자바스크립트(Javascript)는 브라우저에서 동작하기 위한 방법을 위해 개발된 인터프리터 언어 입니다.
웹 개발자(web developer)에 의해서 js파일 또는 html파일에 각종 명령어로 해당 페이지에서 동작 할 행위를 기술하고, 사용자는 http 또는 https같은 프로토콜을 활용하여 브라우저에서 해당 파일들을 받아서 화면을 구성 합니다.
ECMA5 버전, HTML4 까지만 하더라도 웹에서의 할 수 있는 기능은 제한적이였습니다.
그래서 플래쉬(Flash) 같은 다른 프로그램의 도움을 받아서 화면을 구성하고는 하였습니다.
시간이 흘러 ECMA6, HTML5이상의 버전이 나오면서 많은 기능이 브라우저에서 단독으로 동작 할 수 있게 되었습니다.
다양한 방법과 라이브러리 등이 등장 하였고 규모는 점점 더 커져갔습니다.
개발 방법은 점점 더 복잡하고 어려운 소스코드가 내장됨에 따라 수정, 변경 같은 유지보수에 대한 확장성이 어려워 졌습니다.
또한 동작을 하기 위한 종속적인 js 파일들이 생겼습니다.
부트스트랩(bootstrap, 4.0이하 버전)을 사용하기 위해서는 Jquery가 필수 인 것을 예로 들 수 있습니다.
이러한 환경 속에서 번들러(bundler)가 등장 합니다.
* 어렵고 강력한 번들러(bundler)

#번들러의 등장 - 1
어떤 사람이 아래와 같은 기능을 만들어서 서비스 중이라고 가정하여 봅니다.
* 파일 이름 : market.js, user.js, food.js
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="food.js"></script> <!-- 순서 1 -->
<script src="market.js"></script> <!-- 순서 2 -->
<script src="user.js"></script> <!-- 순서 3 -->
market 파일은 food파일에서 Food라는 객체를 받아야 실행이 되며, User파일은 Market 객체를 받아서 실행된다고 가정하여 봅니다.
그러면 개발자는 앞으로 위 소스코드를 순서에 맞추어서 개발하여야 합니다.
소스코드의 의존성에 대해서 위 규칙을 지켜야 하는 것 입니다.
만약 아래처럼 소스코드 순서를 바꾼다면 오류가 나겠지요.
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="food.js"></script> <!-- 순서 1 -->
<script src="user.js"></script> <!-- 순서 3 -->
<script src="market.js"></script><!-- 순서 2 -->
아마도 user파일은 market 객체를 참조 할 수 없다고 오류가 나타날 것 입니다.
왜냐하면 사용자가 script를 순서대로 입력하지 않았기 때문 입니다.
#번들러의 등장 - 2
변수명에 따른 오류도 존재 할 수 있습니다.
good.js라는 파일에 var name이 존재하고, morning.js에도 var name이 존재한다 가정하여 봅니다.
<script src="good.js"></script>
<script src="morning.js"></script>
<script>
console.log(name)
</script>이러한 경우에는 morning.js에서 선언한 name이 가장 마지막에 선언 되었으므로 good.js의 name은 사용 할 수 없게 될 것 입니다.
name이 중복되어 선언된 문제를 찾기위해 개발자는 부단히 노력을 해야 될 것 입니다.
# 번들러의 등장 - 3
마지막으로 하나 더 살펴봅니다.
아래 코드가 존재 합니다.
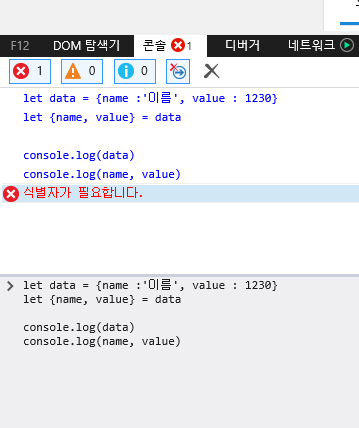
let data = {name :'이름', value : 1230}
let {name, value} = data
console.log(data)
console.log(name, value)
위 소스코드를 실행하여보면 아무런 문제 없이 동작을 합니다.
그러나 인터넷 익스플로러(explorer)에서 동작시켜보면 오류가 발생 합니다.
알 수 없는 형식인 let과 구조분해 할당의 문법에 대해서는 인터넷 익스플로러가 지원하지 않기 때문 입니다.

