* 게시글 하단의 제 깃허브 주소를 통해 실제 구현된 모습을 볼 수 있습니다
캔버스를 활용한 색상 선택기 입니다.
칼라피커, 칼라선택 등등의 기능이며 그리 어렵지 않는 기능입니다.
이미 "칼라피커" 라고 검색을 하면 다양한 라이브러리를 받아서 사용 할 수 있습니다.
캔버스를 활용하여 이를 비슷하게 구현하여보았습니다.
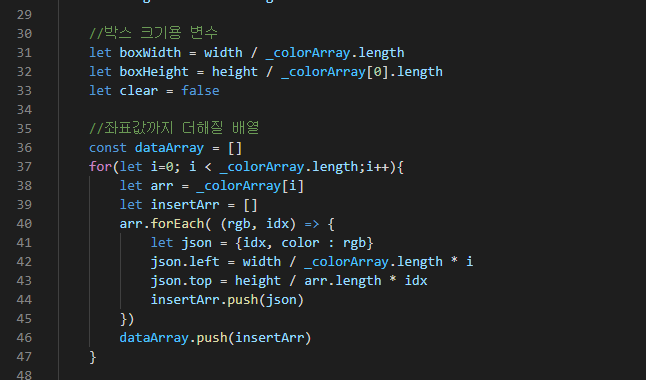
색상에 대한 배열값을 먼저 준비합니다.
대략적으로 190여개의 값을 지닌 배열을 만들어 준 뒤에 영역을 나누어주는 작업을 진행 합니다.
* 색깔에 대한 190개 배열만드는게 가장 힘들었습니다..

그리고 캔버스 자체에 이벤트를 부여하여 범위값에 대한 이벤트를 부여합니다.
여기서 칼라피커는 사각형 모양으로 할 예정이라 직사각형에 대한 이벤트 공식 방법을 사용 하였습니다.
//내부 판별 함수
function _isInSide(x1,y1){
let result = false
let obj = {}
dataArray.forEach( (element, i) =>{
element.forEach(item => {
let start_x = item.left
let end_x = item.left + boxWidth
let start_y = item.top
let end_y = item.top + boxHeight
if(x1 >= start_x && x1 <= end_x){
if(y1 >= start_y && y1 <= end_y){
obj = item
result = true
}
}
})
})
return {result, object : obj}
}
나머지는 이제 쉽습니다.
매번 해 오던 것 처럼 영역안에 들어왔을때의 행동을 정의합니다.
캔버스에서의 애니메이션은 그리기와 지우기 입니다.
행위에대한 내용을 그리고 지우고 그리고 지우고가 반복되면서 마치 에니메이션 효과가 나타나게 됩니다.
마찬가지로 마우스가 움직이거나 클릭할 때 clearRect와 stroke 함수등을 활용하여 캔버스에 그려주도록 합니다.
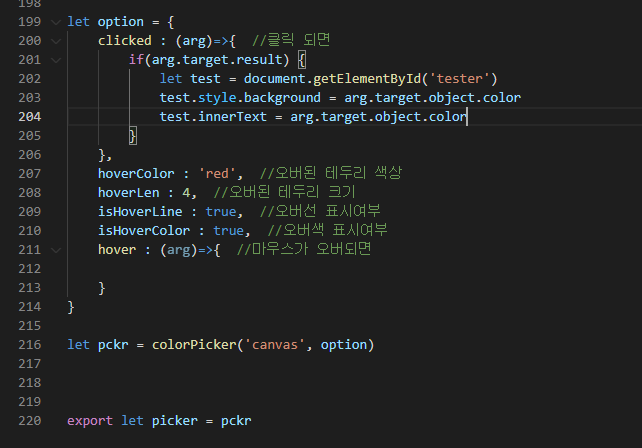
다양한 추가 기능을 위해 옵션 변수를 만들었습니다.
하드코딩하는 경우에는 사용이 불편하므로 아래처럼 분리하여 줍니다.

