트리Js(three.js)는 3d 형태의 기능을 웹에서 쉽게 구현 할 수 있는 라이브러리(프레임워크) 입니다.
여러 사용자들에 의해서 이미 검증이 완료 되어있으며, 잘만 사용 한 다면 게임도 만들 수 있습니다.
마치 웹에서 유니티(Unity)를 하는 느낌과 비슷 합니다.
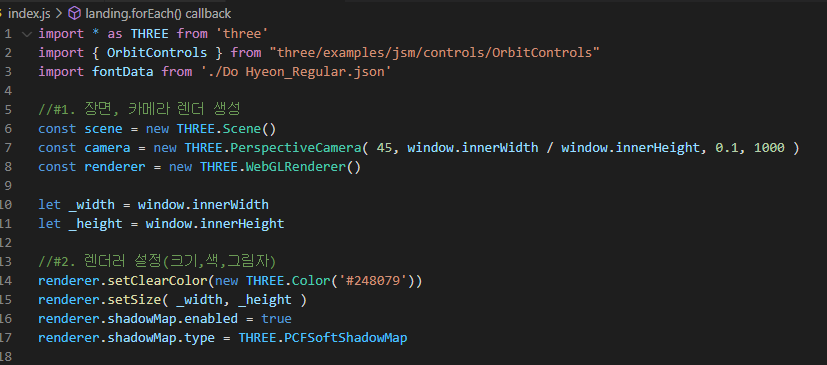
장면(scene), 카메라(camera), 대상(mesh), 조명(light), 렌더러(renderer) 등 대표적으로 5개의 형태로 구현되어 있습니다.
또한 3D 효과를 지원하므로 벡터에 대한 공간 개념을 잘 알고 접근해야 합니다.
장면(scene)과 대상(mesh)을 통해 화면이 구성이 되면(그림이 그려 지면) 카메라(camera)에 의해서 사용자가 바라보는 모양의 형태가 결정이 되고 조명(light)이 음양 및 그림자를 결정해 주어 렌더러(renderer)에 의해서 조합되어 최종 모습이 나타나게 됩니다.
또한 자체 함수인 requestAnimationFrame 함수를 통하여 지속적인 에니메이션 효과를 줄 수 있습니다.
장면(scene)은 트리js에서의 대상이 담기는 일종의 도화지 입니다.
x, y, z로 좌표가 구성되어 있습니다.
카메라(camera)는 사용자가 바라볼 화면을 의미 합니다.
카메라의 위치에 따라서 모양이 변화되는 것을 볼 수 있습니다.

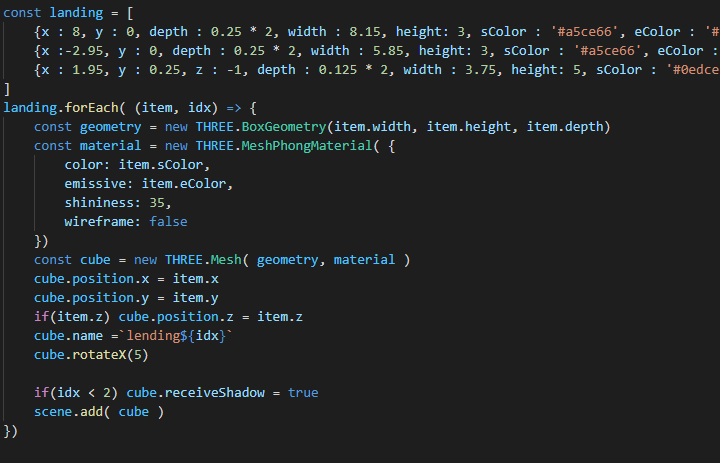
이러한 장면(scene)에 그림을 그리는 것이 대상(mesh) 입니다.
대상(mesh)은 좌표 속성(좌표, 넓이, 뎁스)과 좌표 이외의 속성(색, 두께 등)으로 되어 있습니다.

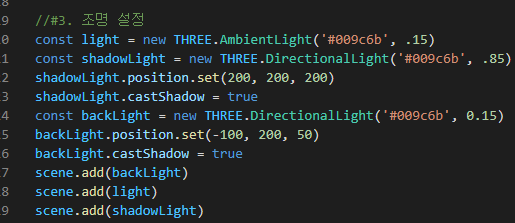
조명(light)은 그림자를 만들기 위한 역할 입니다.
조명에 따라 물체의 그림자가 생성이 됩니다.

