네이버, 구글에서 검색을 하기 위해서 텍스트를 입력하면 뭐 하지도 않았는데 자동으로 글씨가 완성되고는 합니다.
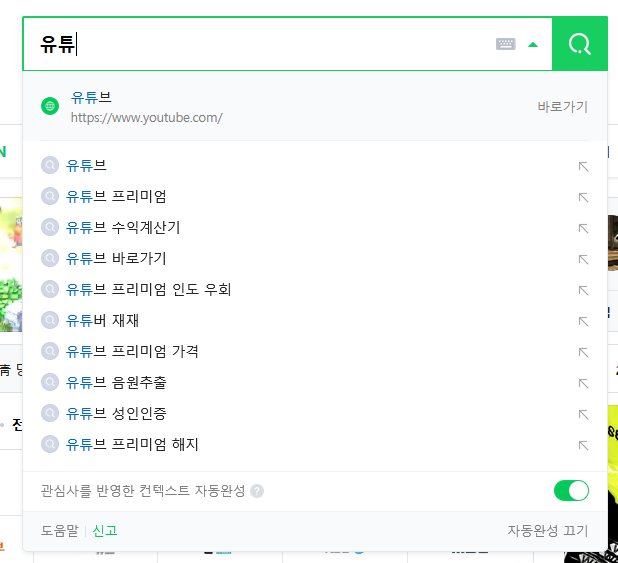
네이버에서 "유튜" 까지만 검색하면 아래사진처럼 문구가 바로바로 완성이 됩니다.