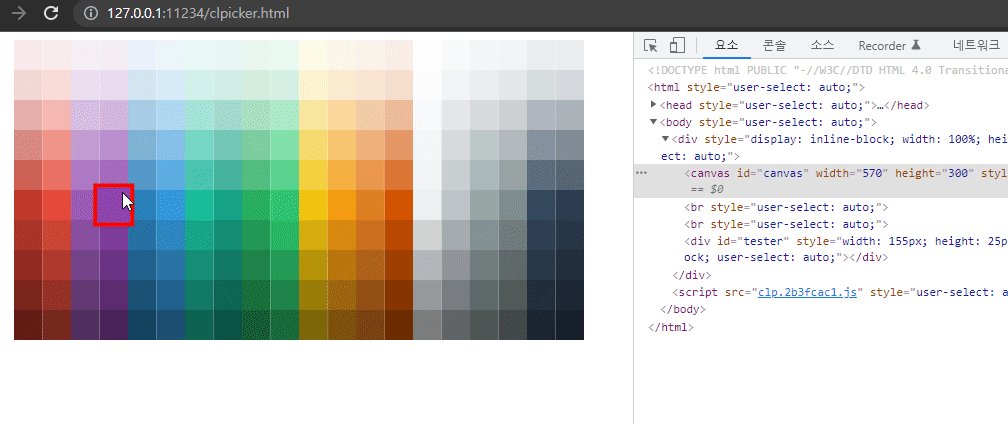
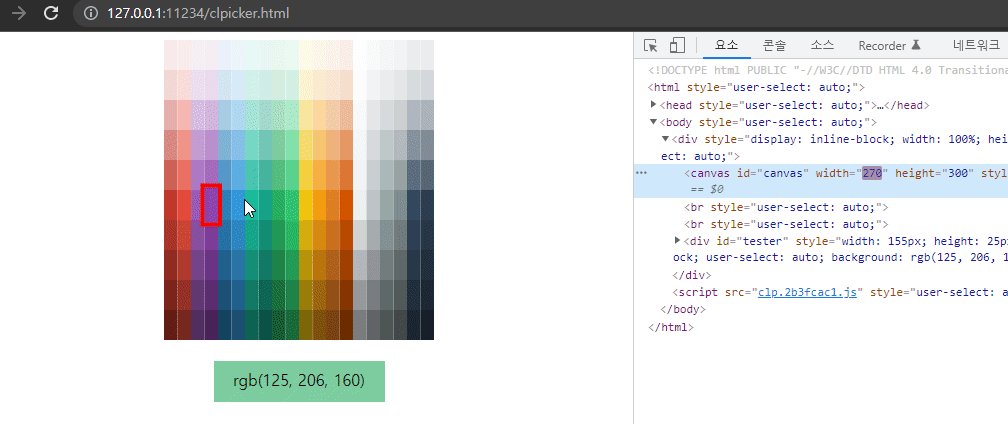
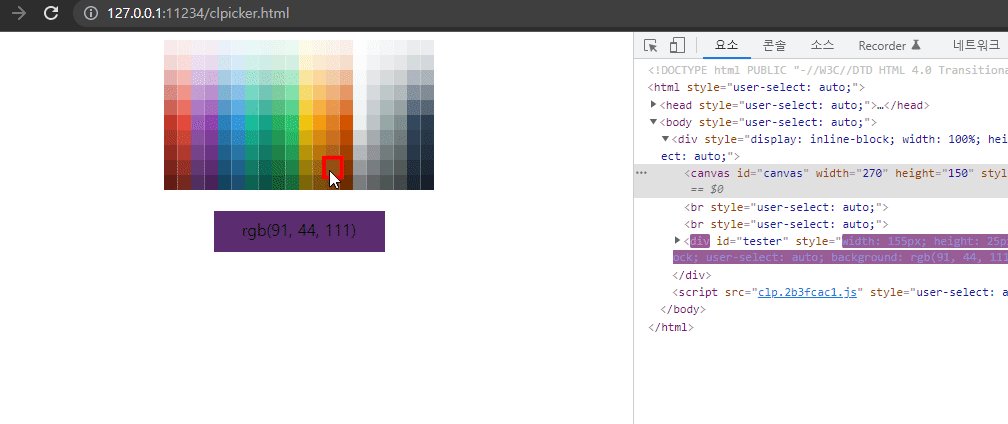
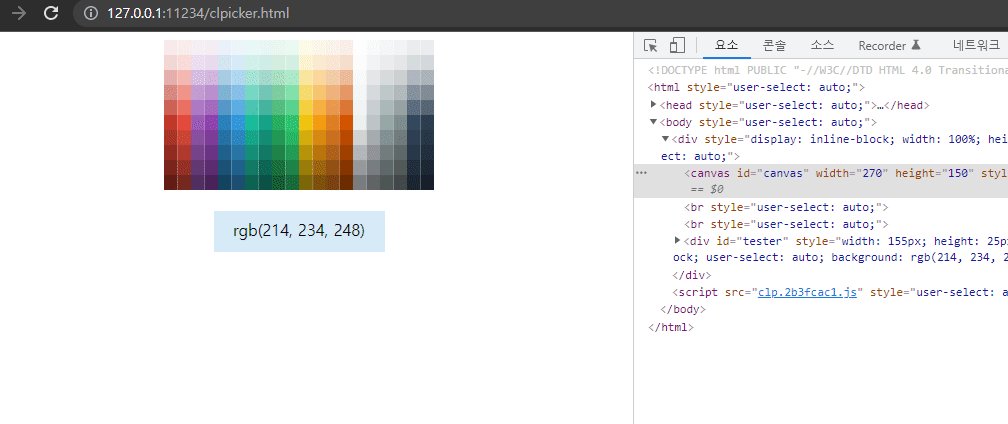
이를 실행하여 본 모습 입니다.

