익스플로러에서 ES6 이상의 문법은 지원되지가 않습니다.
그래서 개발 할 때 웹페이지는 매우 예전 스타일의(?) 코드로 작성을 해야 하였습니다.
그래서 파셀, 웹팩 같은 번들러에 바벨 로더를 붙여서 개발한 뒤에 페이지에 기능을 추가하여야 했습니다.
그러나 이러한 번들러를 사용하지 않고 좀 더 쉽게할 수 있는 방법이 있습니다.
익스플로러에서 아래 코드를 한번 실행하여 봅니다.
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
class Main {
constructor(arg){
this.name = arg
}
print(){
console.log(this.name)
}
}
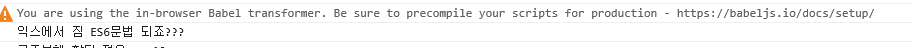
var mmm = new Main('익스에서 짐 ES6문법 되죠???');
mmm.print()
</script>
이를 실제 익스플로러에 실행하면 아래와 같은 결과가 나오게 됩니다.

ECMA6에서의 멋진 기능인 class 기능이 익스플로러에서 이상 없이 동작하는 것을 볼 수 있습니다.
위 코드에서 유의해야 되는 점은 사용할 스크립트에 type값으로 "text/babel"을 부여해야 한다는 점 입니다.
이상으로 익스플로러(explorer)에서 ES6문법을 사용하기 위한 방법에 대해서 살펴 보았습니다.
궁금한점 틀린부분은 언제든 연락 주세요!
반응형
'Javascript' 카테고리의 다른 글
| Javascript 비밀번호 정규식 검증하기 (0) | 2021.12.06 |
|---|---|
| 안녕 Javascript ThreeJs, Three.js(자바스크립트 트리Js) (2) | 2021.06.22 |
| 프론트 개발 환경의 중심 번들러(Javascript development environment bundler) (0) | 2021.06.14 |
| 자바스크립트 텍스트 자동 완성 기능(Javascript auto text maker) (4) | 2021.02.17 |
| Jquery tooltip 기능 만들기(Jquery 툴팁) (2) | 2020.12.01 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)




댓글