이번 포스팅은 일렉트론에서 윈도우 인스톨러를 만드는 방법 입니다.
해당 내용은 일렉트론을 실행하는 환경구성, 빌드하는 환경구성이 완료 된 이후의 내용입니다.
만약 일렉트론을 빌드(build)하는 방법을 모른다면 빌드(build)하는 내용부터 확인하여 주세요.
일렉트론(electron)에서 제공되는 인스톨러(installer)를 만들 때 대표적인 모듈(라이브러리) 목록입니다.
1. electron-winstaller
2. electron-installer-windows
3. electron-wix-msi
물론 저 위의 3개말고도 검색을 해 보면 다양하게 나옵니다.
먼저 1번 electron-winstaller를 사용하는 방법 입니다.
먼저 모듈을 설치하여 줍니다.
npm install electron-winstaller --save-dev
그리고 본인의 일렉트론 프로젝트를 빌드하여줍니다.
npm run build:win64
* 빌드는 이전 포스팅을 참조하여 주세요.
빌드가 완료되면 인스톨러를 만들 js파일을 추가하여 줍니다.
* 파일이름 : run.js
const electronInstaller = require('electron-winstaller');
try {
electronInstaller.createWindowsInstaller({
appDirectory: '빌드하여 존재하는 일렉트론파일 디렉토리(일반적으로 unpacked가 붙습니다.)',
outputDirectory: '인스톨러를 만들 디렉토리',
authors: '권한',
exe: '빌드하여 만든 일렉트론 파일이름',
version : "1.0.1",
title : "company",
});
console.log('It worked!');
} catch (e) {
console.log(`No dice: ${e.message}`);
}
그리고 해당파일을 실행하면 디렉토리에 설치 파일이 만들어 지는데 간혹3가지 오류를 만날 수 있습니다.
- package.json에서 authors 항목이 없다는 오류
- package.json에서 license 항목이 없다는 오류
- 빌드한 디렉토리에 LICENSE 파일이 없다는 오류(일렉트론 exe파일이 존재하는 디렉토리)
그러므로 위 3가지 오류를 대비하여 아래처럼 미리 파일을 수정 또는 추가 해 주도록 합니다.
* package.json에 항목추가

* 라이센스 파일 생성(반드시 대문자로 생성하여 주세요. 파일은 2개 입니다.)