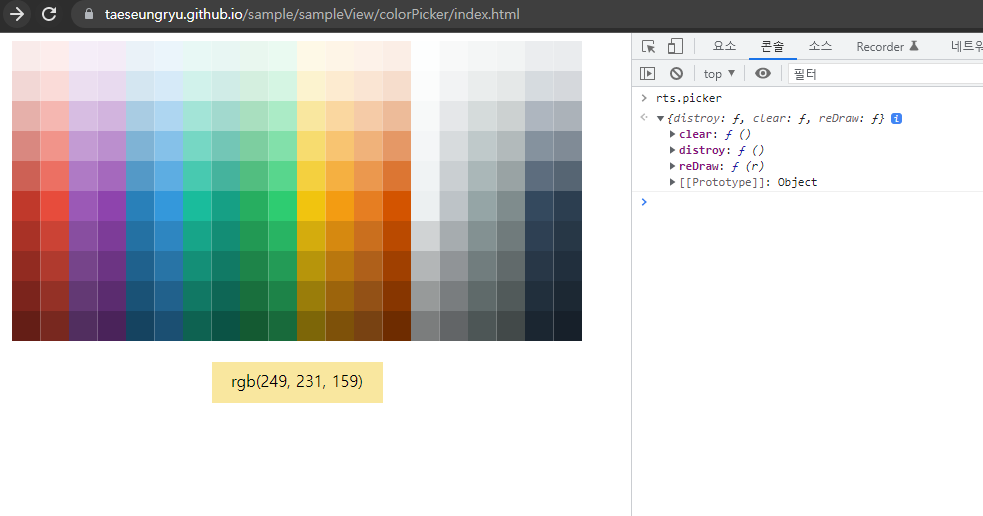
위 코드가 동작하는 모습은 아래 제 깃허브에서 확인할 수 있습니다.
https://taeseungryu.github.io/sample/sampleView/colorPicker/index.html
칼라피커
taeseungryu.github.io
간단하게나마 아래처럼 3개의 함수를 제공합니다.

위 모든 내용이 웹(web)에서 동작하는 캔버스(canvas)로 이루어진 내용 입니다.
* 플래쉬, 액션스크립트, 유니티 같은 응용 프로그램이 아닙니다~
이상으로 HTML Canvas 색상 선택기(color picker)에 대해서 살펴보았습니다.
문의사항이나 궁금한 점은 언제든 댓글 또는 메일로 연락주세요~ 👻
'Html 캔버스 > Html 캔버스 에니메이션' 카테고리의 다른 글
| HTML Canvas 사다리 타기(ladder, ghost leg, Amidakuji) (7) | 2022.02.22 |
|---|---|
| HTML Canvas 복권 긁기 효과(scratch, lottery) (2) | 2022.02.16 |
| HTML Canvas 배경 이미지 슬라이딩(slide background image) (0) | 2022.01.24 |
| HTML Canvas 룰렛 기능(roulette) (2) | 2022.01.21 |
| HTML Canvas 슬롯머신 기능(slot machine, 빠찡꼬, 파친코) (0) | 2022.01.18 |





댓글