
방문해 주셔서 감사합니다! 항상 행복하세요!
- 문의사항은 메일 또는 댓글로 언제든 연락주세요.
- "해줘","답 내놔" 같은 질문은 답변드리지 않습니다.
- 메일주소 : lts06069@naver.com
 Openlayers Flight Animation (오픈레이어스 항공 애니메이션, Openlayers 항공 애니메이션, Openlayers 비행 애니메이션)
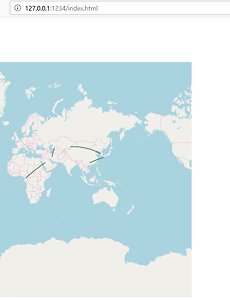
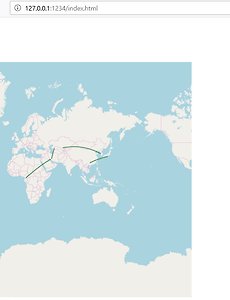
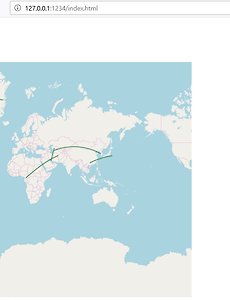
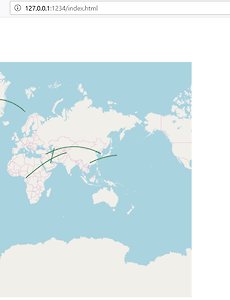
이번엔 비행기가 지나가는 노선도 효과의 에니메이션 입니다. 레이어는 항상 사용하던 기본 OSM 레이어를 사용 하였습니다. 일단, 시작점과 끝점이 존재하는 배열을 생성 하였습니다. 출발나라와 도착 나라의 개념의 위경도를 배열에 담았습니다. var flights = new Array(); flights[0] = [[126.11,37.12], [7.51,11.831]]; flights[1] = [[110.11,25.12], [178.21,33.561]]; flights[2] = [[55.11,43.12], [47.21,13.42]]; flights[3] = [[12.11,3.12], [126.21,37.42]]; flights[4] = [[-113.11,39.12], [45.42,37.21]]; 다음 단계는 ..
2019. 9. 24.
Openlayers Flight Animation (오픈레이어스 항공 애니메이션, Openlayers 항공 애니메이션, Openlayers 비행 애니메이션)
이번엔 비행기가 지나가는 노선도 효과의 에니메이션 입니다. 레이어는 항상 사용하던 기본 OSM 레이어를 사용 하였습니다. 일단, 시작점과 끝점이 존재하는 배열을 생성 하였습니다. 출발나라와 도착 나라의 개념의 위경도를 배열에 담았습니다. var flights = new Array(); flights[0] = [[126.11,37.12], [7.51,11.831]]; flights[1] = [[110.11,25.12], [178.21,33.561]]; flights[2] = [[55.11,43.12], [47.21,13.42]]; flights[3] = [[12.11,3.12], [126.21,37.42]]; flights[4] = [[-113.11,39.12], [45.42,37.21]]; 다음 단계는 ..
2019. 9. 24.

