* 게시글 하단의 제 깃허브 주소를 통해 실제 구현된 모습을 볼 수 있습니다
HTML 캔버스를 활용하여 만들어본 슬롯머신 기능(slot machine, 빠찡꼬, 파친코) 입니다.
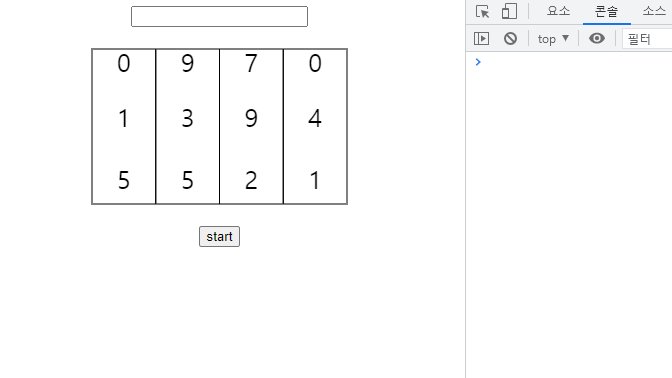
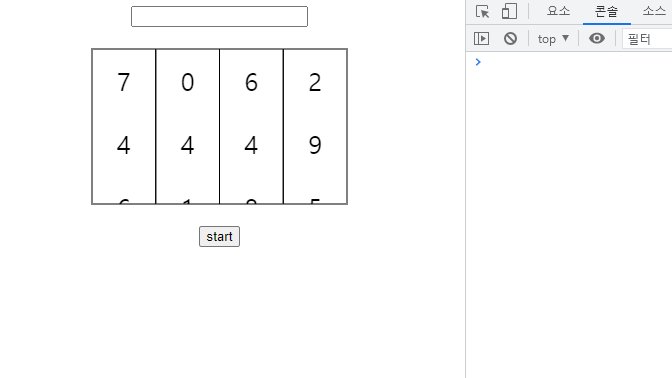
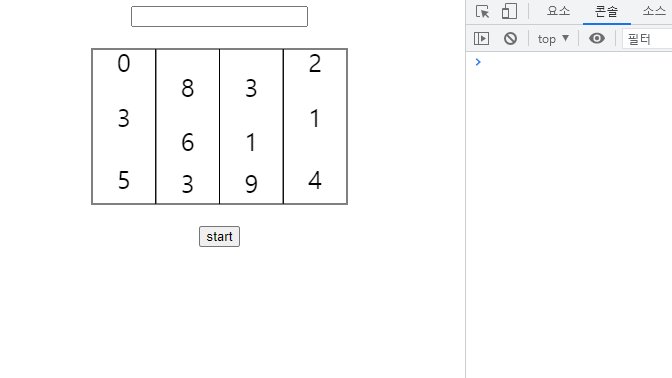
슬롯 머신이란 아래 사진처럼 나누어진 구역에서 컨텐츠가 세로로 회전하여 목적값에 도달하는 기능입니다.

이를 캔버스에서 구현하기위해 기능을 분석하여 보았습니다.
1. 구역 나누기
2. 숫자 배치
3. 회전 속도 에니메이션
4. 목적지에 도달 시 에니메이션 종료
먼저 구역을 나누는 작업입니다.
여기에서는 총 4개의 구역으로 나눌 예정이라 먼저 position이라는 배열값에 4개의 넓이를 나누어 넣어주었습니다.
그리고 높이는 서로 같기 때문에 따로 추가하지는 않습니다.

캔버스 작업을 하면 항상 잊지말고 해주는 것이 save와 restore를 사용해주는 것입니다.
1개의 대상을 그릴 때 이어그리기가 아닌경우에는 항상 잊지말고 해 주도록 합니다.
이렇게 먼저 4개의 영역을 잡아줍니다.

