리엑트(React)도 앵귤러(Angular)처럼 순수 클라이언트(client) 코드 이므로 오직 브라우저에서만 동작 합니다.
웹팩(webpack) 환경에서는 새로고침(F5) 이슈가 상관 없으나 개발이 완료되고 난 이후에 실제 서버에 적용 할 때는 문제가 될 수 있습니다.
다시 말해, 실제 적용 해야되는 어플리케이션 서버에서 새로고침을 하는 경우 404 오류가 발생 할 수 있습니다.
이를 극복하는 방법은 2가지 입니다.
1. 리엑트에서 라우터를 변경한다.
2. 서버에서 404 페이지에 대해서 작업한다.
먼저 리엑트에서 사용하는 라우터를 변경하는 방법 입니다.
앵귤러(Angular)에서는 useHash 라는 옵션을 라우터 설정에서 추가하면 샵(#)기호가 주소에 붙으며 새로고침을 방지 할 수 있습니다.
아래는 앵귤러(Angular)에 대한 예제코드 입니다.
//생략..
imports: [
BrowserModule,
RouterModule.forRoot(router,{enableTracing:false, useHash: true}),
],
//..생략
리엑트(React)에서도 동일한 기능으로 HashRouter컴포넌트를 제공 합니다.
사용법은 매우 직관적이여서 어렵지가 않습니다.
아래는 리엑트(React)에 대한 예제코드 입니다.
import { HashRouter, Route } from 'react-router-dom';
render() {
return(
<HashRouter>
<Route path="/" component={Home} />
<Route path="/board" component={DashBoard} />
</HashRouter>
)
}
일반적으로 사용하는 BrowserRouter 기능을 위 코드처럼 HashRouter 로 변경하여 주면 됩니다.
이를 스프링부트(SpringBoot)프로젝트에 간단하게 빌드하여 추가 해 보겠습니다.
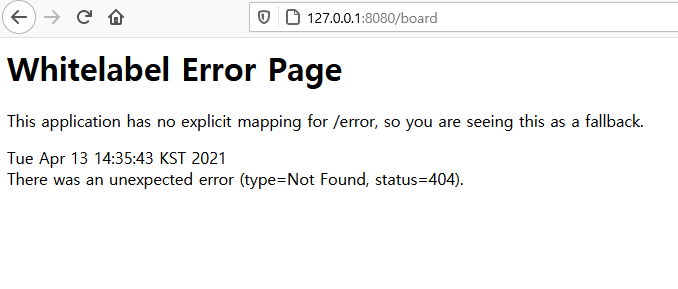
먼저 일반적으로 사용하는 BrowserRouter를 사용 한 뒤에 board라는 주소로 접속하는 모습 입니다.
가상 board 경로로 접속 한 것이 아니므로 당연히 404 오류가 나는 것을 볼 수 있습니다.

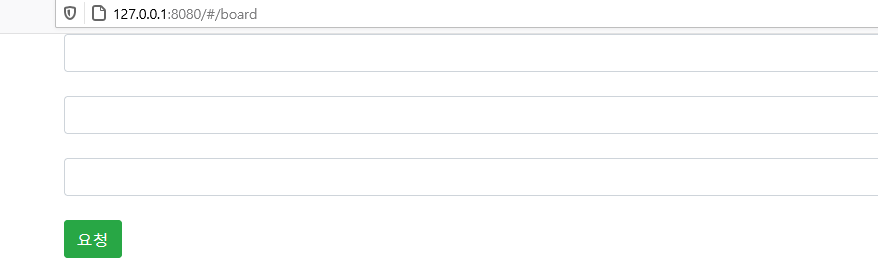
이제 HashRouter로 코드를 변경 한 뒤에 접속하여 본 모습입니다.
가운데 샵(#) 기호가 붙은 것을 볼 수 있습니다.

해쉬라우터(HashRouter)를 사용하면 이처럼 쉽게 처리가 가능 합니다.
그래도 주소가 샵(#)기호가 붙은 것은 꽤나 거슬릴 수 있습니다.
다음으로 서버에서 처리하는 방법 입니다.
대부분 사용하는 라우터와 관련된 내용이 브라우 저라우터(BrowserRouter) 입니다.
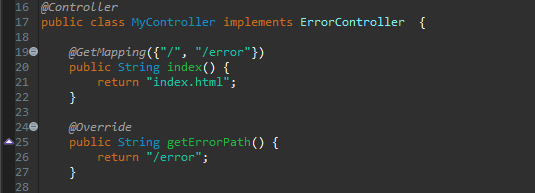
해당 기능을 그대로 사용 하려면 서버에서 404 오류에 대한 처리를 해 주면 가능 합니다.

이렇게 하고 나면 404 오류에 대한 요청은 자연스레 빌드(build)된 index.html로 이동하게 될 것이며,
리엑트의 브라우저 라우터(BrowserRouter)가 url 정보를 캐취해서 화면을 구성하여 줍니다.
어짜피 서버 입장에서 404 오류는 리엑트에 대한 요청만 해당 하므로 문제되지는 않습니다.

상황에 맞추어서 해쉬라우터(HashRouter)를 사용할지, 브라우저 라우터(BrowserRouter)를 사용할지 결정하면 될 것 같습니다.
사실, 아직 완벽히 장단점에 대해 파악하지 못한 것은 흠 인것 같습니다..-_ㅠ
굳이 뽑자면 해쉬라우터를 사용하면 서버에서 접속한 페이지 흔적을 제대로 추적 할 수 없다..? 이정도가 되려나요?
이상으로 리엑트에서 새로고침(F5, Refresh)에 대한 이슈 극복 방법에 대해서 살펴 보았습니다.
궁금한점 또는 틀린점은 언제든 알려주세요! :)
'앵귤러, 리엑트, 뷰 > 리엑트(React.js)' 카테고리의 다른 글
| 리엑트 파이어베이스 데이터 저장소 연동(React firebase firestore) (0) | 2021.12.08 |
|---|---|
| 리엑트 익스플로러 동작(React explorer) (0) | 2021.05.03 |
| 리엑트 후크(React Hook) useEffect cleanup function (2) | 2021.04.22 |
| 리엑트(React) Javascript 띄어쓰기(whitespace) 경고 (0) | 2021.04.13 |
| 리엑트(React) 에서 전개연산자(Spread operator) 오류 (엣지, Edge) (0) | 2021.04.13 |





댓글