의존성을 따로 관리 해 주면서, 모듈단위로 코딩이 가능한 방법이 없을까?
구형 브라우저에서 최적화 되게 동작을 하게 할 수는 없을까?
이러한 문제들을 번들러는 쉽게 해결이 가능 합니다.
# 번들러의 강력함 ────────
대표적으로 주로 사용되는 번들러는 웹팩(webpack)과 파셀(parcel)이 있습니다.
웹팩과 파셀의 개발 환경에서 라이브러리(모듈) 사용 방법은 Node.js의 npm(Node Package Manager)에 의해서 이루어 집니다.
기존에 우리가 외부에서의 js 파일을 사용하려 한 다면 아래처럼 사용 하였습니다.
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="food.js"></script> <!-- 순서 1 -->
<script src="market.js"></script><!-- 순서 2 -->
<script src="user.js"></script> <!-- 순서 3 -->
그러나 npm에서 제공하는 패키지 관리를 사용하면 아래처럼 package.json이라는 파일에 간단하게 선언을 해 주고 난 뒤에 설치(npm install)를 하면 가능 합니다.
* 작성 파일 : package.json
* 작성 후 설치 명령어 : npm install package.json
{
"devDependencies": {
"food": "버전",
"market": "버전",
"user": "버전"
}
}
* maven, gradle에서의 사용법 처럼 동일한 기능이라 생각하면 됩니다.
이렇게 사용하고자 하는 라이브러리(모듈)의 의존성과 설치에 대한 방법을 분리 해 버림으로써 조금 더 비지니스로직에 집중을 할 수 있습니다.
중복된 변수명, 함수명에 대한 문제도 해결 가능 합니다.
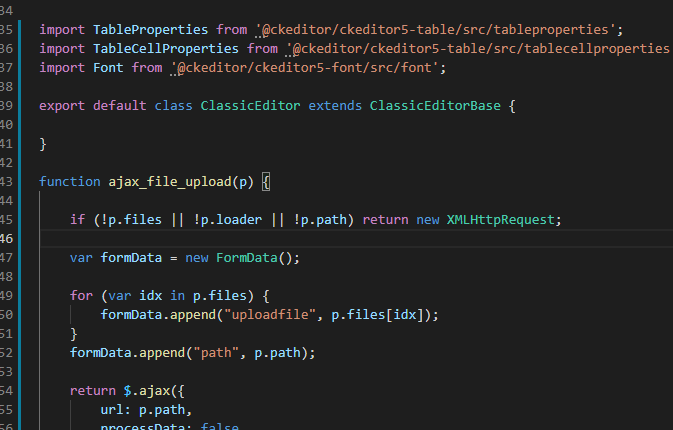
아래 사진을 잠깐 예로 들면,

TableProperties라는 객체에 name이 존재하고, Font 객체에 name이 존재 한 다면 우리가 이를 사용 할 때는 아래처럼 사용을 하게 될 것 입니다.
import TableProperties from '@ckeditor/ckeditor5-table/src/tableproperties';
import TableCellProperties from '@ckeditor/ckeditor5-table/src/tablecellproperties';
import Font from '@ckeditor/ckeditor5-font/src/font';
console.log(TableProperties.name)
console.log(Font.name)
이제 name이라는 값이 겹쳐서 사라지는 경우는 없을 것 입니다.
마찬가지로 설정을 통하여 익스플로러에서의 동작도 지원 할 수 있습니다.
ECMA6 이상 문법을 개발시 사용하더라도 실제 동작 할 파일은 ECMA5로 변환하도록 설정 해 주면 되기 때문 입니다.

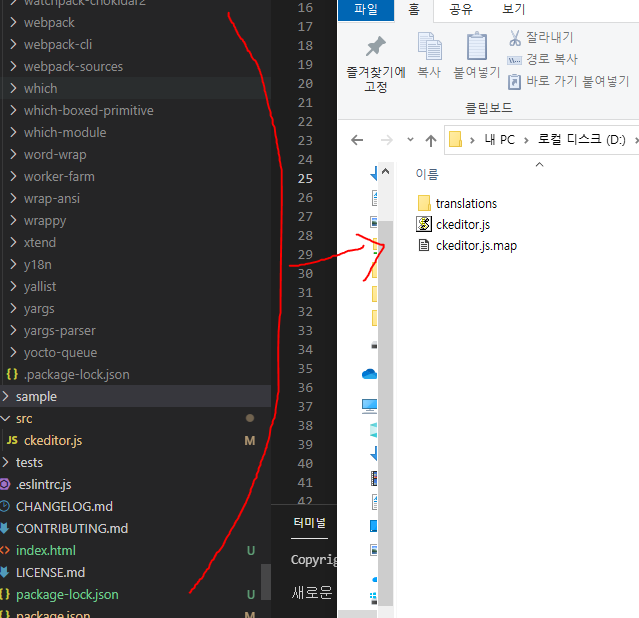
또한 번들러를 활용하면 많은양의 코드를 몇개의 파일로 간단하게 변환(build) 할 수 있습니다.
많은 Javascript의 외부 라이브러리를 사용 하더라도 번들러는 단 몇개의 파일로 묶어서 사용자에게 제공 합니다.

