리엑트에서 오픈레이어스(Openlayers)를 적용하는 방법 입니다.
오픈레이어스(Openlayers)는 지도와 관련된 라이브러리 입니다. 지형정보 서버로부터의 맵 이미지를 받아서 네이버나 구글지도같은 기능을 구현하여 줍니다.
오픈레이어스는 NPM명령어를 통해서 쉽게 설치할 수 있습니다.
npm install ol
오픈레이어스는 버전 4 부터 ECMA6문법을 적용한 클래스형태의 구조로 되어 있습니다.
그러므로 오픈레이어스 버전 3이하의 문법을 사용하신 분 이라면 함수명이 비슷 할 지라도 다소 차이가 있겠습니다.
간단하게 맵을 그려보겠습니다.
설치가 완료되고 나면 기본적인 클래스를 import 하여 줍니다.
import 'ol/ol.css'; //스타일
import { Map as OlMap, View } from 'ol'; //뷰 관리
import { fromLonLat, get as getProjection } from 'ol/proj'; //위경도
import { Tile as TileLayer } from 'ol/layer'; //지도타일
import { OSM } from 'ol/source'; //지도정보
다음으로 useEffect와 useState를 통해서 상태를 변화시켜 원하는 element에 적용시켜 줍니다.
import React, { useState, useEffect } from 'react';
import 'ol/ol.css'; //스타일
import { Map as OlMap, View } from 'ol'; //뷰 관리
import { fromLonLat, get as getProjection } from 'ol/proj'; //위경도
import { Tile as TileLayer } from 'ol/layer'; //지도타일
import { OSM } from 'ol/source'; //지도정보
function Map(){
const [mapObject, setMapObject] = useState({})
useEffect(() => {
const map = new OlMap({
layers: [
new TileLayer({
source: new OSM()
})
],
target: 'map',
view: new View({
projection: getProjection('EPSG:3857'),
center: fromLonLat([126.752, 37.4713], getProjection('EPSG:3857')),
zoom: 13
})
})
setMapObject({ map })
return ()=> null
}, [])
return <div id="map" value={mapObject} style={{height:'50rem'}}>
</div>
}
export default Map
OlMap 클래스 내부의 인자값을 자세히 보시면 target 의 값이 map으로 되어있는 것을 볼 수 있습니다.
여기서 target은 엘리먼트(element)의 대상 id값을 의미 합니다.
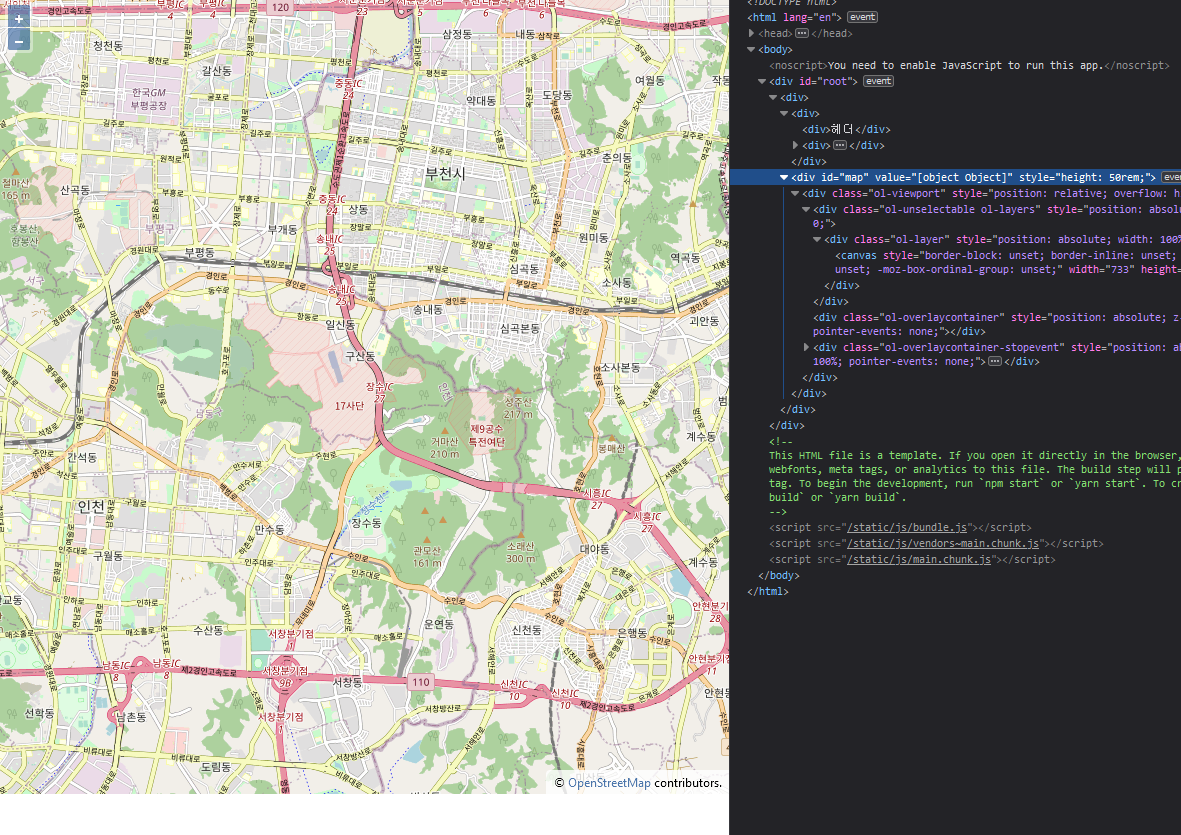
이렇게 하고난 뒤에 실행하여 보면..

이상없이 잘 나오는 것을 볼 수 있습니다.
앵귤러(Angular)에서도 비슷하니까...아마 Vue.js에서도 비슷하지 않을 까 추측하여 봅니다... : - )
* 오픈레이어스와 관련된 사용법은 제 포스팅에서도 확인할 수 있습니다.
'OpenLayers(오픈레이어스)' 카테고리의 글 목록
Hello world!
lts0606.tistory.com
이상으로 리엑트에서 오픈레이어스를 연동하는 방법에 대해서 살펴 보았습니다.
궁금한점 또는 틀린부분은 언제든 연락주세요! 👻
'앵귤러, 리엑트, 뷰 > 리엑트(React.js)' 카테고리의 다른 글
| 리코일 set, get 그리고 async(recoil get set async) (0) | 2023.03.06 |
|---|---|
| React Drag and Drop 기능구현 시 주의 할 점(드래그 앤 드롭) (0) | 2022.06.14 |
| 리엑트 파이어베이스 데이터 저장소 연동(React firebase firestore) (0) | 2021.12.08 |
| 리엑트 익스플로러 동작(React explorer) (0) | 2021.05.03 |
| 리엑트 후크(React Hook) useEffect cleanup function (2) | 2021.04.22 |




댓글