* 게시글 하단의 제 깃허브 주소를 통해 실제 구현된 모습을 볼 수 있습니다
백그라운드에서 이미지가 자연스럽게 슬라이딩하는 애니메이션을 소개합니다.
비교적 가볍게 구현할 수 있습니다.
달리기 하는 게임류를 보면 뒷 배경이 움직이면서 캐릭터가 달리기를 하는 모양을 보곤 합니다.
대표적인 게임을 보면...윈드러너를 예로 들 수 있겠습니다.

이처럼 뒷 배경이 계속해서 움직이도록 하려면 아주 긴 이미지의 x좌표값을 0에서 이미지의 길이 값 만큼 변경 해 가면 이러한 효과를 줄 수 있습니다.
캔버스에서 이미지를 그리는 함수는 drawImage입니다.
ctx.drawImage('이미지데이터',x좌표,y좌표,이미지길이,이미지넓이)
그런데 이미지의 길이가 짧다면, 이러한 방법으로는 한계가 있습니다.
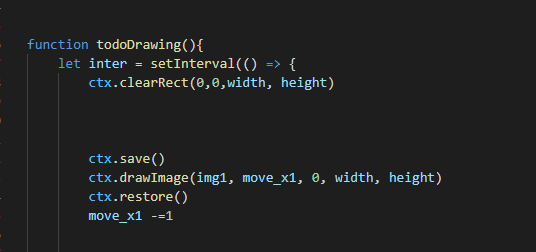
먼저 한계가 있는 이미지 회전방법을 살펴봅니다.

