Jquery와 관련된 툴팁(tooltip) 기능은 검색만 하면 많은 라이브러리가 존재 합니다.
툴팁 기능은 만들기 어렵지가 않는 기능입니다.
1. 영역에 마우스가 들어온다.
2. 설정한 데이터가 표출 된다.
3. 영역에 마우스가 나간다.
4. 설정한 데이터가 가려진다.
대략적으로 고민해야 되는 방법은 위 4가지 입니다.
영역에 들어오는 것은 mouseenter 함수로 이벤트를 감지하면 되고,
영역에 나가는 것은 mouseout 함수로 이벤트를 감지하면 됩니다.
$(대상).mouseenter(function (event) {
//들어왔을 때 해야되는 행동
})
$(대상).mouseout(function (event) {
//나갔을 때 해야되는 행동
})
다음으로 고민해야 되는 것은 툴팁(tooltip)이 표현할 위치 입니다.
3가지의 값을 먼저 고민해야 합니다.
$(대상).mouseenter(function (event) {
$(this).css('width') //대상 넓이
$(this).css('height') //대상 높이
$(this).offset() //대상의 position 속성 값
})
다음 기능은 내부의 표현해야되는 값을 받고 없으면 만들고 있으면 나타내 주는 것 입니다.
그리고 마우스가 나가면 툴팁을 가려주면 됩니다.
$(대상).mouseenter(function (event) {
$(this).css('width') //대상 넓이
$(this).css('height') //대상 높이
$(this).offset() //대상의 position 속성 값
if(대상이없으면){
$('body').append(툴팁)
}
$(툴팁).css({ 'left': x, 'top': y }).fadeIn();
})
$(대상).mouseout(function (event) {
//나갔을 때 해야되는 행동
$(툴팁).fadeOut(250);
})
위 내용을 토대로 함수로 제작한 뒤에 실행하여 봅니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>index</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<style>
.my_tootip {
position: absolute;
width: auto;
min-height: 100px;
border: 1px solid gray;
display: none;
padding: 2.5%;
z-index: 223847134;
}
</style>
<body style='height: 100%;width: 100%;text-align: center;padding-top: 2%;' id='hello'>
<br><br><br>
<div style="position: relative;border: 1px solid red;width: 540px;height: 600px;">
<div id='texter' style='padding: 5%;border: 1px solid gray;width: 200px;height: auto;display: inline-block;'>
asdfasdf
sadfsad
asdfasdffasd
</div>
<div id='texter2' style='padding: 5%;border: 1px solid gray;width: auto;height: auto;display: block;'>
