파셀, 웹팩 등 개발환경에서 만나는 경고(warning) 입니다.
내용은 아래와 같습니다.
Unexpected whitespace before property then no-whitespace-before-property
이번엔 리엑트(React)에서 개발하다 만난 상황이며, 경고(warning)의 의미 이므로 실제로 프로젝트가 동작하는 데 문제는 없습니다.
자꾸 거슬리는 게 싫어서 뭐가 문제인지 찾아보았습니다.
내용은, 기대하지 않는 띄어쓰기로 인한 경고라고 하는데..
해당 경고가 나오는 곳을 아무리 살펴봐도 띄어쓰기가 잘못 되어 있는 것 같지는 않았습니다.

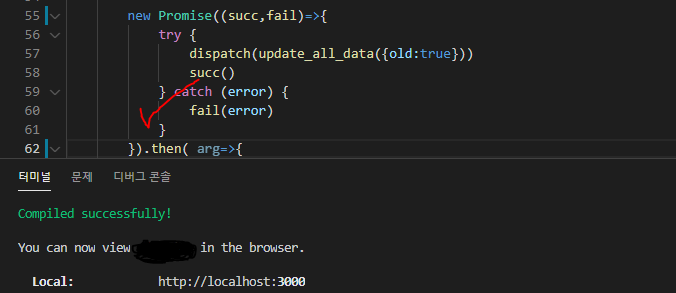
55번째 9번줄은 new로 시작하는데 뭐가 오류지 하고 한참을 들여다 본 순간.. 아래 then함수 구간이 보였습니다.
then함수가 한칸 띄어쓰기가 되어 있는 상태 입니다.
이걸 왜 이렇게 썼는지 깜짝 놀라 수정 해 보았습니다.

이제 더 이상 경고는 보이지 않게 되었습니다.
이와 관련된 Eslint(ECMA Script)에서의 내용 소개 입니다.
eslint.org/docs/rules/no-whitespace-before-property
no-whitespace-before-property - Rules
eslint.org
Eslint는 Ecma Script로서, Ecma라는 기구에서 만든 Script, 즉, 표준 Javascript를 의미합니다.
표준화되지 않는 표현 방법에 의한 경고로 나중에 문제가 될 수 있기 때문에 발생한 현상 이였습니다.
정말 Javascript와 관련하여 익힐게 많고 할게 산더미 인 것 같습니다..
이상으로 간단하게 알아본 whitespace 관련 경고 해결 방법 이였습니다.
궁금한점 틀린점은 언제든 연락주세요. :)
'앵귤러, 리엑트, 뷰 > 리엑트(React.js)' 카테고리의 다른 글
| 리엑트 파이어베이스 데이터 저장소 연동(React firebase firestore) (0) | 2021.12.08 |
|---|---|
| 리엑트 익스플로러 동작(React explorer) (0) | 2021.05.03 |
| 리엑트 후크(React Hook) useEffect cleanup function (2) | 2021.04.22 |
| 리엑트(React) 새로고침 방지(F5 key, prevent refresh, React HashRouter) (0) | 2021.04.13 |
| 리엑트(React) 에서 전개연산자(Spread operator) 오류 (엣지, Edge) (0) | 2021.04.13 |





댓글