마지막으로 렌더러(renderer)에 의해서 위 내용이 조합이 되어 최종 모습이 나타나게 됩니다.
더욱 훌륭한 것은 바로 html 캔버스(canvas)에 해당 기능이 전부 구현이 됩니다.
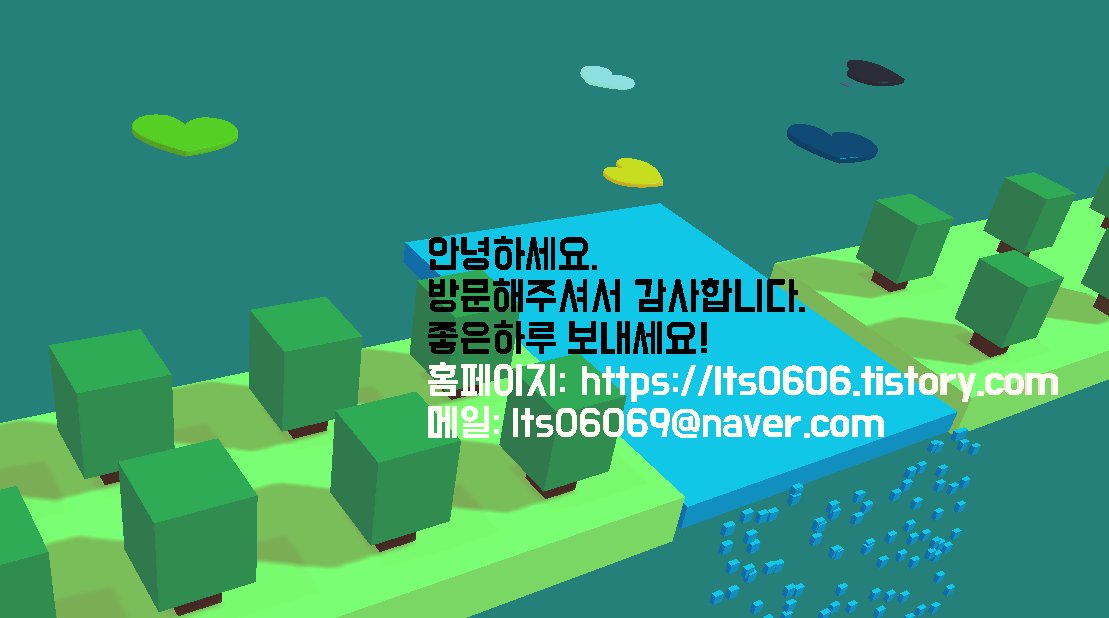
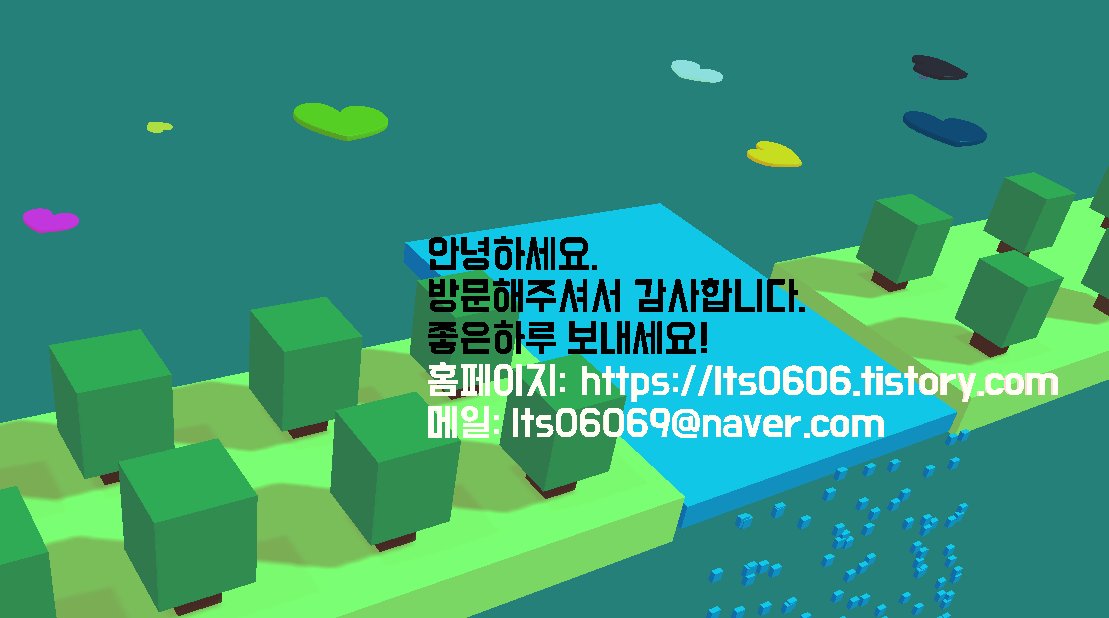
실제로 이를 구현해 본 에니메이션 입니다.

흰색 텍스트 같은 경우 클릭이벤트를 붙여 놓았습니다. * 링크와 클립보드 기능 입니다
그리고 마우스를 통하여 줌인, 줌아웃 및 드래그도 가능 합니다.
아래 제 깃허브 주소에 올려진 페이지에서 확인 가능 합니다. : )
https://taeseungryu.github.io/sample/sampleView/threeJs/index.html
3D 기능이 이렇게 웹으로 자연스럽게 표현되는 것이 매우 대단한 것 같습니다.
모든 계산식을 멋진 함수로 만드는 것이 정말 어려울 것인데..
* 누군지 몰라도 Three.js 만드신 분은 정말 슈퍼천재인가요..
위 에니메이션 코드는 제가 직접 작성하였습니다.
소스코드는 아래 깃허브 주소로 접속하신 뒤에 "트리JS 샘플코드"에서 받아보실 수 있습니다.
파셀(parcel) 환경 이므로 쉽게 구동 할 수 있습니다.
* 단계(콘솔 창에서): npm install ---> parcel index.html
https://github.com/TaeSeungRyu/sample/
간단하게 소개하여본 three.js입니다.
메일이나 댓글을 통하여 언제든지 연락주세요! 👻
'Javascript' 카테고리의 다른 글
| 브라우저 개발도구 이벤트 감지(javascript detect development tool working) (0) | 2022.02.24 |
|---|---|
| Javascript 비밀번호 정규식 검증하기 (0) | 2021.12.06 |
| 익스플로러 ES6(ECMA6) 쉽게 적용하기 (0) | 2021.06.17 |
| 프론트 개발 환경의 중심 번들러(Javascript development environment bundler) (0) | 2021.06.14 |
| 자바스크립트 텍스트 자동 완성 기능(Javascript auto text maker) (4) | 2021.02.17 |



댓글