일렉트론을 활용하여 윈도우 알림프로그램을 만들어 보았습니다.
기능 자체는 어렵지 않으며, 매우 간단하게 구현하였습니다.
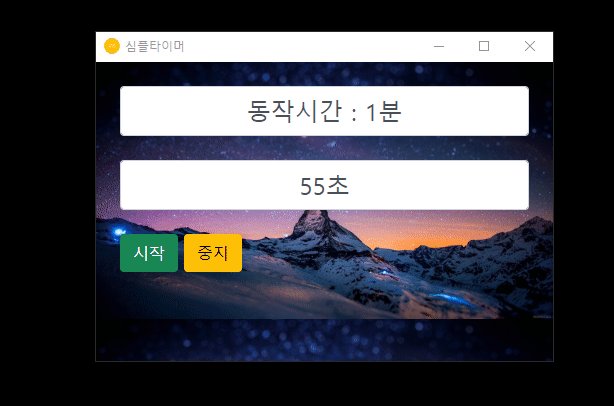
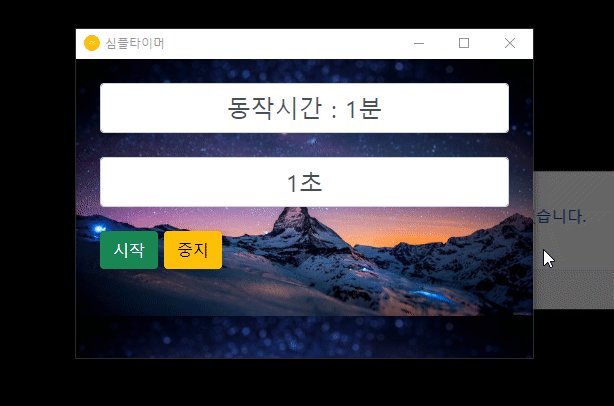
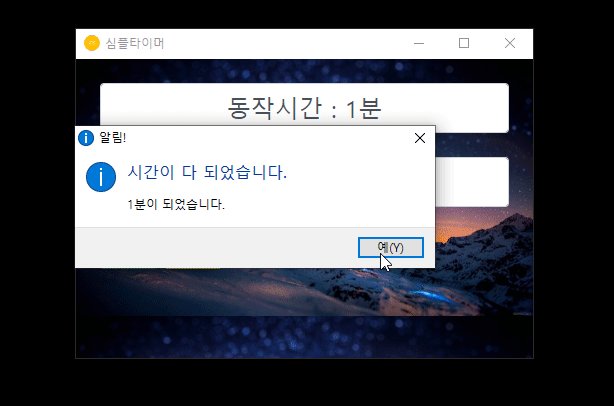
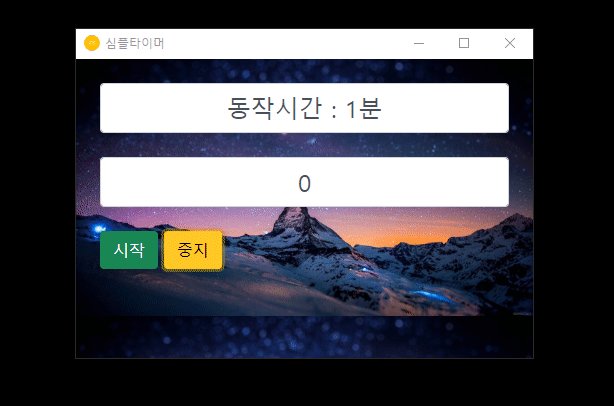
사용자가 시간을 입력하고, 입력된 시간에 맞추어 alert 메시지가 뜨는 프로그램 입니다.
먼저 메인 파일 입니다.
* 파일이름 : main.js
const {app, BrowserWindow} = require('electron');
function createWindow() { // 브라우저 창을 생성
let win = new BrowserWindow({
fullscreen: false,
width: 385,
height: 280,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
enableRemoteModule: true
}
})
//메뉴 가리기
win.setMenu(null)
// 브라우저창이 읽어 올 파일 위치
win.loadFile('./index.html')
}
app.on('ready', createWindow);
webPreferences에 옵션 값을 주어서 index.html에서 require 명령어가 동작하게 하였습니다.
보안목적상 좋지는 않으나 워낙 간단한 기능이라 이처럼 pre-load 방식이 아니라 직접 접근하는 방식으로 하였습니다.
다음으로 실제 동작하는 html 파일 입니다.