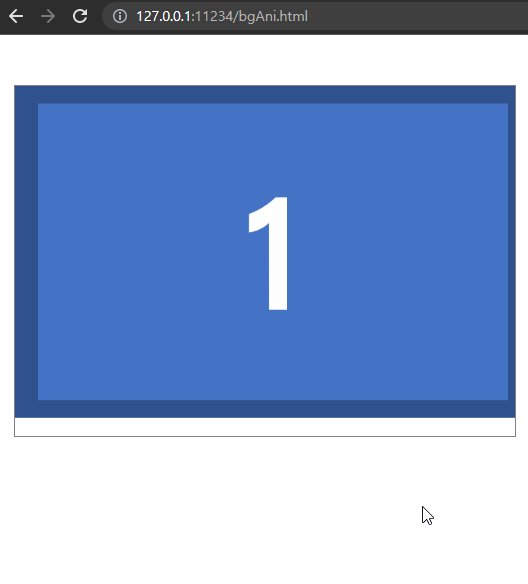
move_x1값은 0에서 시작합니다. 시작값이 0인데 setInterval 함수에 의해서 1씩 감소를 하게 됩니다.
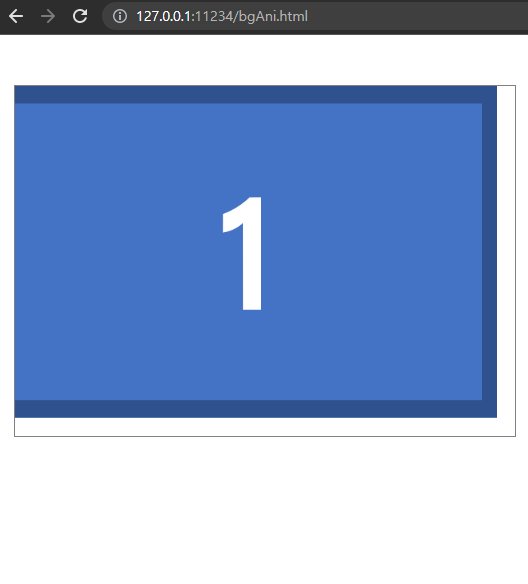
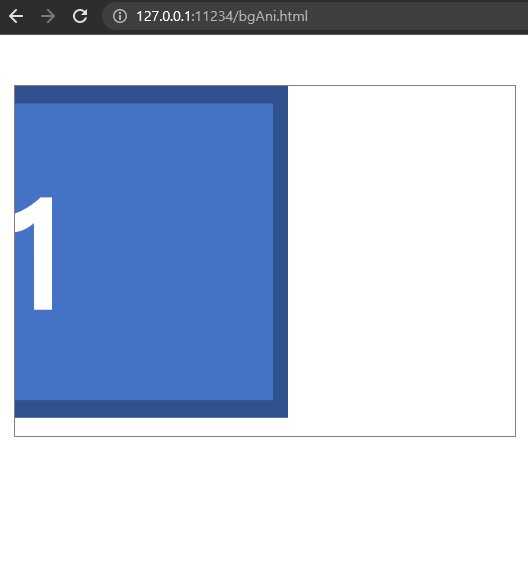
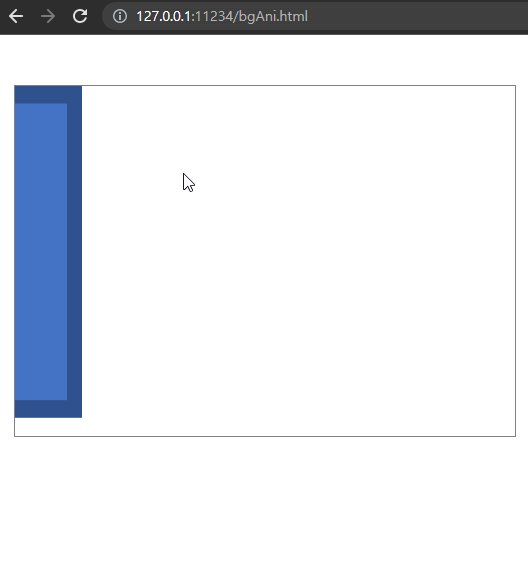
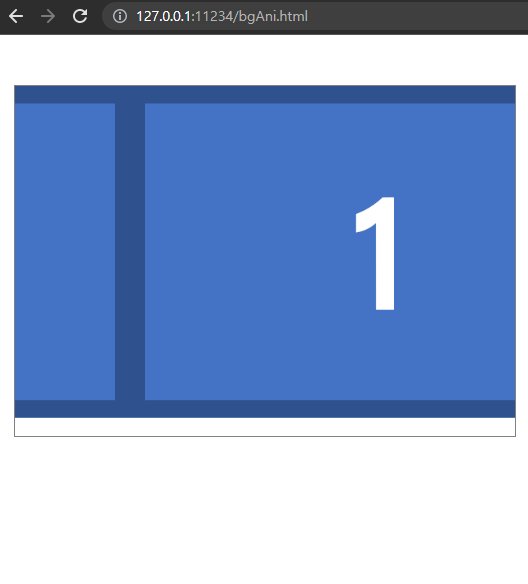
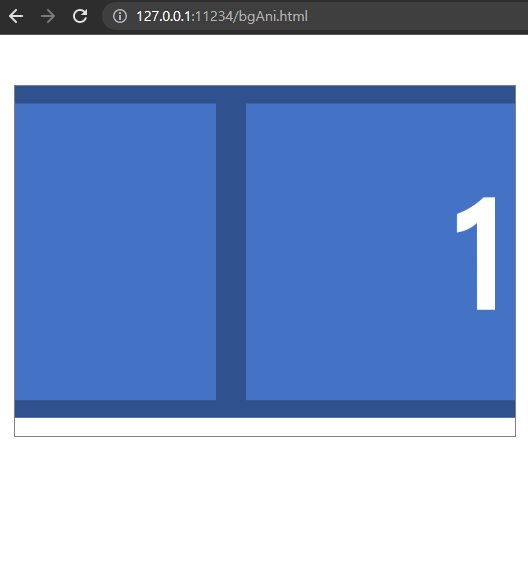
그러면 이미지가 좌측으로 움직이게되는데 이를 표현한 그림을 살펴 보겠습니다.

