전개연산자는 매우 훌륭하게 객체에 대한 정보를 문자열과 같이 반복 가능한 문자를 0개 이상의 인수 (함수로 호출할 경우) 또는 요소 (배열 리터럴의 경우)로 확장하여, 0개 이상의 키-값의 쌍으로 객체로 확장시킬 수 있습니다.
* 출처 : developer.mozilla.org
크롬, 파이어폭스 및 사파리 등 해당 브라우저에서는 문제없이 동작하는데..
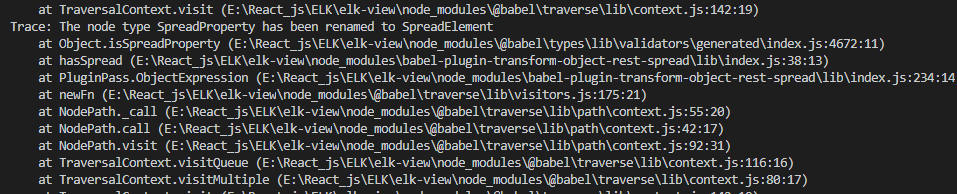
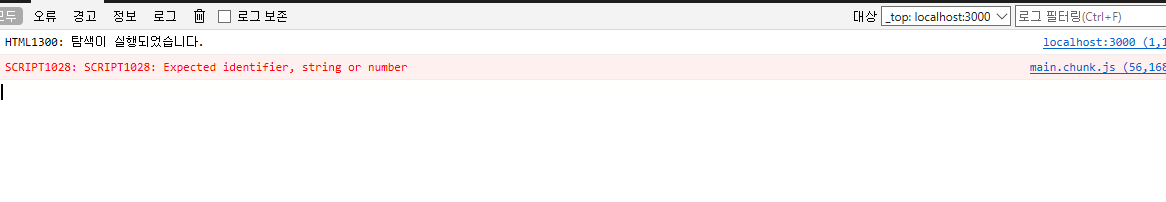
엣지(Edge)등을 통해서 전개연산자 부분을 만나면 동작을 하지 않고 앱이 멈추어 버렸습니다.
아래와 같은 경우를 의미 합니다.


사실 쉬운 이슈거리이긴 하나 막상 만나면 매우 당황스럽습니다.
해결 방법은 간단 합니다.
일반적으로 우리는 create-react-app 명령어를 통해서 앱을 생성하고 나면 package.json 의 내용이 압축된 상태로 나오게 됩니다.
해당 package.json을 eject 명령어를 통해서 풀어주도록 합니다.
npm run eject
eject명령어를 실행할 때 commit이 안되어 있다는 오류가 나올 수 있으므로 깃(git) 리파지토리에 커밋을 하고 실행하여 주도록 합니다.
패키지를 풀고 난 뒤에 아래 모듈을 설치 합니다.
npm install --save-dev babel-plugin-transform-object-rest-spread
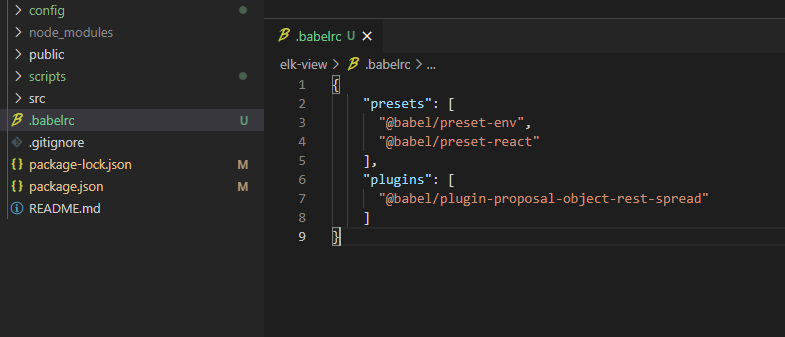
그리고 가장 최상단(root, npm start를 실행하는 구간)에서 바벨 설정파일을 추가하여 줍니다.
파일 이름과 위치에 유의하여 주세요.
* 파일 이름 : .babelrc

* 설정 파일 내용
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-proposal-object-rest-spread"
]
}
그리고 동작하여보면 전개연산자와 관련된 오류가 사라짐을 볼 수 있습니다.
그리고 eject로 풀어버린 package.json은 다시 압축한 상태로 되돌릴 수 는 없습니다.
이상으로 엣지(Edge)등에서 전개 연산자와 관련된 오류를 해결하는 방법에 대해서 알아보았습니다.
궁금한점 틀린점은 언제든 문의주세요. :)
'앵귤러, 리엑트, 뷰 > 리엑트(React.js)' 카테고리의 다른 글
| 리엑트 파이어베이스 데이터 저장소 연동(React firebase firestore) (0) | 2021.12.08 |
|---|---|
| 리엑트 익스플로러 동작(React explorer) (0) | 2021.05.03 |
| 리엑트 후크(React Hook) useEffect cleanup function (2) | 2021.04.22 |
| 리엑트(React) 새로고침 방지(F5 key, prevent refresh, React HashRouter) (0) | 2021.04.13 |
| 리엑트(React) Javascript 띄어쓰기(whitespace) 경고 (0) | 2021.04.13 |





댓글