다음으로 숫자 배치 입니다.
숫자 배치를 위해서는 position 배열에 숫자 영역을 배열형태로 넣어서 관리해 주도록 하였습니다.
데이터는 아래와 같이 정의하였습니다.
1. 배열에 들어갈 숫자는 고유 높이값과 그려질 대상여부의 논리값을 갖습니다.
2. 최초 배열에서의 각각의 숫자 높이는 0을 가지고 있으며, 그려지는 대상은 전부 false입니다
3. 배열에서의 마지막 3개는 그려지는 대상이 true이며, 높이는 영역의 0.1, 0.5 0.9 퍼센트를 갖습니다
이렇게 정의된 값은 방금전 그렸던 함수에 기능에 붙여주도록 합니다.
그려지는 대상이 true인경우에 높이값을 가지고 그리도록 합니다.
function drawCanvas(){
let arrLen = position.length
ctx.clearRect(0,0,width, height)
position.forEach( item => {
ctx.save() //사각형 구간의 시작
ctx.beginPath()
ctx.strokeRect(item.width, 0 , width/arrLen, height)
ctx.stroke()
ctx.closePath()
ctx.restore() //사각형 구간의 종료
let node = item.node
for(let i = 0; i < node.length; i++){
if(node[i].me){ //그려지는 숫자라면,
ctx.save()
ctx.beginPath()
ctx.fillStyle = 'black'
ctx.font = 'normal 25px gothic'
let moreSize = ctx.measureText(node[i].text).width / 2 //텍스트 길이 빼주기
ctx.fillText(node[i].text, item.width + width/arrLen/2 - moreSize , node[i].textHeight )
ctx.closePath()
ctx.restore()
}
}
})
}
이에 해당하는 데이터의 모습입니다.
text값이 표현되는 숫자이며, me 값은 그려지는 대상을 의미 합니다.
textHeight값은 0.1, 0.5, 0.9퍼센트로 계산된 캔버스의 높이를 곱한 값 입니다.
delay값은 순차 회전을 위한 값이며 speed는 증감 값 입니다.

1번과 2번에 대한 작업은 끝났습니다.
이제 어려운 3번과 4번 입니다.
캔버스에서의 애니메이션(animation) 효과는 그리기(draw) 그리고 지우기(clear)가 반복되는 것 입니다.
setInterval 함수를 활용하여 그리기와 지우기를 반복하여 줍니다.
만들어준 position 배열에서 숫자형태의 배열은 textHeight값을 가지고 있습니다.
textHeight값을 증가 시키면서 캔버스의 맨 아래에 도달한 경우에 해당 값은 제거하고, 새로운 값을 0부터 시작하여 나타나게 해 줍니다.
이때 높이의 값을 1,2,3,4... 등등 숫자를 증가시켜 더해주면 속도가 점점 빨리지는 효과를 가질수 있게 됩니다.

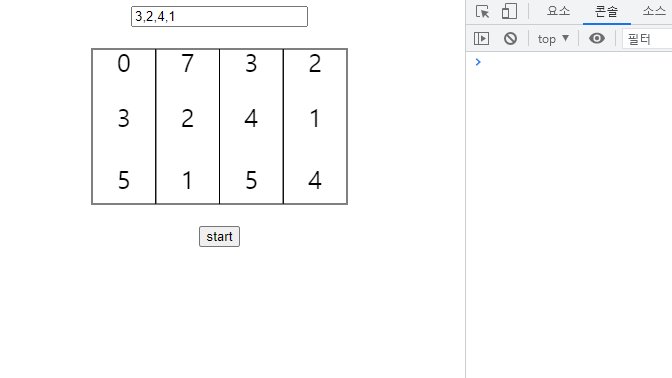
여기서 고려해야되는 점은 setInterval함수와 수치의 증감으로 인해 데이터의 간격이 안맞을 수 있기 때문에 종료시점에서는 선택된 데이터의 값들의 위치를 0.1, 0.5, 0.9퍼센트만큼 조정을 해 주어야 한다는 점 입니다.
이제 돌려봅니다!

일정수치의 값이 증가하면 속도를 감소하게 바꾸었습니다.
속도가 감소하면서 일정 수치에 다다르게 되는 경우에는 목적값에 도달한 경우에 clearInterval을 통하여 함수를 종료시켜 주었습니다.
아래 제 깃허브에서 최종 동작하는 모습을 만날 수 있습니다.
https://taeseungryu.github.io/sample/sampleView/slotMachine/index.html
위 모든 내용이 웹(web)에서 동작하는 캔버스(canvas)로 이루어진 내용 입니다.
* 플래쉬, 액션스크립트, 유니티 같은 응용 프로그램이 아닙니다~
이상으로 Html Canvas 슬롯머신 기능(slot machine, 빠찡꼬, 파친코)에 대해서 정리하여 보았습니다.
문의사항이나 궁금한 점은 언제든 댓글 또는 메일로 연락주세요~ 👻
'Html 캔버스 > Html 캔버스 에니메이션' 카테고리의 다른 글
| HTML Canvas 배경 이미지 슬라이딩(slide background image) (0) | 2022.01.24 |
|---|---|
| HTML Canvas 룰렛 기능(roulette) (2) | 2022.01.21 |
| HTML Canvas 가상 키패드(Virtual keypad)기능 (0) | 2021.09.28 |
| Html Canvas 자세히 보기(확대 보기, 크게 보기, 미리 보기, 돋보기 기능) (0) | 2021.08.17 |
| Html Canvas 도형 병합(merge figure, 다각형 만들기) (0) | 2021.08.12 |





댓글