어느정도 조회, 등록, 수정, 삭제 기능을 만들어 놓구선 빌드를 해 보았습니다.
그런데 예상치 못한 문제가 발생 하였는데..바로 경.로.문.제...
sqlite의 기반이므로 db파일이 없으면 만들어야하는데..자꾸 appData에 만들거나 tmp 디렉토리에 만드는 것 이었습니다.
내가 실행되는 현 상태의 경로를 찾으려면 여러방법이 있지만 가장쉬운건..
npm install electron-root-path
해당 모듈을 설치하는 것 입니다.
사용법은 매우 직관적입니다.
const rootPath = require('electron-root-path').rootPath;저거 한줄이 끝입니다.
저렇게 하면 실행중인 일렉트론 파일의 현 위치가 보여지게 됩니다.
물론!! 다른 방법도 있지만 해당 방법들은 개발환경에서는 동작할 지 몰라도 빌드하게되면 동작하는 프로그램의 리소스가 임시로 위치하는 디렉토리를 바라보게 됩니다!
일렉트론으로 빌드를 하면 exe형식의 파일과, 풀어진 파일모음으로 2가지 형태로 빌드되게 됩니다.
풀어진 파일을 실행하는 경우에는 위 방식이 제대로 적용이 됩니다.
만약 exe파일을 사용한다면 절대 경로를 사용해야 합니다. (하드코딩)
exe파일은 어떠한 방식으로 경로를 잡던지 간에 전부 appData 디렉토리를 바라보게 됩니다.
아무튼!
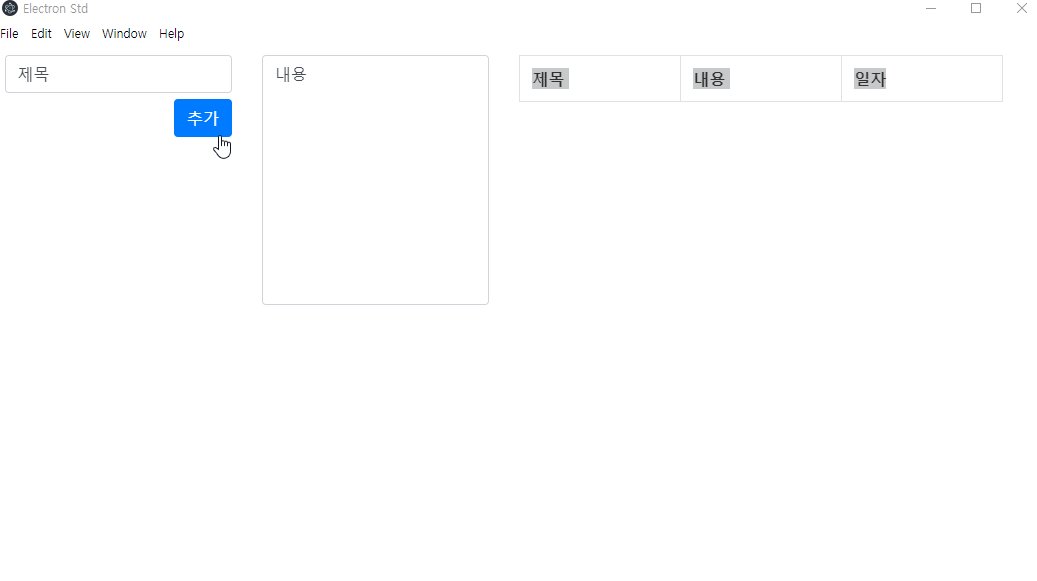
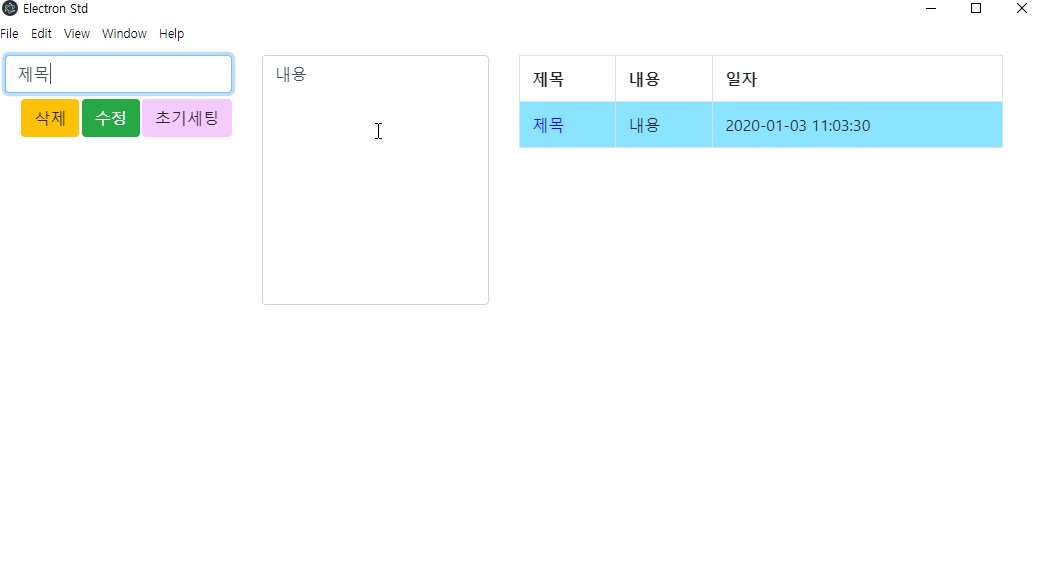