이렇게 해 놓고 node run.js 명령어를 사용하면 인스톨러 파일(msi)이 만들어지게 됩니다.
그런데 막상 electron-winstaller를 활용하여 만들고 나면 뭔가 조금 아쉬운 구석이 많았습니다.
UI 구성, 디렉토리 변경 및 기타 기능 등등...
좀 그럴싸한(?) 모양의 인스톨러가 되지가 않았습니다.
* 구글링 실력 부족이겠지요..ㅠㅠ
그리하여 다른 대상을 찾다가 electron-wix-msi를 사용 해 보기로 하였습니다.
#electron-wix-msi를 사용하여 인스톨러 만들기 ─────────
여기서 작성된 내용은 electron-wix-msi라는 모듈을 설치하여 사용하는 방법 입니다.
단순하게 npm을 통해서만 설치가 되지 않습니다.
다른 모듈이나 프로그램을 설치 해야 하므로 천천히 따라하여주세요.
* 선행 조건
- 일렉트론 프로젝트가 빌드되어 있습니다.
- 일렉트론 프로젝트의 빌드한 디렉토리에 LICENSE, LICENSE.md 파일을 만들어 놓았습니다.
- 일렉트론 프로젝트의 빌드한 디렉토리는 반드시 압축되지 않는(unpacked) 디렉토리여야 합니다.
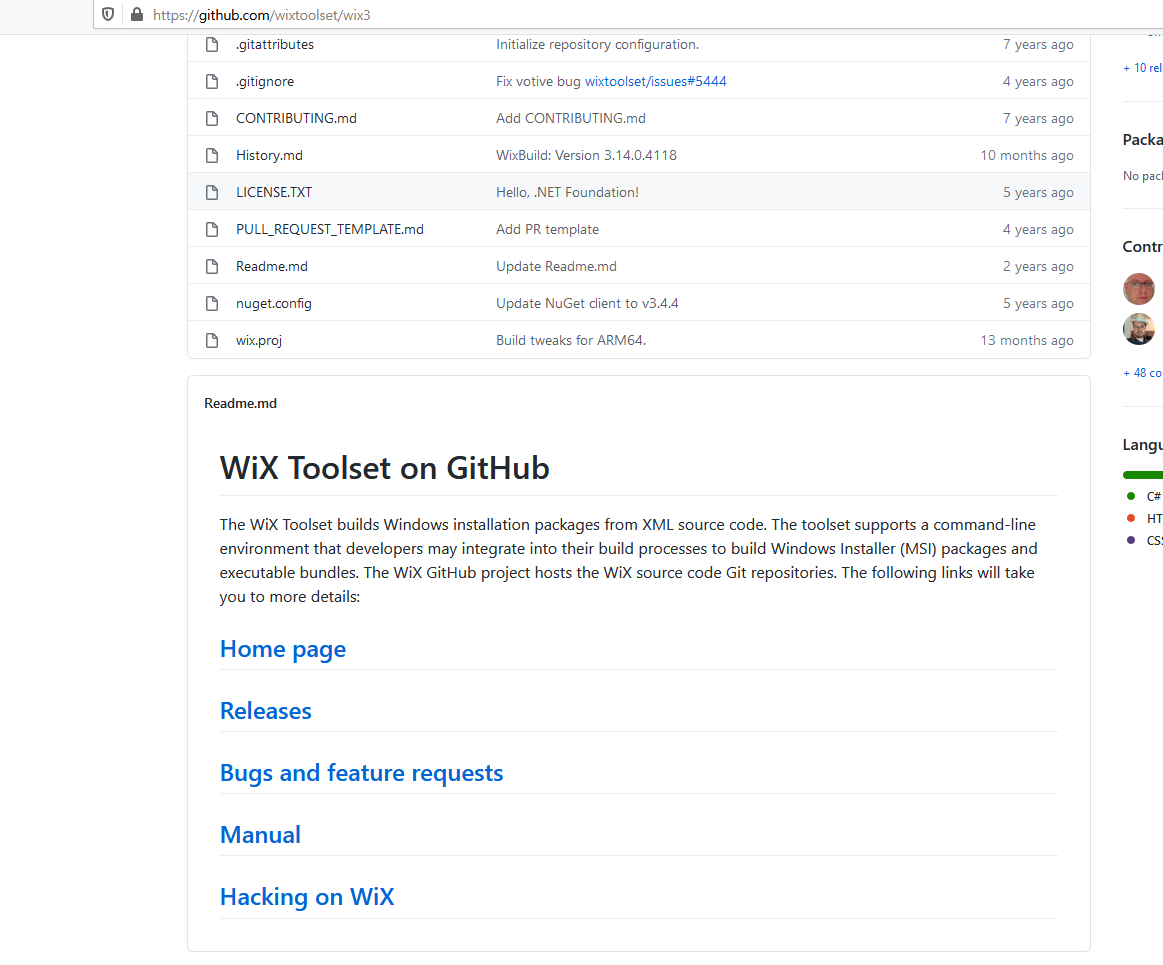
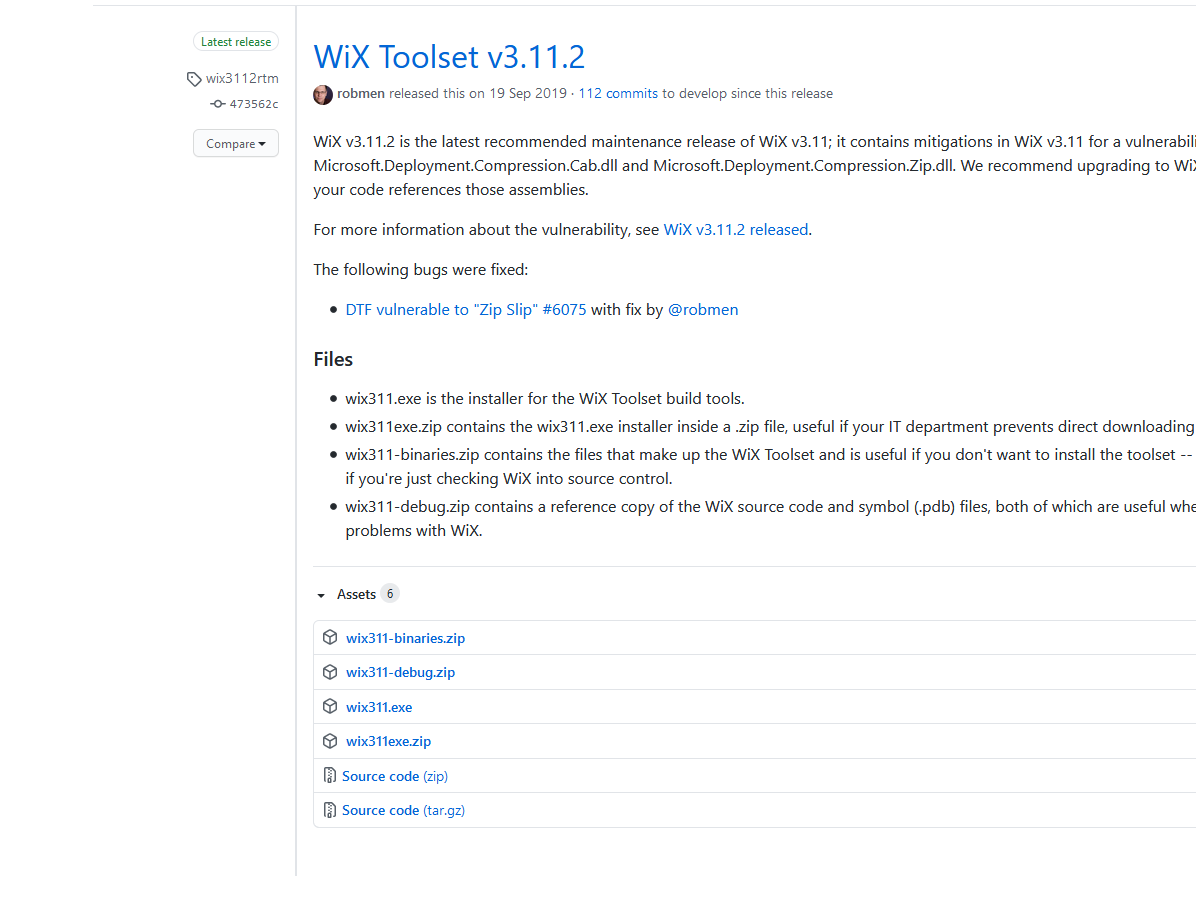
1. wix라는 깃 리파지토리를 방문하여 Release 탭을 선택하여 줍니다. (https://github.com/wixtoolset/wix3)