이러한 자동완성 기능은 일반적으로 사용자가 텍스트를 입력 할 때 마다 서버로 텍스트를 전송하여 가장 비슷하고, 많이 찾는 유형의 문자를 가져와서 채워주는 기능 입니다.
이러한 기능을 비슷하게 만들기 위해서는 텍스트를 입력받는 곳과 만들어주는 영역을 분리 해야 합니다.
위 기능을 구현하기 위해 먼저 개념을 정리하여 보았습니다.
1. 입력받는 영역에서 텍스트가 들어올 때 마다 정보를 전달 합니다.
2. 텍스트 선택 영역을 만듭니다.
3. 만약 같은 유형의 텍스트가 존재하면 선택하는 영역에 채워 줍니다.
기초 공사를 위해 이벤트와 기능을 추가하여 줍니다.
빠른 기능 개발을 위해 Jquery를 사용 합니다. :)
<input type="text" id='insert_target' readonly style='background: #cacaca'>
<input type="text" id='search_area'>
<div id='autoMaker'></div>
<script>
$('#search_area').keyup(function(){
//텍스트 영역에 글씨 입력이 끝나면
});
$('#search_area').keydown(function(event){
//텍스트 영역에 글씨 입력이 시작되면
})
</script>
insert_target은 데이터를 표출하기 위해 만든 엘리먼트 입니다.
search_area는 검색을 위한 영역이며, autoMaker는 search_area로부터 데이터를 받아서 비슷한 데이터가 있으면 데이터를 보여줄 영역 입니다.
다음으로 서버에서 가져온 데이터 입니다.
var ref = [ //데이터 입니다.
{key:1, name:'데이터1'},
{key:2, name:'데이터2'},
{key:3, name:'자바스크립트'},
{key:4, name:'Json'},
];
서버에서 ajax나 기타 비동기 방식으로 데이터를 계속 가져와서 비교를 해도 되지만 데이터가 얼마 되지 않으면 서버에서 한번에 데이터를 가져와서 비교 해 주어도 상관 없습니다.
그러면 이제 입력된 데이터에 대해서 비교를 하는 코드를 작성 합니다.
var ref = [
{key:1, name:'데이터1'},
{key:2, name:'데이터2'},
{key:3, name:'자바스크립트'},
{key:4, name:'Json'},
];
$('#search_area').keyup(function(){
//텍스트 영역에 글씨 입력이 끝나면
var txt = $(this).val(); //입력된 데이터
ref.forEach(function(arg){
if(arg.name.indexOf(txt) > -1 ){ //만약 입력된 데이터가 가져온 데이터에 비슷한 경우면,
$('#autoMaker').append( //추가
$('<div>').text(arg.name).attr({'key':arg.key})
);
}
});
});
입력받은 텍스트를 가져와서 데이터가 존재하는 ref배열에 indexof를 통해 비슷한 유형을 찾습니다.
indexof를 통하여 텍스트를 비교하는 방식은 간단하면서도 나쁘지 않다고 생각 합니다.
그리고 비슷한 유형이 있으면 autoMaker 엘리먼트에 자식노드를 생성합니다.
이때 text값과 속성값(속성이름 : key)을 추가하여 줍니다.
그리고 autoMaker 엘리먼트에 넣어진 데이터에 click이벤트를 부여하여 줍니다.
var ref = [
{key:1, name:'데이터1'},
{key:2, name:'데이터2'},
{key:3, name:'자바스크립트'},
{key:4, name:'Json'},
];
$('#search_area').keyup(function(){
//텍스트 영역에 글씨 입력이 끝나면
var txt = $(this).val(); //입력된 데이터
ref.forEach(function(arg){
if(arg.name.indexOf(txt) > -1 ){ //만약 입력된 데이터가 가져온 데이터에 비슷한 경우면,
$('#autoMaker').append( //추가
$('<div>').text(arg.name).attr({'key':arg.key})
);
}
});
//클릭기능 추가!
$('#autoMaker').children().each(function(){
$(this).click(function(){
$('#search_area').val($(this).text());
$('#insert_target').val("key : "+$(this).attr('key')+ ", data : " + $(this).text());
$('#autoMaker').children().remove();
});
});
});
autoMaker에 생성된 자식노드 들에게 클릭 이벤트를 부여하였습니다.
본인이 클릭되면 자신이 가지고 있는 text값과 속성값인 key 값을 데이터가 채워져야 하는 곳에 채워지도록 하였습니다.
해당 작업이 끝나면 autoMaker의 자식 노드를 삭제하여 자동완성은 해제되게 하였습니다.
이제 남은 작업은, 데이터가 없는 경우와 자동완성을 통해 선택된 경우 초기화를 해 주는 기능입니다.
위 개념을 전부 작성한 코드 입니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>index</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<style>
#autoMaker{
padding : 3px;
position: absolute; width: 200px;
height: auto; background: white;
margin-top: 3px; cursor:pointer;
}
#autoMaker > div{
border : 1px solid #e6e6e6;
margin-top : 3px;
}
#autoMaker > div:hover{
background : #e6d1ff;
}
</style>
</head>
<body>
<input type="text" id='insert_target' readonly style='background: #cacaca'>
<input type="text" id='search_area' >
<div id='autoMaker'></div>
</body>
</html>
<script>
var ref = [
{key:1, name:'데이터1'},
{key:2, name:'데이터2'},
{key:3, name:'자바스크립트'},
{key:4, name:'Json'},
];
var isComplete = false; //autoMaker 자식이 선택 되었는지 여부
$('#search_area').keyup(function(){
var txt = $(this).val();
if(txt != ''){ //빈줄이 들어오면
$('#autoMaker').children().remove();
ref.forEach(function(arg){
if(arg.name.indexOf(txt) > -1 ){
$('#autoMaker').append(
$('<div>').text(arg.name).attr({'key':arg.key})
);
}
});
$('#autoMaker').children().each(function(){
$(this).click(function(){
$('#search_area').val($(this).text());
$('#insert_target').val("key : "+$(this).attr('key')+ ", data : " + $(this).text());
$('#autoMaker').children().remove();
isComplete = true;
});
});
} else {
$('#autoMaker').children().remove();
}
});
$('#search_area').keydown(function(event){
if(isComplete) { //autoMaker 자식이 선택 되었으면 초기화
$('#insert_target').val('')
}
})
</script>
너무 밋밋하면 안되니 간단하게 css를 좀 추가하여 보았습니다.
해당 코드를 실행하면 나름 그럴싸한 자동완성 기능이 탄생 합니다.

데이터가 많은 경우에는 ref 값을 실시간으로 가져와서 변화시켜 준 다음에 비교를 하면 될 것 입니다.
이상으로 자바스크립트를 활용하여 텍스트 자동완성 기능에 대해서 살펴 보았습니다.
궁금한 점이나 문의사항은 댓글 또는 메일로 연락주세요. :)
'Javascript' 카테고리의 다른 글
| Javascript 비밀번호 정규식 검증하기 (0) | 2021.12.06 |
|---|---|
| 안녕 Javascript ThreeJs, Three.js(자바스크립트 트리Js) (2) | 2021.06.22 |
| 익스플로러 ES6(ECMA6) 쉽게 적용하기 (0) | 2021.06.17 |
| 프론트 개발 환경의 중심 번들러(Javascript development environment bundler) (0) | 2021.06.14 |
| Jquery tooltip 기능 만들기(Jquery 툴팁) (2) | 2020.12.01 |





댓글