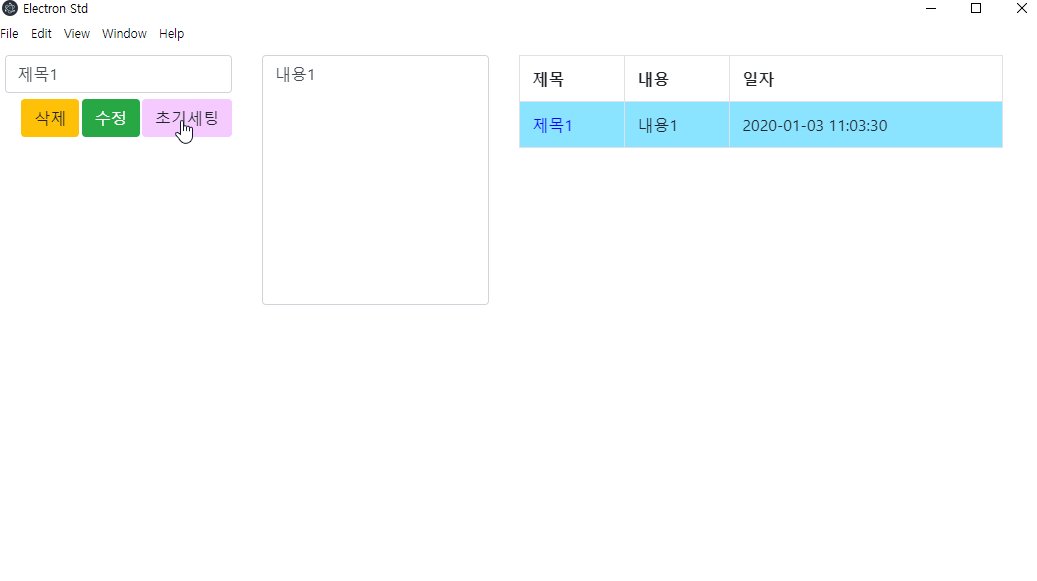
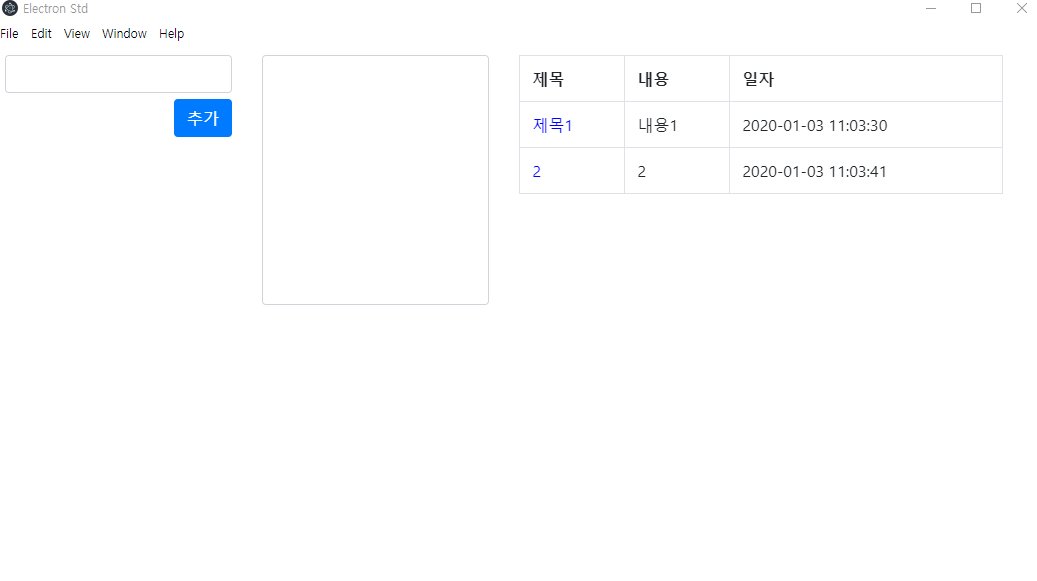
단순 게시판 형태로 만든 일렉트론 앱 동작 모습 입니다.

만약 build를 통해서 생성된 파일의 아이콘을 변경하려 한다면 pachage.json에 빌드 옵션을 주어야 합니다.
{
"name": "프로젝트이름",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron .",
"build:osx": "electron-builder --mac",
"build:linux": "npm run build:linux32 && npm run build:linux64",
"build:linux32": "electron-builder --linux --ia32",
"build:linux64": "electron-builder --linux --x64",
"build:win": "npm run build:win32 && npm run build:win64",
"build:win32": "electron-builder --win portable --ia32",
"build:win64": "electron-builder --win portable --x64",
},
"author": "auth~~",
"devDependencies": {
"electron": "^7.1.7",
"electron-builder": "^21.2.0"
},
"build": {
"win": {
