* 게시글 하단의 제 깃허브 주소를 통해 실제 구현된 모습을 볼 수 있습니다
HTML 캔버스로 구현한 가상 키패드 기능 입니다.
가상 키패드는 키보드 입력을 받지 않고 사용자로부터의 원하는 값을 입력받기위한 기능 입니다.
보안목적에 중점을 둔 기능이라 할 수 있습니다.
해당 기능은 이미 많은 오픈소스로 공개되어 있습니다.
대부분의 소스코드들은 HTML에서 엘리먼트를 사용하여(div, table, span 등등) 기능이 구현되어 있어서.. 사용자의 드래깅이나 소스코드 변조를 통하여 내용이 바뀔수가 있습니다.
이를 방지하기 위해 간단하게 캔버스(canvas)를 활용하여 구현하여 보았습니다.
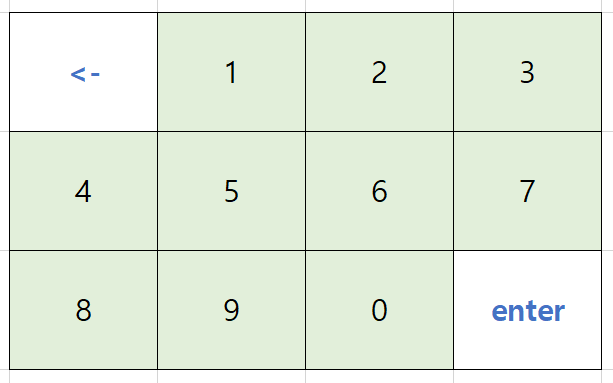
구현할 기능은 아래와 같은 모양입니다.

위 사진처럼 필요한 영역을 그려주는데...초록색 영역은 값이 랜덤하게 바뀌는 모양으로 구현하려 합니다.
숫자 값은 랜덤하게 배치하려면 해당 기능부터 먼저 만들어 주는 것이 좋습니다.
let numArray = [ '⇐' ]
let numbers = [0,1,2,3,4,5,6,7,8,9]
while(true){ //0~9까지의 숫자를 랜덤하게 넣어 줍니다.
let cursor = parseInt(Math.random() * 10)
if( cursor < 10 && numbers[cursor] != -1) {
numArray.push(numbers[cursor])
numbers[cursor] = -1
}
if(numbers.filter( _num => _num == -1).length == 10) break;
}
numArray.push('↵')
숫자가 담긴 numbers라는 배열을 만들어 줍니다.
그리고 랜덤함수를 활용하여 0부터 9까지 랜덤한 숫자를 가져와서 데이터를 numArray에 계속해서 넣어줍니다.
numbers라는 배열이 얼마되지 않으므로 시간복잡도는 굳이 고려하지 않아도 될 것 입니다.
이렇게 탄생한 기능은 이제 랜덤한 숫자를 만드는 데 요긴하게 쓰일 것 입니다.
다음으로 화면을 그려줍니다.
넓이와 높이값을 알고 있기 때문에 간단하게 행과 열의 셀의 갯수만큼 나누어서 좌표값을 구할 수 있습니다.
let box = []
let textIndex = 0
let row = 0
while(row < 3){ //3열
let colomn = 0
while(colomn < 4){ //4행
let x = WIDTH * colomn / 4
let y = HEIGHT * row/3
box.push({ x, y, text : numArray[textIndex] }) //랜덤하게 숫자를 만든 배열 : numArray
colomn += 1
textIndex += 1
}
row += 1
}
그리는 것은 무척 쉽습니다.
box 배열에서 x와 y좌표값을 가져온 다음에 행과 열의 갯수를 나누어 준 값을 각각더해서 사각형을 그려주면 됩니다.