* 파일이름 : index.html
<!doctype html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="https://code.jquery.com/jquery.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha2/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
<link rel="shortcut icon" href="my_icon.ico">
<title>심플타이머</title>
<style>
.explainer{
color: #a0a0a0;
padding-left: 0.5rem;
padding-top: 0.5rem;
font-size: 1.1rem;
font-weight: bold;
}
textarea{
display:inline-block;
vertical-align:middle;
text-align: center;
}
</style>
</head>
<body class="row align-items-center" style="padding : 1.5rem;overflow: hidden;background-image: url(loginBack.jpg);background-repeat: none;background-size: cover;">
<div class='col-12'>
<input type="text" value="" id='minValue' class='form-control' style="height: 3rem;text-align: center;font-size: 1.5rem;" placeholder="시간을 입력하세요(분단위)"/>
<br>
<table style="width: 100%;height: 3rem;">
<tr>
<td class='form-control' id='viewVaule' style="vertical-align: middle;text-align: center;font-size: 1.5rem;"></td>
</tr>
</table>
<br>
<button type="button" class='btn btn-success' onclick="start()">시작</button>
<button type="button" class='btn btn-warning' onclick="stop()">중지</button>
<div id='explain' class='explainer' style="display: none;"></div>
</div>
</body>
</html>
<script>
const { ipcRenderer } = require('electron');
const { dialog } = require('electron').remote;
const options = {
type: 'question', //종류
buttons: ['Yes'], //버튼 스타일
defaultId: 2, //고유 아이디
title: '알림!', //제목
message: '시간이 다 되었습니다.',
detail: '',
checkboxChecked: false, //체크박스(메시지를 저장합니다 이런 기능)
};
let interVal = null
let gap = 0
function start(){
let val = $('#minValue').val()
if(val ==='' || isNaN(val)) {
$('#explain').addClass('explainer').text('숫자만 입력하여 주세요 👻').fadeIn(1000, function(){
$(this).fadeOut()
})
$('#minValue').focus()
return
}
if(!interVal){
$('#minValue').val('동작시간 : '+val + '분')
interVal = setInterval( ()=>{
if(gap >= 60 * val){
options.detail = val + '분이 되었습니다.'
dialog.showMessageBox(null, options).then(function(res){
});
gap = 0
}
gap = gap + 1
$('#viewVaule').text(gap+'초')
console.log(gap)
}, 1000)
} else {
$('#explain').addClass('explainer').text('이미 실행중입니다. 중지만 할 수 있습니다 👻').fadeIn(1000, function(){
$(this).fadeOut()
})
}
}
function stop(){
if(!interVal){
$('#explain').addClass('explainer').text('현재 동작하고 있지 않습니다 👻').fadeIn(1000, function(){
$(this).fadeOut()
})
} else {
clearInterval(interVal)
$('#viewVaule').text(0)
interVal = null
gap = 0
}
}
</script>
부트스트랩과 Jquery를 통해서 간단하게 입력값을 받아서 계산한 뒤에 alert 창을 띄우도록 하였습니다.
이제 이를 빌드하여 실행하여 봅니다.

실제로 잘 동작하고 간단하게 쓰기엔 괜찮은 듯 합니다.
아래 제 깃헙에서 소스코드를 받을 수 있습니다. * 이름 : 일렉트론타이머
https://github.com/TaeSeungRyu/sample
* 용량이 50메가로 크고 exe형식의 파일로 만들어져서 따로 파일이 업로드 되지 않는 점 양해부탁 드립니다.
* 설치 및 빌드 방법 (CMD에서 실행하여야 합니다, 그리고 Node.js가 설치 되어 있어야 합니다)
1. 소스코드를 디렉토리를 만들어 받는다.
2. 명령어 입력 : npm init
3. 명령어 입력 : npm run build:win64
이상으로 간단하게 소개한 일렉트론으로 만든 단순 알림 프로그램(윈도우 알림) 이였습니다.
궁금한점 또는 틀린부분, 파일이 필요하시면 메일 또는 댓글로 알려주세요. 👻
'Node.js > Electron' 카테고리의 다른 글
| 일렉트론 시작 - 7 (윈도우 인스톨러, electron window installer) (0) | 2021.03.16 |
|---|---|
| 일렉트론 시작 - 6 (윈도우 tray 아이콘, 윈도우 트레이 아이콘) (4) | 2020.06.03 |
| 일렉트론 시작 - 5 (Electron study, dialog, 알림창 띄우기) (4) | 2020.01.14 |
| 일렉트론 시작 - 4 (Electron study, 샘플코드) (6) | 2020.01.03 |
| 일렉트론 시작 - 3 (Electron study, Sqlite와의 연동) (8) | 2020.01.02 |





댓글