"icon": "아이콘파일을 교체할 위치/파일명.png"
}
},
"license": "ISC"
}하단 부분에 build 라는 항목이 존재하는데, build 형식이 윈도우면 win, mac이면 osx 등으로 써 준 뒤에 키 값으로 icon을 넣어주고 값으로 교체할 아이콘 파일경로 및 명칭을 써 주면 됩니다..
주의해야 될 점으로는,
윈도우 계열에서는 ico와 png 파일만 가능하며 이미지 크기도 256 * 256을 지켜주어야 된 다는 점 입니다.
나머지 운영체제는...구글링하면 나오므로 패스~
완성된 샘플코드입니다.
아래 깃 주소를 통하여 받으시면 되겠습니다. :)
https://github.com/TaeSeungRyu/sample/tree/main/일렉트론 샘플 코드
'Node.js > Electron' 카테고리의 다른 글
| 일렉트론 시작 - 6 (윈도우 tray 아이콘, 윈도우 트레이 아이콘) (4) | 2020.06.03 |
|---|---|
| 일렉트론 시작 - 5 (Electron study, dialog, 알림창 띄우기) (4) | 2020.01.14 |
| 일렉트론 시작 - 3 (Electron study, Sqlite와의 연동) (8) | 2020.01.02 |
| 일렉트론 시작 - 2 (Electron study, 기초 사용법) (3) | 2019.12.23 |
| 일렉트론 시작 - 1 (Electron study, 환경구성 그리고 빌드) (8) | 2019.12.20 |





댓글