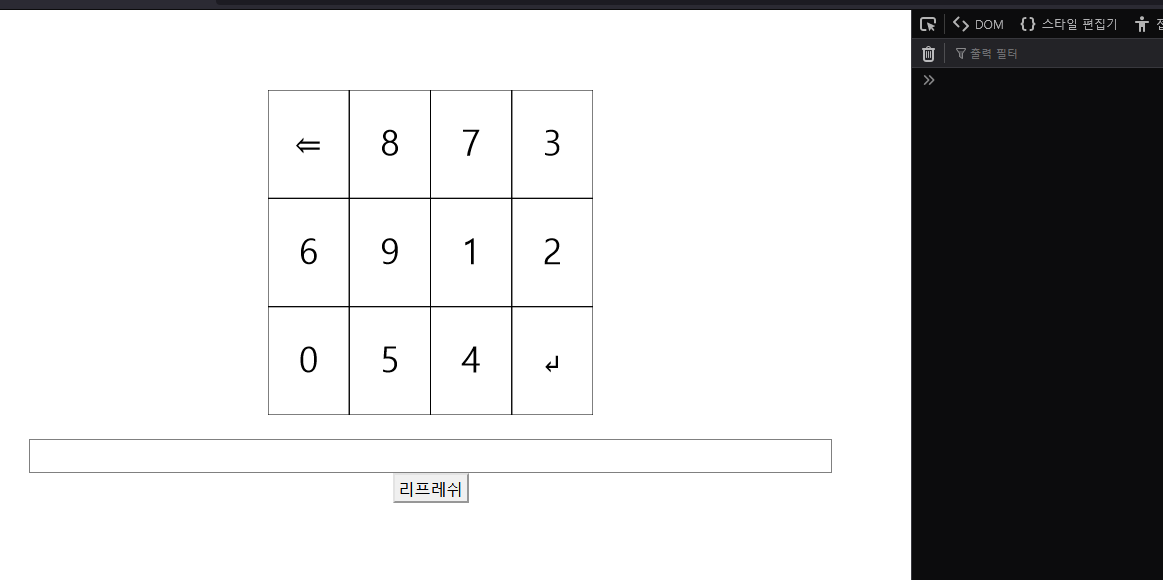
내부에 표시할 숫자 값은 마찬가지로 그려진 박스 크기와 텍스트의 절반 길이를 빼 주면 아래처럼 근사한 모양의 가상키패드 모양이 완성되게 됩니다.

이제 남은 것은 캔버스가 눌렸을때의 이벤트를 계산하여 원하는 숫자값을 표현하는 것과,
리프레쉬라는 버튼을 누르게 될 경우에 해당 값을 초기화하고, 숫자값을 섞어주는(shuffle) 기능을 붙이는 것 입니다.
4각형 모양에 대한 위치계산이 필요 하므로, 클릭된 x좌표와 y좌표가 저장된 box 배열 안에서 포함되는지를 계산하면 됩니다.
function isInside(x1, y1){
let _data = null
box.forEach( element => {
if(element.x <= x1 && x1 <= element.x + (WIDTH / 4)){ //x위치 결정
if(element.y <= y1 && y1 <= element.y + (HEIGHT / 3)){ //y위치 결정
_data = element //요거!
}
}
})
//....생략
}
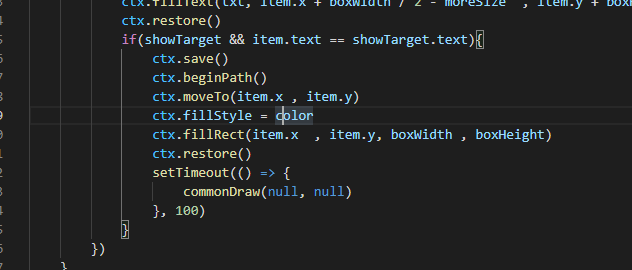
그리고 마우스가 클릭되었다면 해당 값을 통하여 위치를 알 수 있으므로 캔버스를 그렸다 지워주면서 마치 클릭된 기능이 나타나도록 그려주는 함수를 변경하여 주면 됩니다.