# 번들러의 환경 구성 및 개발진행 방법 ────────
번들러의 환경 구성은 각각 제공하는 사이트에 나와있는 방법데로 진행하면 쉽게 가능 합니다.
이렇게 구성된 환경 속에서 개발자는 여러 라이브러리를 설치한 다음에 본인의 js파일에 원하는 작업을 합니다.
그리고 번들러의 도움을 받아 해당 파일을 사용 가능한 형태로 빌드한 뒤에 원하는 html파일에 적용하여 봅니다.
그러므로 번들러를 활용한 작업은 대략 3단계로 이루어 지는 것을 알 수 있습니다.
1번 : 원하는 라이브러리 설치(npm install)
2번 : 작업중인 js 파일에 기능 작성 및 빌드(npm run)
3번 : 작업이 완료된 js 파일을 html 파일에 적용
우리가 만약 게시판을 만든다면
필요한 라이브러리를 npm으로 설치를 하고 js파일에 내용을 채워 준 다음에,
번들러를 통하여 사용 가능한 파일(js)로 만들어 줍니다.
* 만들어 준다는 개념은 많은 js파일을 1개의(소수) 파일로 변환하는 작업을 말 합니다.
그리고 만들어진 파일을 사용할 html 파일에 적용을 하면 되는 것 입니다.
그러므로 번들러를 활용하여 개발을 한 다면 반드시 클라이언트 코드(Javascript)와 서버코드(Java, php, Python등)가 분리된 개발환경이 필요 합니다.
또한 3번 같은 경우에는 웹팩이나 파셀에서 제공하는 개발 서버가 존재 하여 개발 결과가 바로바로 확인이 가능 합니다.
심지어 프록시(proxy)기능이 지원 되므로 개발 서버와 다른 서버와의 원활한 통신도 가능 합니다.
이러한 번들러를 활용하여 생태계를 유지하고 있는 대표적인 라이브러리, 프레임워크가 앵귤러(Angluar.js), 리엑트(React.js) 및 뷰(Vue.js)가 있습니다.
번들러에 대해서 좀 더 살펴 보시려면 먼저 파셀(parcel)을 통해 번들러가 뭔지 가볍게 살펴보시는 것을 추천 드립니다.
# 번들러의 사용 난이도 ────────
번들러는 처음 접하였을 때는 크게 어렵다고 느끼지 않았습니다.
그러나 번들러도 각종 기능과 라이브러리들이 생겨남에 따라 다양한 사용방법이 추가 되었습니다.
여러 플러그인, 각종 로더 및 최적화 기능 등등..
단순한 구글링만으로는 이제는 접근하기가 다소 어려운 편 입니다.
* CK5 Editor 개발 환경을 한번 구성하여보세요..
Javascript 라이브러리 기능을 제공하는 여러 사이트들(CK에디터, 오픈레이어스 및 chart.js 등)은 대부분 이러한 번들러 개발 환경을 구성해야 사용 가능하도록 바뀌고 있습니다.
예전 처럼 cdn으로 이루어진 코드 몇줄로 단순하게 사용 가능한 방법이 아니기 때문에 번들러를 통한 자바스크립트 개발환경을 할 줄 모른다면 이런 최신화된 소스코드를 앞으로 계속해서 사용할 수 없게 될 것 입니다.
개발의 편리성과 효율성을 극대화 해 주는 기술인 번들러.
접근하기 점점 어려워지는 번들러.
더 늦기전에 친숙 해 지도록 노력해야 겠습니다.
이상으로 번들러에 대한 생각을 정리하여 보았습니다.
틀린 부분이나 의견은 언제든 댓글 또는 메일로 연락주세요! : )
'Javascript' 카테고리의 다른 글
| Javascript 비밀번호 정규식 검증하기 (0) | 2021.12.06 |
|---|---|
| 안녕 Javascript ThreeJs, Three.js(자바스크립트 트리Js) (2) | 2021.06.22 |
| 익스플로러 ES6(ECMA6) 쉽게 적용하기 (0) | 2021.06.17 |
| 자바스크립트 텍스트 자동 완성 기능(Javascript auto text maker) (4) | 2021.02.17 |
| Jquery tooltip 기능 만들기(Jquery 툴팁) (2) | 2020.12.01 |





댓글