계속 나와야하는데..이건 그냥 지나가는 효과 입니다.
이미지의 길이가 짧기 때문에 x좌표가 이미지의 넓이만큼 음수값으로 밀려서 안나오게 되는 것 입니다.
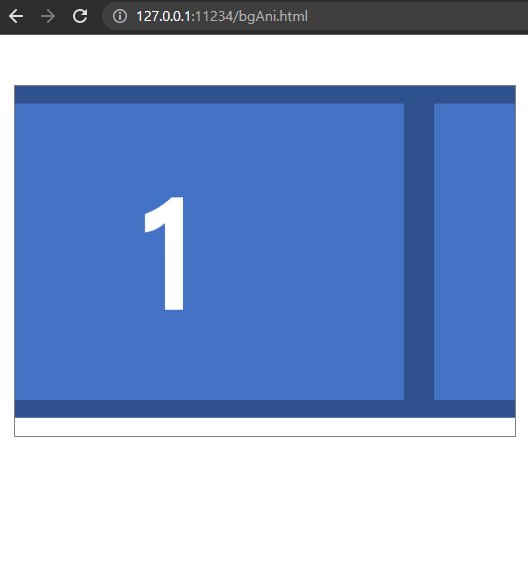
이러한 문제를 해결하기 위해서 이미지를 그릴 때 2개의 이미지를 그려주는 방법을 사용합니다.
1개의 이미지가 그려지면 다음 1개의 이미지가 이미지의 넓이만큼 뒤에서 감소하여 따라오게 하면 됩니다.
물론 각각의 이미지가 음수의 넓이에 도달하면 당연히 초기화는 해 주어야 합니다.

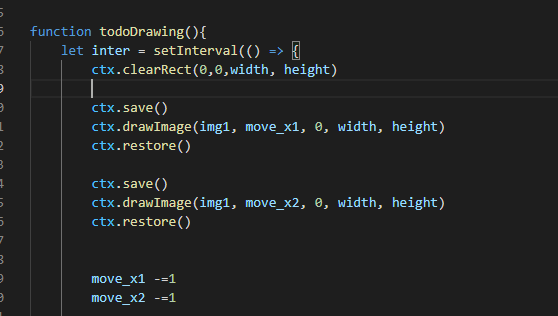
이제 이를 적용하여 봅니다.
이미지 1개를 두번 그리는 방법을 사용 하였습니다.

뒷 배경이 끊어지지 않고 계속해서 동작하게 하였습니다.
여기서 잊지 말아야하는 점은 증감에 사용되는 값의 초기화 입니다.
최종 동작하는 모습은 아래 제 깃허브에서 확인할 수 있습니다.
https://taeseungryu.github.io/sample/sampleView/bgAnimation/index.html
아래 깃 허브 주소는 실제 작성된 코드입니다.
https://github.com/TaeSeungRyu/sample/tree/main/HTML 캔버스 배경 전환
GitHub - TaeSeungRyu/sample
Contribute to TaeSeungRyu/sample development by creating an account on GitHub.
github.com
위 모든 내용이 웹(web)에서 동작하는 캔버스(canvas)로 이루어진 내용 입니다.
* 플래쉬, 액션스크립트, 유니티 같은 응용 프로그램이 아닙니다~
이상으로 HTML Canvas 배경 이미지 슬라이딩에 대해서 정리하여 보았습니다.
문의사항이나 궁금한 점은 언제든 댓글 또는 메일로 연락주세요~ 👻
'Html 캔버스 > Html 캔버스 에니메이션' 카테고리의 다른 글
| HTML Canvas 복권 긁기 효과(scratch, lottery) (2) | 2022.02.16 |
|---|---|
| HTML Canvas 색상 선택기(color picker) (0) | 2022.02.08 |
| HTML Canvas 룰렛 기능(roulette) (2) | 2022.01.21 |
| HTML Canvas 슬롯머신 기능(slot machine, 빠찡꼬, 파친코) (0) | 2022.01.18 |
| HTML Canvas 가상 키패드(Virtual keypad)기능 (0) | 2021.09.28 |





댓글