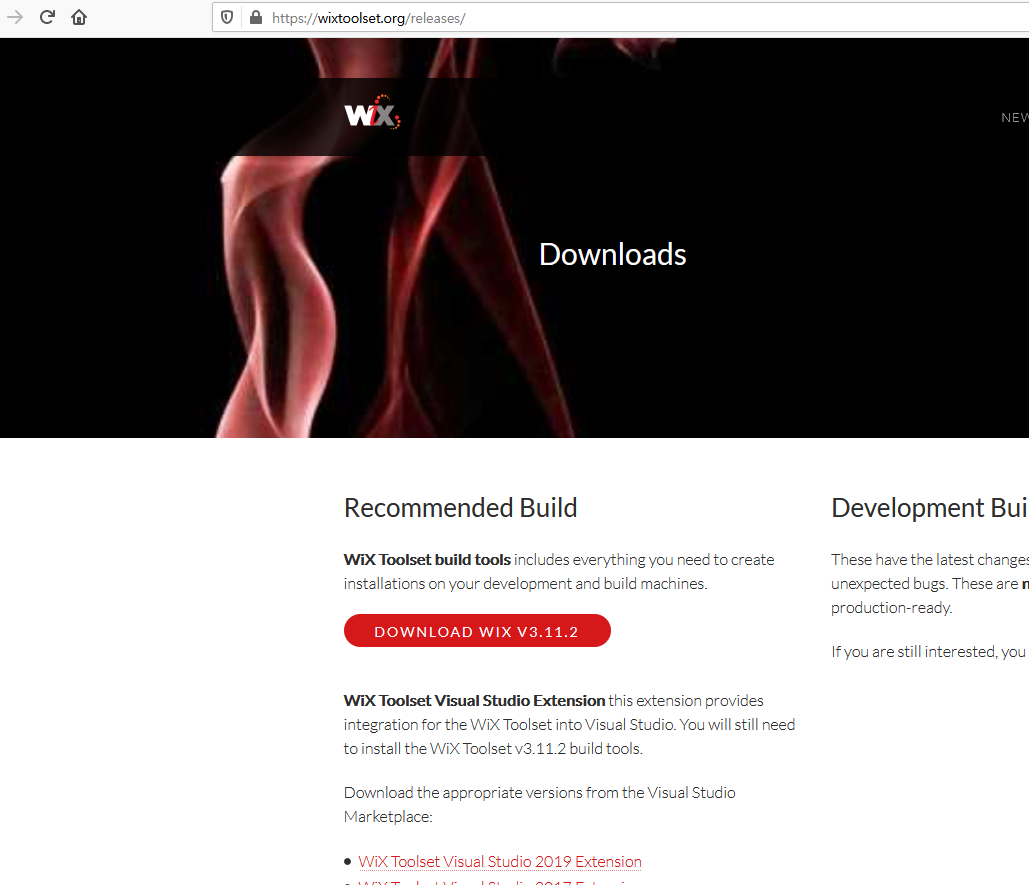
2. 이동된 주소에서 다운로드 항목을 눌러 줍니다.