* 초기화 하는 기능은 매우 쉬우므로 넘어갑니다
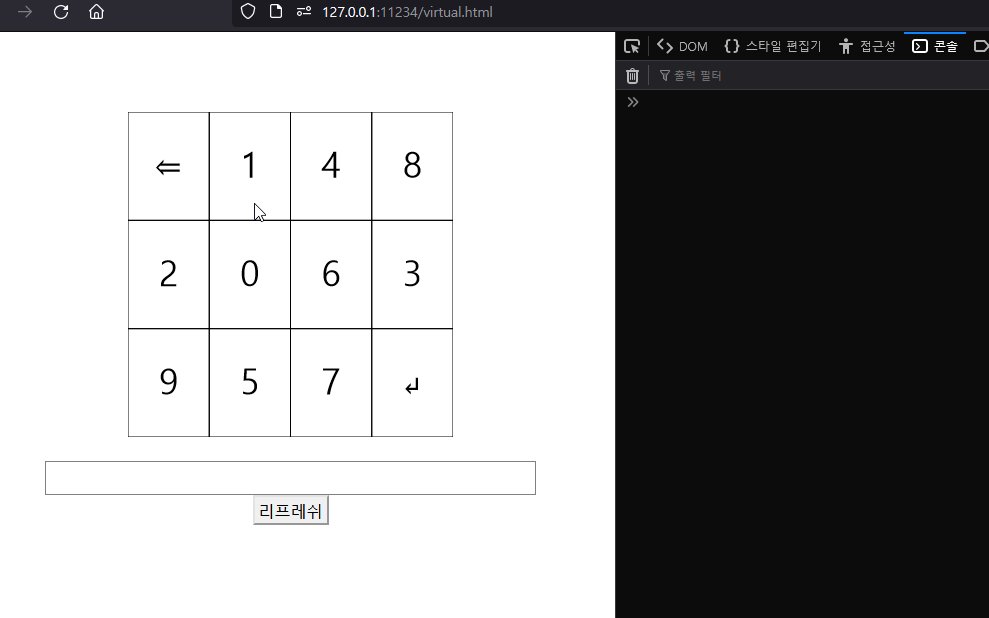
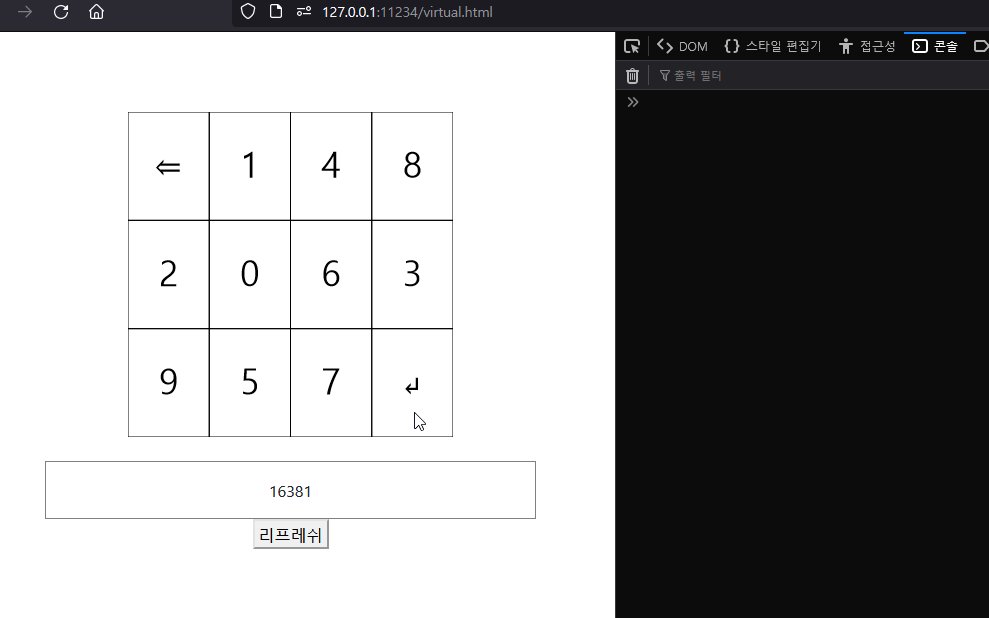
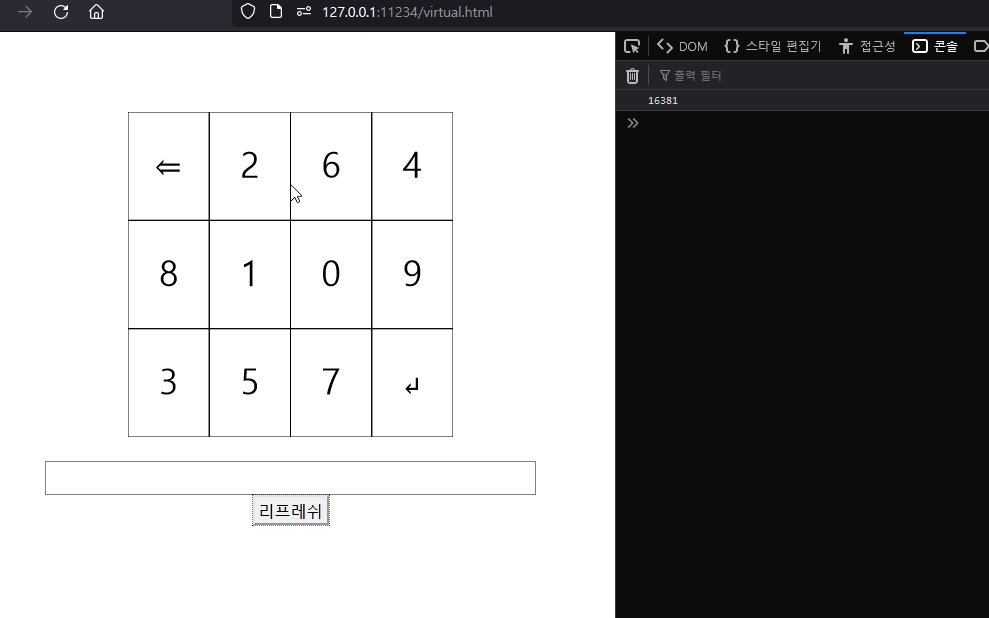
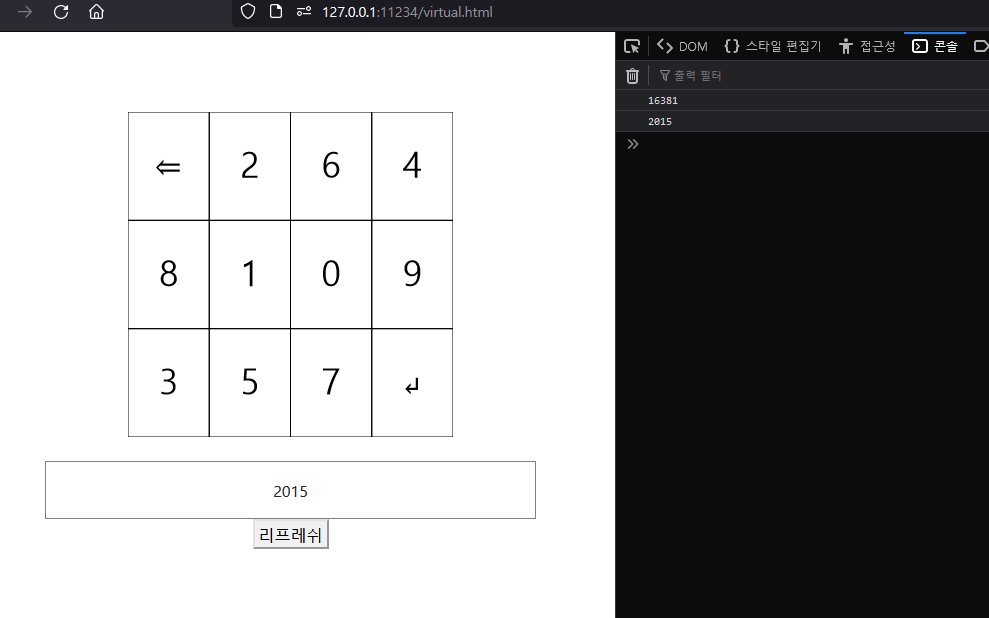
이를 구현한 최종 모습입니다.
HTML 엘리먼트를 사용하지 않았기 때문에 숫자를 복사하거나, 변경 할 수가 없습니다.
옵션을 조금 만들어서 색깔, 크기등등 이러한 데이터를 받게 한 다면 좀더 그럴싸한 라이브러리가 되겠네요.

위 소스코드의 동작 모습은 아래 깃허브에서 확인 할 수 있습니다.
따로 번들러를 활용하지 않았으므로 내부 소스코드를 쉽게 확인 할 수 있습니다.
* 동작 화면
https://taeseungryu.github.io/sample/sampleView/
키패드
taeseungryu.github.io
* 소스코드
https://github.com/TaeSeungRyu/sample/tree/main/sampleView/keypad
GitHub - TaeSeungRyu/sample
Contribute to TaeSeungRyu/sample development by creating an account on GitHub.
github.com
위 모든 내용이 웹(web)에서 동작하는 캔버스(canvas)로 이루어진 내용 입니다.
* 플래쉬, 액션스크립트, 유니티 같은 응용 프로그램이 아닙니다~
이상으로 Html Canvas 가상 키패드(Virtual keypad)에 대해서 정리하여 보았습니다.
문의사항이나 궁금한 점은 언제든 댓글 또는 메일로 연락주세요~ 👻
'Html 캔버스 > Html 캔버스 에니메이션' 카테고리의 다른 글
| HTML Canvas 룰렛 기능(roulette) (2) | 2022.01.21 |
|---|---|
| HTML Canvas 슬롯머신 기능(slot machine, 빠찡꼬, 파친코) (0) | 2022.01.18 |
| Html Canvas 자세히 보기(확대 보기, 크게 보기, 미리 보기, 돋보기 기능) (0) | 2021.08.17 |
| Html Canvas 도형 병합(merge figure, 다각형 만들기) (0) | 2021.08.12 |
| Html Canvas 이미지 글씨 입력 후 사진으로 출력 (4) | 2021.04.19 |





댓글