aswfgasdgt554sd544444575757512349586713290487612390847
</div>
<div id='texter3' style='padding: 5%;border: 1px solid gray;width: 200px;height: auto;display: inline-block;'>
asdfasdf
sadfsad
asdfasdffasd
</div>
</div>
</body>
</html>
<script>
function tools(target, contents, option) {
function makeid(length) { //툴팁의 고유 아이디를 만들어주는 함수
var result = '';
var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
var charactersLength = characters.length;
for (var i = 0; i < length; i++) {
result += characters.charAt(Math.floor(Math.random() * charactersLength));
}
return result;
}
function _pxToNum(arg) { //픽셀을 숫자로 치환
arg = arg.replace('px', '');
return Number(arg);
}
function _type(arg, offset, width, height, tooltip_width, tooltip_height) { //툴팀을 표현할 위치를 계산하는 함수
if (arg == 'top') {
return { x: offset.left + _pxToNum(width) * 0.5 - _pxToNum(tooltip_width) / 2, y: offset.top - _pxToNum(tooltip_height) * 1.05 }
} else if (arg == 'left') {
return { x: offset.left - _pxToNum(tooltip_width) - 3, y: offset.top }
} else if (arg == 'right') {
return { x: offset.left + _pxToNum(width) + 3, y: offset.top }
}
return { x: offset.left + _pxToNum(width) * 0.5 - _pxToNum(tooltip_width) / 2, y: offset.top + _pxToNum(height) * 1.05 }
}
if (!option.type) {
option.type = 'top';
}
if (!option.class) {
option.class = 'fg_ege_';
}
var uniqueId = makeid(33); //툴팁으로 보여줄 엘리먼트 아이디
var turnOff = true;
$(target).mouseenter(function (event) {
event.stopPropagation();
event.preventDefault();
if(!turnOff){ return; }
if ($('#'+uniqueId).length == 0) { //해당 대상이 없으면
$('body').append(
$('<div>').attr({ id: uniqueId }).addClass('my_tootip').addClass(option.class).append(contents)
);
}