3. wix311.exe 실행 파일을 받습니다.

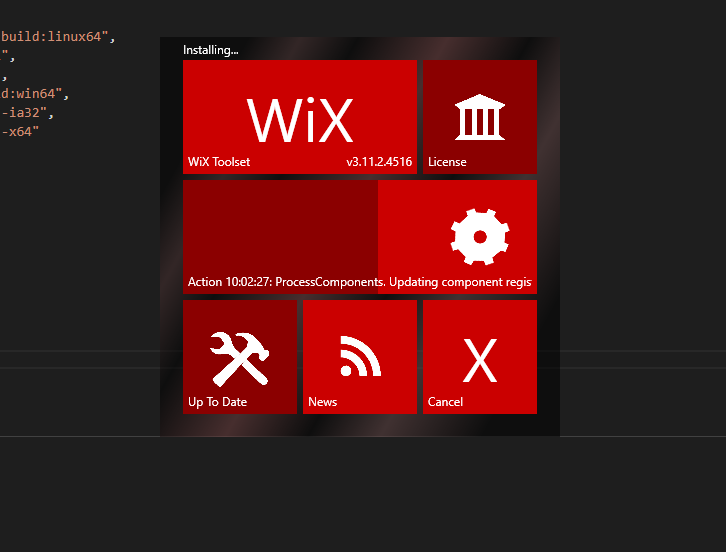
4. 받은 wix311 파일을 실행 한 뒤에 가운데 있는 설치를 눌러 줍니다.

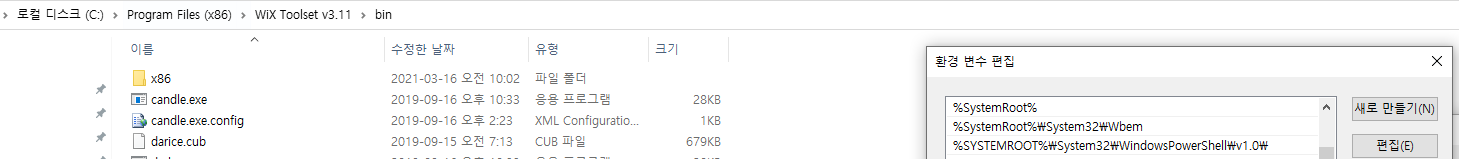
5. 설치를 누르면 기본적으로 아래 사진처럼 Program Files(x86) 디렉토리에 설치되며 해당 디렉토리를 환경변수(path)에 추가하여 줍니다.
* 환경변수(path)에 추가하는 방법을 모르시면 "디렉토리 환경변수" 등 내용을 구글링하셔서 적용하여 주세요.
* 예) 자바 윈도우 환경변수 라고 검색하셔서 비슷하게 따라하셔도 됩니다.

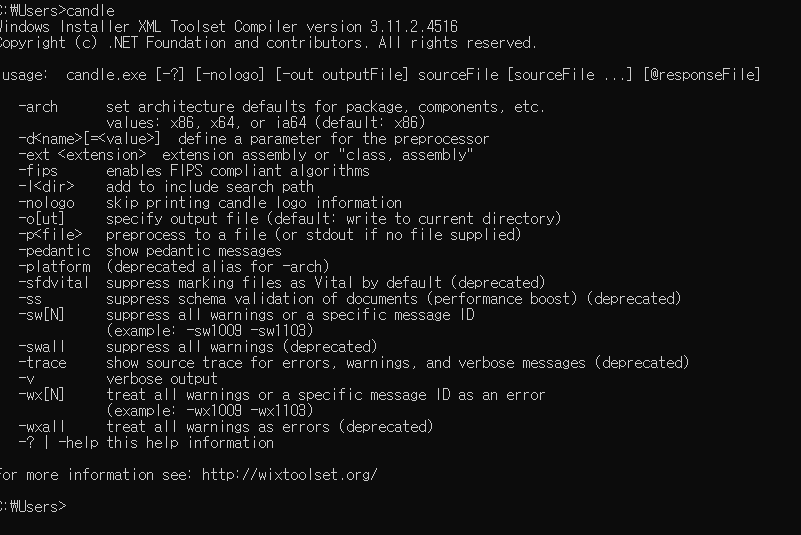
6. 환경변수에 추가된 뒤에 정상적으로 동작하는지 확인하기 위해 cmd를 실행하여 candle이라고 입력 해 줍니다.
아래 사진처럼 내용이 출력 된 것이면 성공 입니다.

