일렉트론에서 트레이아이콘 기능을 구현하는 것은 매우 간단합니다.
기본 패키지에 있는 기능에서의 특정 함수를 통해 구현 할 수 있습니다.
먼저 기본 윈도우창을 띄우는 소스코드입니다.
const { app, BrowserWindow } = require('electron');
// 브라우저 창을 생성하는 함수
function createWindow () {
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true //require같은 기능 사용 가능하도록
}
});
win.loadFile('./html/index.html');
}
app.on('ready', createWindow);
위 함수를 실행하면 현재 디렉토리에서 index.html 파일을 읽어와서 창을 만들어주게 됩니다.
위 기능에 추가할 클래스는 2개 입니다.
const {Menu, Tray} = require('electron');
Tray 라는 클래스는 트레이 아이콘을 생성하는 역할을 담당합니다.
Menu라는 클래스는 Tray아이콘의 내부의 매뉴를 만드는데 사용됩니다.
위 클래스를 구현한 내용은 매우 직관적이며 쉽습니다.
let tray;
//트레이 아이콘
function initTrayIconMenu(){
tray = new Tray('E:/icon.png');
const myMenu = Menu.buildFromTemplate([
{label: '1번', type: 'normal', checked: true, click: ()=>{console.log('1번클릭!')} }, //checked는 기본선택입니다.
{label: '2번', type: 'normal', click: ()=>{console.log('2번클릭!')}},
{label: '3번', type: 'normal', click: ()=>{console.log('3번클릭!')}}
])
tray.setToolTip('트레이 아이콘!')
tray.setContextMenu(myMenu)
}
어렵지 않는 내용입니다.
이렇게 만들어진 함수를 createWindow 함수에 붙여줍니다.
const { app, BrowserWindow } = require('electron');
const {Menu, Tray} = require('electron');
let tray;
//트레이 아이콘
function initTrayIconMenu(){
tray = new Tray('E:/icon.png');
const myMenu = Menu.buildFromTemplate([
{label: '1번', type: 'normal', checked: true, click: ()=>{console.log('1번클릭!')} }, //checked는 기본선택입니다.