var position = _type(option.type, $(this).offset(), $(this).css('width'), $(this).css('height'), $('#'+uniqueId).css('width'), $('#'+uniqueId).css('height'));
var x = position.x;
var y = position.y;
$('#'+uniqueId).css({ 'left': x, 'top': y }).fadeIn(); //툴팁 보이기
})
$(target).mouseout(function (event) {
event.stopPropagation();
event.preventDefault();
if(!turnOff){ return; }
$('#'+uniqueId).fadeOut(250); //툴팁 가리기
});
function turnOffFun(){ //툴팁 사용함수
if(turnOff){
turnOff = false;
$('#'+uniqueId).fadeOut(250);
} else {
turnOff = true;
return 'on';
}
return 'off';
}
return {
yourOption : option,
tooltipId : uniqueId,
turnOff : turnOffFun
};
}
var res = tools('#texter', 'asdf', { type: 'right', class : 'addOn' });
var res2 = tools('#texter2', '<div>qqwerqwerwqer sadf</div>', { type: 'right' });
var res3 = tools('#texter3', '<input type="button" class="btn btn-primary" value="클릭"/> ', { type: 'left', class : 'addOn' });
</script>
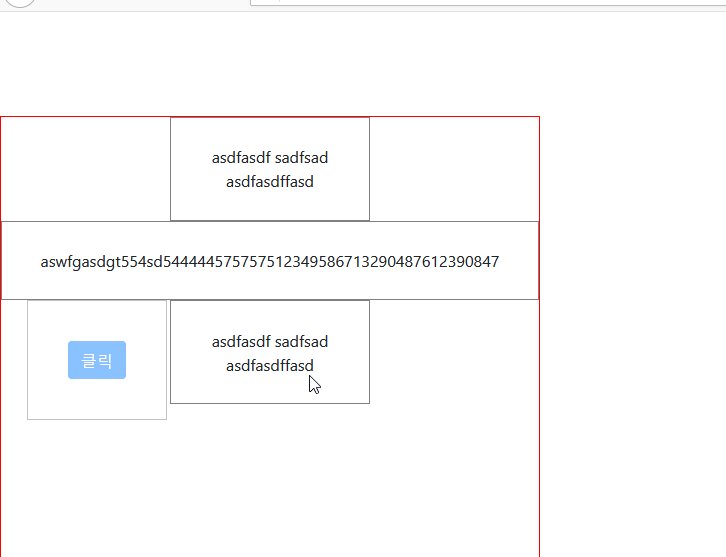
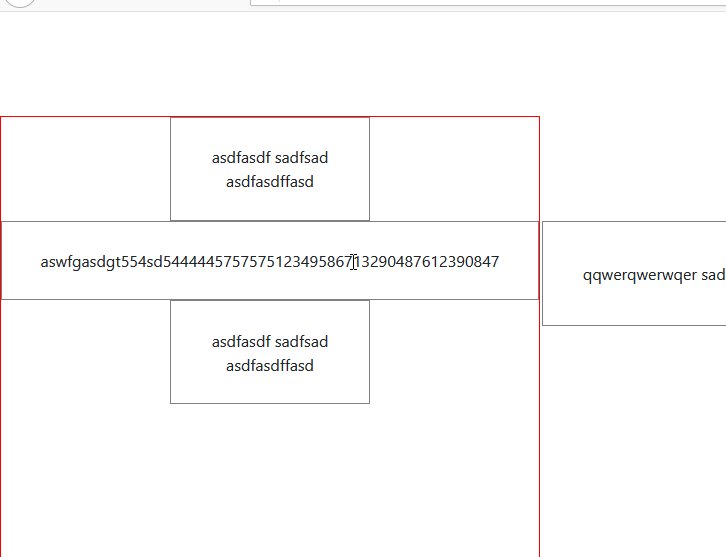
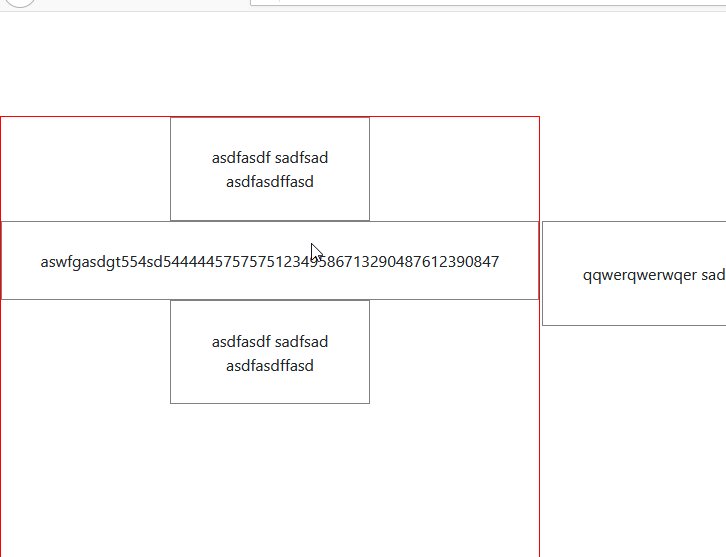
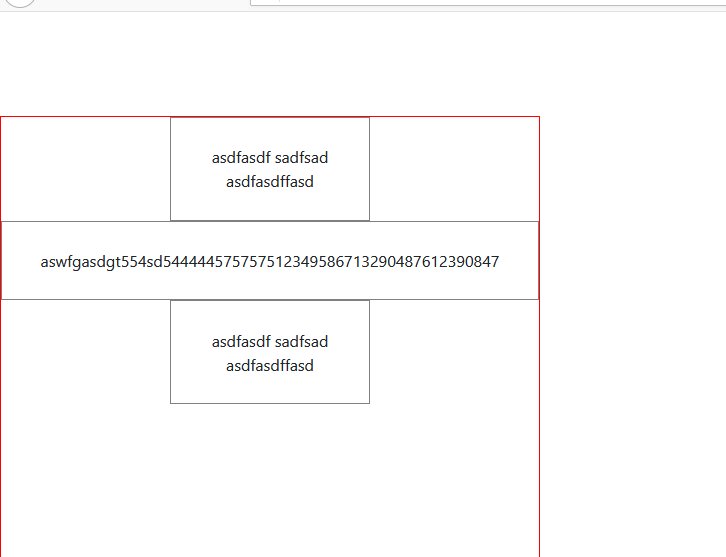
위 내용을 실행하여 봅니다.

간단한 옵션처리도 되었고, 동작도 깔끔해 진 것 같습니다.
아직 스타일 작업이 되지 않았으므로 스타일(css)을 꾸며주면 제법 그럴싸한 기능이 완성 될 것 입니다.
이상으로 Jquery를 활용하여 툴팁 기능을 만드는 방법에 대해서 알아보았습니다.
문의는 언제든지 환영입니다. ^^*
반응형
'Javascript' 카테고리의 다른 글
| Javascript 비밀번호 정규식 검증하기 (0) | 2021.12.06 |
|---|---|
| 안녕 Javascript ThreeJs, Three.js(자바스크립트 트리Js) (2) | 2021.06.22 |
| 익스플로러 ES6(ECMA6) 쉽게 적용하기 (0) | 2021.06.17 |
| 프론트 개발 환경의 중심 번들러(Javascript development environment bundler) (0) | 2021.06.14 |
| 자바스크립트 텍스트 자동 완성 기능(Javascript auto text maker) (4) | 2021.02.17 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)





댓글