7. 다음으로 일렉트론 프로젝트 디렉토리에 아래 명령어를 통해서 모듈(라이브러리)을 추가하여 줍니다.
npm install electron-wix-msi --save-dev
이전에 설치한 wix 프로그램을 사용하기 위한 명령어 입니다.
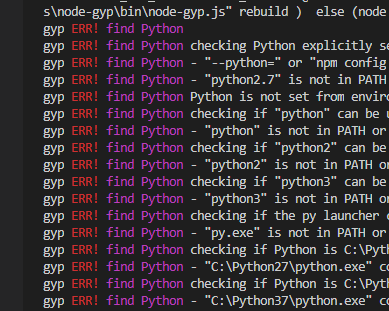
간혹 설치를 하다가 아래와 같은 오류를 만나는 경우가 있습니다.

위 오류는 electron-wix-msi 가 설치 되려면 파이썬의 도움을 받는데..파이썬이 환경변수에 없어서 제대로 설치 못하여 발생하는 오류 입니다.
그러므로 파이썬을 설치(가급적 3.6 이상)한 뒤에 환경변수에 추가하여 줍니다.
물론 기존에 파이썬이 설치 된 경우라면 상관 없습니다.
8. 만약 위 오류가 발생하였다면 npm install 명령어를 통해 설치하다 실패한 electron-wix-msi를 다시 설치하여 줍니다.

────────────────────────────
여기까지 완료가 되셨는지요?
다시한번 환경구성이 원활하게 되었는지 잘 살펴보아 주세요
거의 다 왔습니다!
────────────────────────────
9. 다음으로 electron-wix-msi에서의 문법이 ES6 위주로 되어있습니다.
그래서 일반적인 node 명령어로 실행되지 않으므로 아래처럼 바벨을 설치하여 줍니다.
만약 바벨을 설치하지 않는다면 import 라는 문구가 무슨 뜻 인지 모른다는 오류와 함께 실행되지 않습니다.
npm install babel-cli --dev babel-preset-env --dev babel-preset-stage-3 --dev