{label: '2번', type: 'normal', click: ()=>{console.log('2번클릭!')}},
{label: '3번', type: 'normal', click: ()=>{console.log('3번클릭!')}}
])
tray.setToolTip('트레이 아이콘!')
tray.setContextMenu(myMenu)
}
// 브라우저 창을 생성하는 함수
function createWindow () {
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true //require같은 기능 사용 가능하도록
}
});
win.loadFile('./html/index.html');
initTrayIconMenu();
}
app.on('ready', createWindow);
아이콘의 경로를 여기서는 절대 경로로 사용하였습니다.
프로젝트를 빌드하는 경우 해당경로에 아이콘이 없는경우 에러가 발생하므로 유의하여야 합니다.
메뉴 타입은 여기서 normal이라는 기본형태로 구현하였습니다.
메뉴 타입은 5가지 종류가 존재합니다.
type 종류입니다 : 'normal', 'separator', 'submenu', 'checkbox', 'radio'
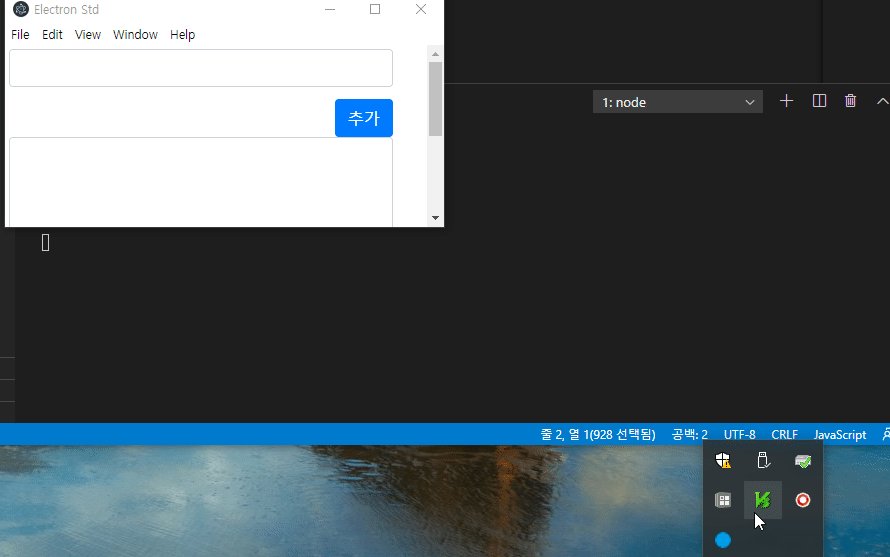
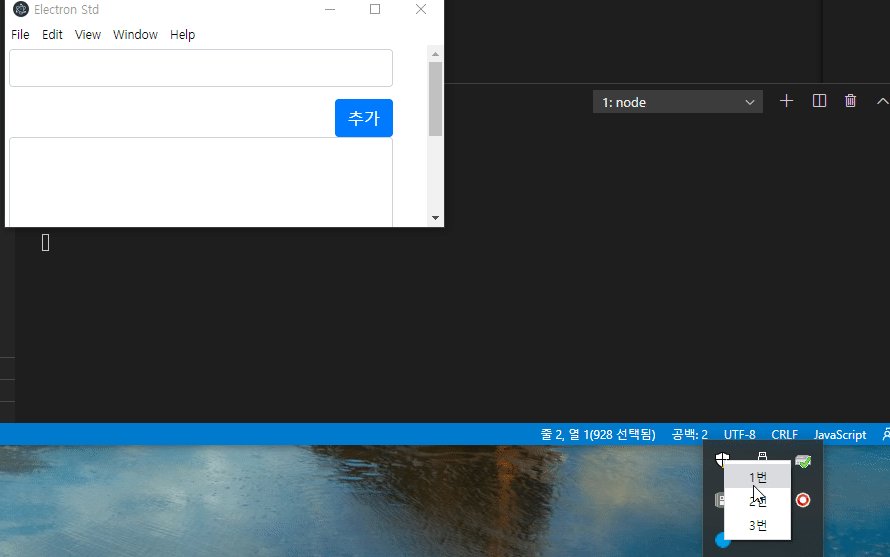
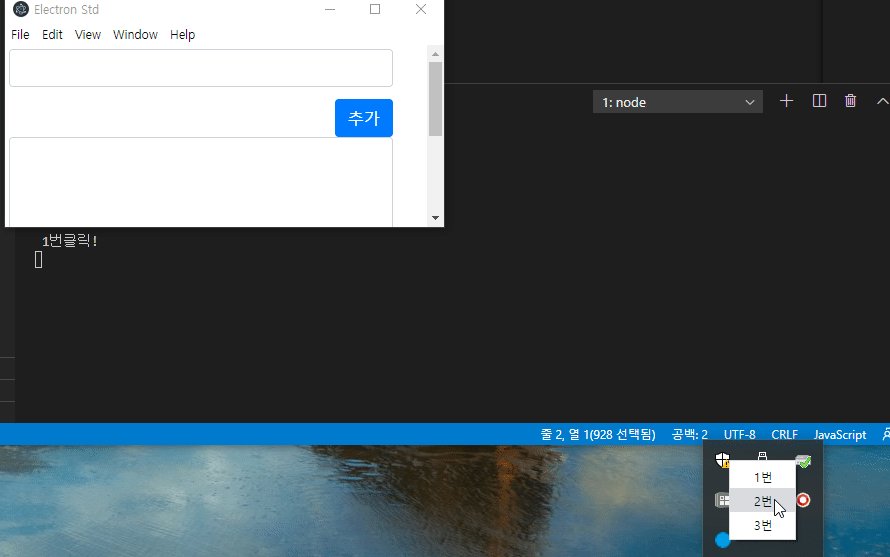
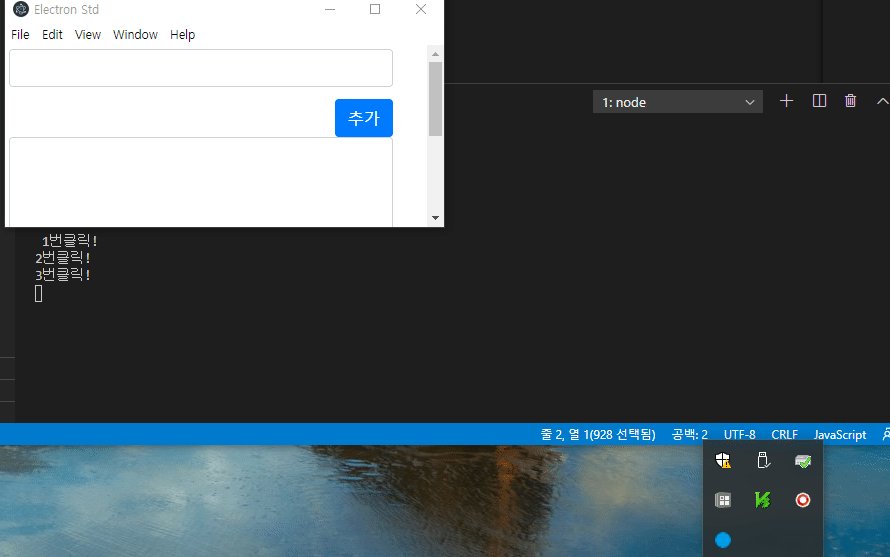
실제 구현한 모습 입니다.

트레이 아이콘에 서브 메뉴를 줄 수 있으며, 아이콘 가리기, 변경하기 등 다양한 기능을 추가 할 수도 있습니다.
이상으로 일렉트론에서 트레이 아이콘(tray icon) 적용 방법에 대해서 살펴보았습니다.
반응형
'Node.js > Electron' 카테고리의 다른 글
| 일렉트론으로 만든 단순 알림 프로그램(윈도우 알림) (2) | 2021.07.02 |
|---|---|
| 일렉트론 시작 - 7 (윈도우 인스톨러, electron window installer) (0) | 2021.03.16 |
| 일렉트론 시작 - 5 (Electron study, dialog, 알림창 띄우기) (4) | 2020.01.14 |
| 일렉트론 시작 - 4 (Electron study, 샘플코드) (6) | 2020.01.03 |
| 일렉트론 시작 - 3 (Electron study, Sqlite와의 연동) (8) | 2020.01.02 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)





댓글