리엑트를 익스플로러에서 동작 시키는 방법 입니다.
#첫번째 ─────
먼저 아래 모듈을 설치하여 줍니다.
npm install react-app-polyfill
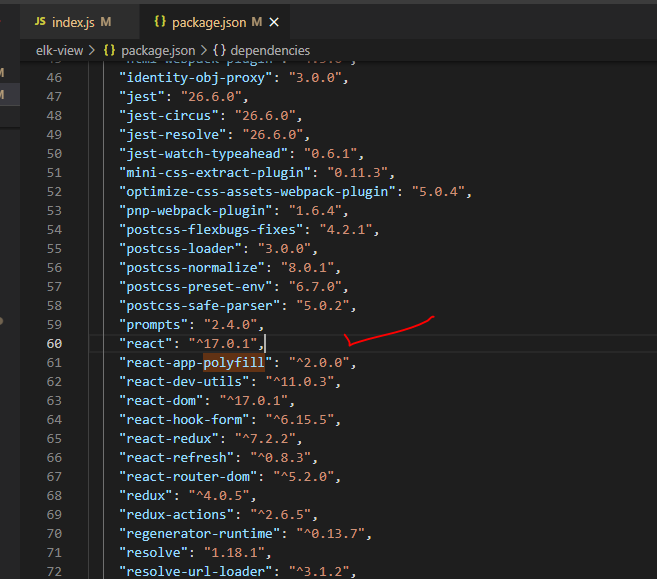
package.json에서 설치되었는지 확인합니다.

#두번째 ─────
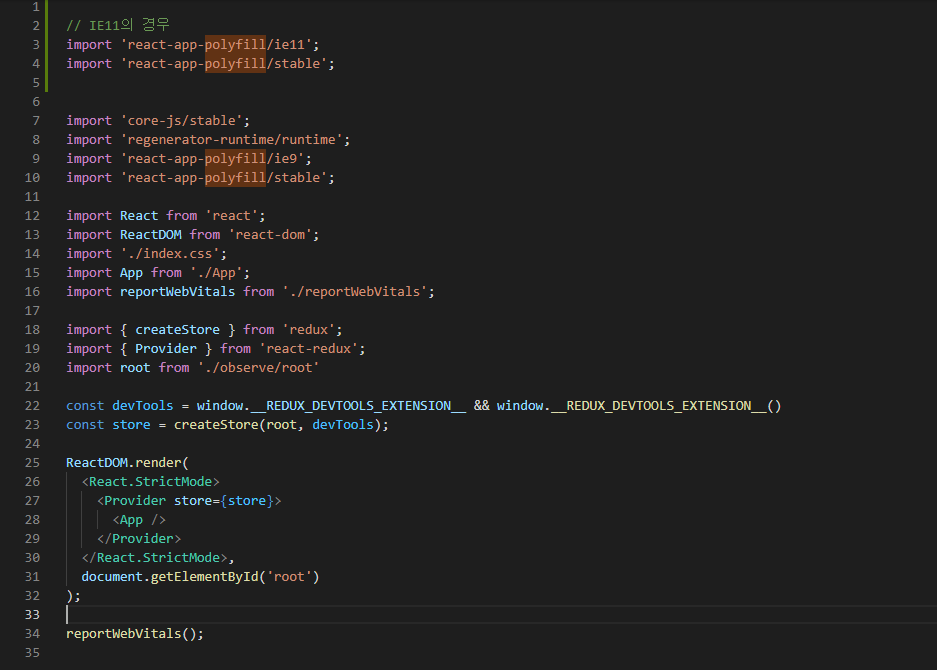
다음으로 설치된 모듈을 index.js에 추가하여 줍니다.
여기서 index.js는 가장 먼저 부트스트랩(bootstrap)되는 파일을 의미 합니다.
이름을 바꾸셨다면 아래 사진처럼 리엑트와 관련된 내용이 있는 파일을 찾아서 수정하시면 됩니다.
// IE11의 경우
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';

#세번째 ─────
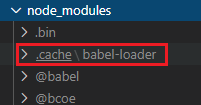
그리고 캐쉬라는 디렉토리를 제거 합니다.
위치는 node_modules 디렉토리에 .cache 디렉토리라고 있습니다.
없는 분들은 안하셔도 됩니다. :)

#네번째 ─────
거의 다했습니다!
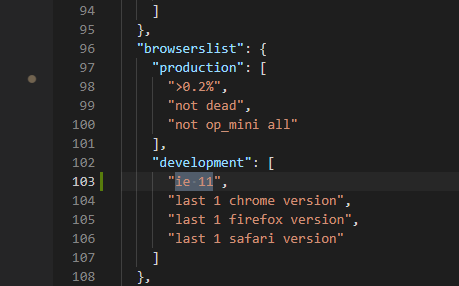
이제 마지막으로 package.json에서 익스플로러 브라우저를 사용 할 것이다고 등록하여 줍니다.
"ie 11" 이라는 값을 브라우저리스트(browserlist) 하단에 있는 development 목록에 추가하여 줍니다.
//생략..
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"ie 11",
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
//생략..
이제 익스플로러에서도 리엑트가 동작하게 되었습니다.
단계를 정리하여 봅니다.
1. 모듈 설치 : npm install react-app-polyfill
2. 가장 먼저 실행되는 index.js에 위 모듈을 import 하기
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';
3. node_modules 디렉토리에 .cache 디렉토리 제거
4. package.json에 익스플로러 브라우저 추가 : "ie 11"
생각만큼 어렵지 않는 작업 이므로 천천히 하시면 쉽게 가능 합니다.
물론 익스플로러 11 이하는 거의 사용하지 않으므로 해당 내용은 제외하였습니다.
이상으로 리엑트를 익스플로러에서 동작하는 방법에 대해서 살펴보았습니다.
문의사항 또는 궁금한 점은 언제든 연락주세요! :)
'앵귤러, 리엑트, 뷰 > 리엑트(React.js)' 카테고리의 다른 글
| 리엑트 + 오픈레이어스(React Openlayers) (0) | 2021.12.10 |
|---|---|
| 리엑트 파이어베이스 데이터 저장소 연동(React firebase firestore) (0) | 2021.12.08 |
| 리엑트 후크(React Hook) useEffect cleanup function (2) | 2021.04.22 |
| 리엑트(React) 새로고침 방지(F5 key, prevent refresh, React HashRouter) (0) | 2021.04.13 |
| 리엑트(React) Javascript 띄어쓰기(whitespace) 경고 (0) | 2021.04.13 |





댓글