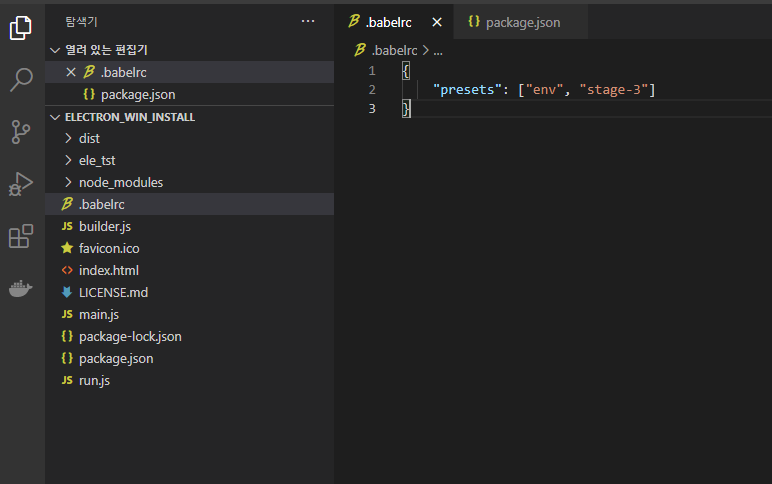
10. 바벨을 설치하고 나면 기본(root) 디렉토리에 .babelrc라는 파일을 만들어주고 아래 사진처럼 내용을 추가하여 줍니다.
경로에 유의하여 주세요. 기본 경로입니다.
* 파일이름 : .babelrc
{
"presets": ["env", "stage-3"]
}
11. 이제 인스톨러를 만들 파일을 생성하여 줍니다.
* 파일이름 : builder.js
import { MSICreator } from 'electron-wix-msi';
//객체 생성
const msiCreator = new MSICreator({
appDirectory: '빌드하여 생성된(unpacked한) 일렉트론 디렉토리',
description: '설명',
exe: '빌드하여 생성된 일렉트론 디렉토리에서의 exe파일 이름',
name: '이름',
manufacturer: '내용',
version: '1.1.0',
outputDirectory: '인스톨러를 저장할 디렉토리',
ui : {
chooseDirectory : true
},
shortcutName : '바로가기이름'
});
//생성 및 컴파일
msiCreator.create().then(function(){
msiCreator.compile();
})
12. 그리고 package.json에 builder.js를 동작시킬 명령어를 추가하여 줍니다.
* 추가 : "new_builder": "babel-node builder.js"
{
생략..
"scripts": {
생략..
"new_builder": "babel-node builder.js"
},
생략..
}
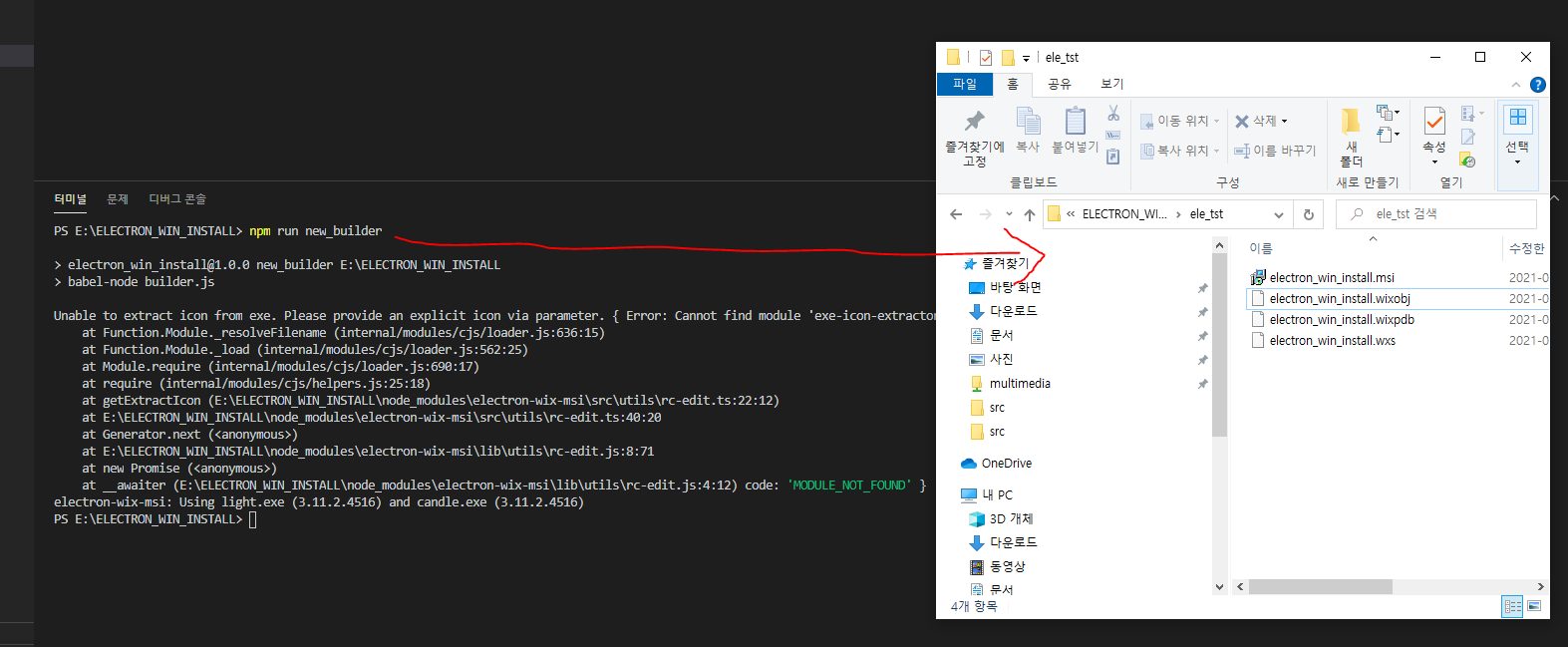
13. 이제 명령어를 동작시킵니다.
npm run new_builer
이때 경고가 뜰 수도 있습니다.
해당 경고는 아이콘과 관련한 모듈이 없으므로 기본 아이콘 모듈을 만들겠다는 오류 입니다.

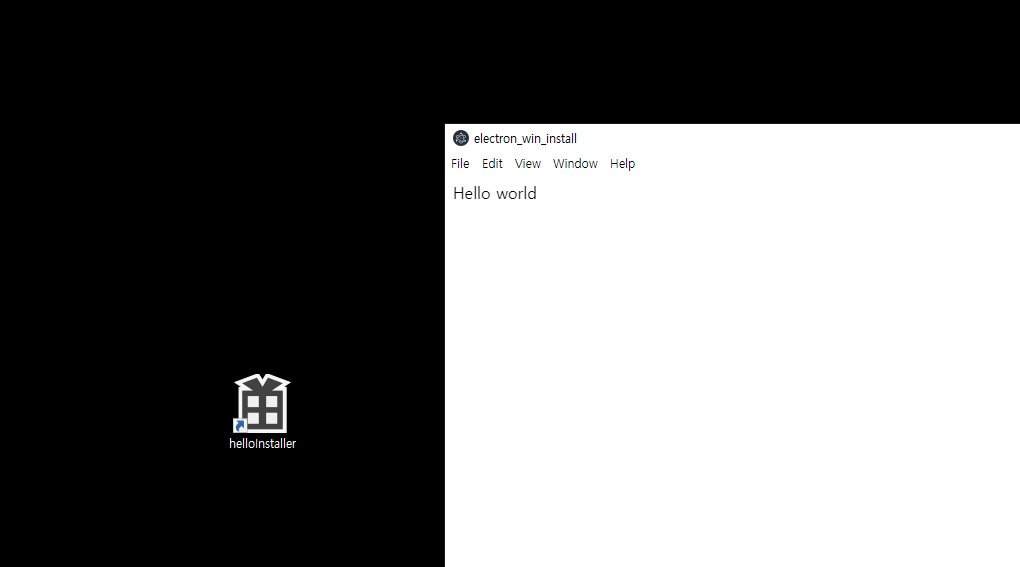
14.만들어진 msi파일을 눌러 실행하여 봅니다.
뭔가 좀 그럴싸한 인스톨러 파일이 생성되었습니다!

15. 숏컷(shortcut) 옵션을 주었으므로 설치가 완료되면 바탕화면에 바로가기가 생성이 됩니다.

상당히 복잡하지만 해당 electron-wix-msi 모듈을 사용하는 방식이 조금 더 다양한 내용을 채울 수 있어 좋았던 것 같습니다.
내용을 정리하여 보겠습니다!
| 0. 일렉트론 프로젝트를 build합니다. 1. LLICENSE, LICENSE.md 파일을 빌드한 디렉토리(unpacked된)에 넣습니다. 2. wix.exe파일을 받습니다(https://wixtoolset.org/releases/) 3. wix.exe를 실행하여 설치하여 줍니다. 4. 설치된 wix 디렉토리로 이동하여 bin까지 환경변수에 추가하여 줍니다. 5. 파이썬이 있는지 확인하여 줍니다. 없으면 파이썬을 설치 한 뒤에 환경변수에 추가하여 줍니다. 6. npm 명령어를 통하여 모듈을 설치 합니다. * 명령어 : npm install electron-wix-msi --save-dev 7. 바벨을 설치 합니다. * 명령어 : npm install babel-cli --dev babel-preset-env --dev babel-preset-stage-3 --dev 8. 인스톨러를 만들 파일을 작성합니다. 9. package.json에 인스톨러 파일을 실행 할 명령어를 추가하여 줍니다. 예) "new_builder": "babel-node builder.js" |
여기에 사용된 package.json 파일의 내용입니다.
{
"name": "electron_win_install",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron .",
"build:osx": "electron-builder --mac",
"build:linux": "npm run build:linux32 && npm run build:linux64",
"build:linux32": "electron-builder --linux --ia32",
"build:linux64": "electron-builder --linux --x64",
"build:win": "npm run build:win32 && npm run build:win64",
"build:win32": "electron-builder --win portable --ia32",
"build:win64": "electron-builder --win portable --x64",
"new_builder": "babel-node builder.js"
},
"author": "RTS",
"authors": [
"RTS"
],
"license": "ISC",
"devDependencies": {
"electron": "^12.0.1",
"electron-builder": "^21.2.0",
"electron-installer-windows": "^3.0.0",
"electron-squirrel-startup": "^1.0.0",
"electron-winstaller": "^5.0.0",
"electron-wix-msi": "^3.0.6"
},
"dependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-3": "^6.24.1"
}
}
해당 포스팅에 사용된 내용은 아래 깃 주소를 통해 올려놓았습니다.
프로젝트를 전체 받아가서 테스트 해 보셔도 될 것 같습니다.
프로젝트를 받으신 다음에 npm install을 통해 설치하여 주세요.
* 물론 파이썬과 wix.exe파일 설치는 먼저 되어있어야 합니다. (정리 2번 ~ 5번의 내용)
https://github.com/TaeSeungRyu/sample/tree/main/일렉트론 인스톨러 샘플
이 외의 인스톨과 관련된 옵션을 확인하시려면 아래 주소를 통하여 확인하여주세요.
https://www.npmjs.com/package/electron-wix-msi
electron-wix-msi
Creates an MSI installer for your Electron app
www.npmjs.com
#package.json 내용을 수정하여 단순하게 작업하기 ─────────
위 방법이 귀찮고 복잡하다 생각 된 다면 간단하게 하는 방법입니다.
package.json에 build 항목을 추가하면 빌드하는 옵션을 줄 수 있습니다.
아래에 package.json 내용을 적어보았습니다.
{
// 생략..
"scripts": {
// 생략..
"build:winInstaller": "electron-builder --win --x64"
// 생략..
},
// 생략..
"build": {
"appId": "my.custom.id", //설치할 아이디
"productName": "MyName", //보여줄 이름
"asar": true,
"win": {
"target": [
{
"target": "nsis",
"arch": ["x64", "ia32"]
}
],
"icon": "my_icon.ico" //아이콘
},
"nsis": {
"oneClick": false, //한방 설치여부
"allowToChangeInstallationDirectory": true, //설치경로여부
"installerIcon": "my_icon.ico", //아이콘
"createDesktopShortcut": true //바로가기
}
}
}
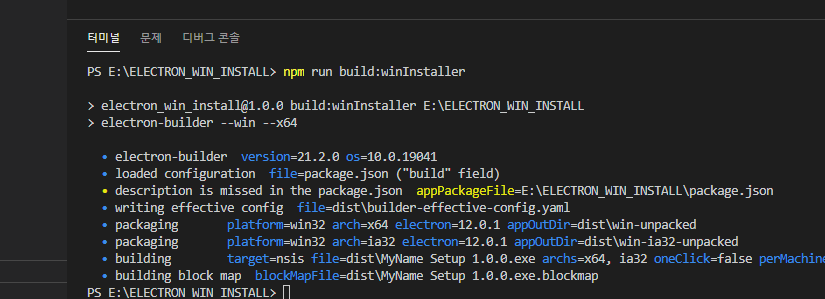
추가한 명령어를 통해서 빌드를 하여봅니다.

내용이 직관적이라 따로 설명이 필요없을 것 같습니다.
여기서 주의해야되는 점은 ico파일이 256*256 이어야 한다는 점 입니다. :)
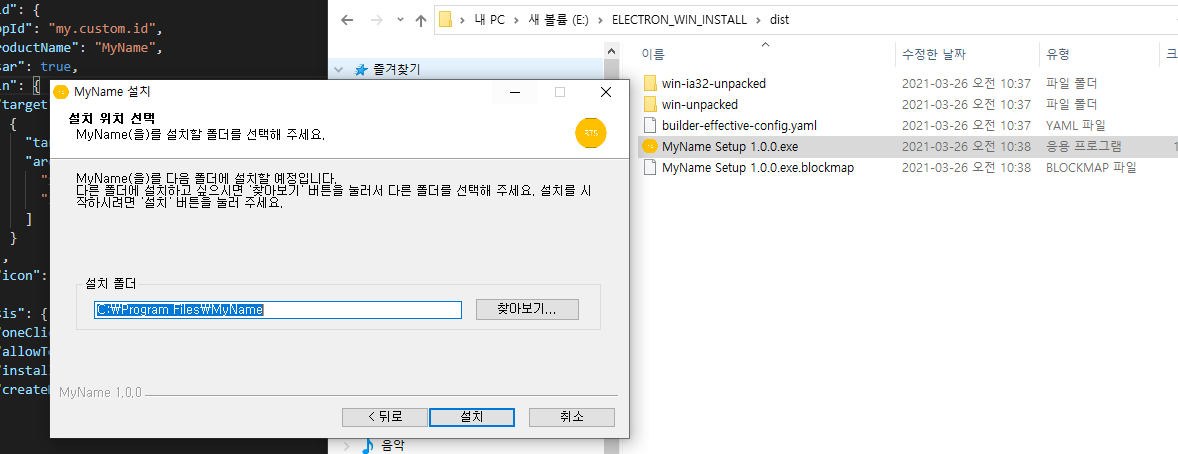
이렇게 해놓고 빌드하면 사진처럼 디렉토리가 2개생기고 설치파일이 만들어 집니다.

setup이름의 파일이 생겼습니다. 해당 파일이 인스톨러 파일입니다.
좀 더 자세한 옵션과 사용 방법은 역시 공식 페이지에서 보는게 나을 것 같네요!
Introduction - electron-builder
electron-builder A complete solution to package and build a ready for distribution Electron app for macOS, Windows and Linux with “auto update” support out of the box. NPM packages management: Code Signing on a CI server or development machine. Auto Up
www.electron.build
이상으로 일렉트론(electron)에서 빌드된 파일을 인스톨러(installer, msi)로 만드는 방법에 대해 알아보았습니다.
궁금한점이나 문의사항 기타 오류는 언제든 연락주세요. :)
'Node.js > Electron' 카테고리의 다른 글
| 일렉트론으로 만든 단순 알림 프로그램(윈도우 알림) (2) | 2021.07.02 |
|---|---|
| 일렉트론 시작 - 6 (윈도우 tray 아이콘, 윈도우 트레이 아이콘) (4) | 2020.06.03 |
| 일렉트론 시작 - 5 (Electron study, dialog, 알림창 띄우기) (4) | 2020.01.14 |
| 일렉트론 시작 - 4 (Electron study, 샘플코드) (6) | 2020.01.03 |
| 일렉트론 시작 - 3 (Electron study, Sqlite와의 연동) (8) | 2020.01.02 |





댓글