HTML이 HTML5가 되면서 생긴 가장 강력한 기능 중 하나가 바로 Canvas 이다.
Canvas는 각종 그림, 선, 사진 및 동영상을 자유롭게 표현 할 수 있게 해주는 노드이며 1개의 테그로 다양한 표현을 할 수 있어서 각종 Javascript 차트(chart.js, canvas.js, echart 등등)에서 사용되고 있다.
그렇다면 캔버스로 차트는 어떻게 만드는 것 인가!!
차트만들기를 위해서 일단 기본부터 살펴보아야 할 것 같다.
캔버스 테그는 아주 간단하게 선언 할 수 있다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Canvas</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<canvas></canvas>
</body>
</html>캔버스 테그는 반드시 끝을 닫아주어야 하며, 기본적으로 2가지 속성을 제공한다.
1. width : 넓이 (숫자 형식으로 주어야하며 속성값이 없는 경우에 기본값 300픽셀을 지원한다.)
2. height : 높이 (숫자 형식으로 주어야하며 속성값이 없는 경우에 기본값 150픽셀을 지원한다.)
또한 기본 display 스타일이 인라인 블럭(inline-block)으로 되어 있다.
캔버스 테그 안에서 내용을 그리려면 자식 노드를 추가하는 것이 아니라 객체를 가져와서 함수를 호출 하여야 한다.
간단하게 사각형을 그려보자.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Canvas</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<style>
body{padding: 5%;text-align: center;}
canvas{border: 1px solid gray;border-radius: 3px;}
</style>
<body>
<canvas id='canvas' ></canvas>
</body>
</html>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'red';
ctx.fillRect(10, 10, 100, 100);
</script>
캔버스 테그에서 dom 객체를 가져온 뒤에 getContext라는 함수를 호출하였다.
호출한 함수에서 컨텍스트 객체는 캔버스 테그 내부에 그림을 그릴 수 있는 함수를 지원한다.
ctx로 선언한 변수에 fillStyle로 빨강색을 주었고, fillRect라는 함수를 통해서 사각형을 그려 보았다.
결과는..

fillRect라는 함수는 첫번째가 X축 두번째가 Y축을 의미하며, 세번째가 넓이, 네번째가 높이를 의미 한다.
fillRect함수를 통해서 그린 사각형은 X는 10픽셀 Y는 10픽셀만큼 이동하여 정사각형(100*100)을 그린 모습이다.
캔버스에서 X축과 Y축은 아래 사진처럼 구분되어 진다.

기본적으로 맨 좌측 상단의 모서리가 기본적인 X=0, Y=0값인 지점이다.
아래로 갈 수록 Y값은 늘어나며 오른쪽으로 갈 수록 X값은 늘어난다.
통상적으로 알고있는 X축과 Y축의 모습과 다소 다르기 때문에 초반에는 조금 햇갈릴 수도 있다.
음수를 주는 경우에는 캔버스 외부로 빠지는 효과가 나오게된다.
X축과 Y축의 개념에 대해서 잘 이해하자.
캔버스는 여러가지 모양을 그릴수 있다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Canvas</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<style>
body{padding: 5%;text-align: center;}
canvas{border: 1px solid gray;border-radius: 3px;}
</style>
<body>
<canvas width='600' height='600' id='canvas' ></canvas>
</body>
</html>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgba(0, 0, 200, 0.5)';
ctx.fillRect(10, 10, 200, 50);
ctx.fillStyle = 'rgba(130, 130, 10, 0.5)';
ctx.fillRect(30, 30, 100, 100);
</script>
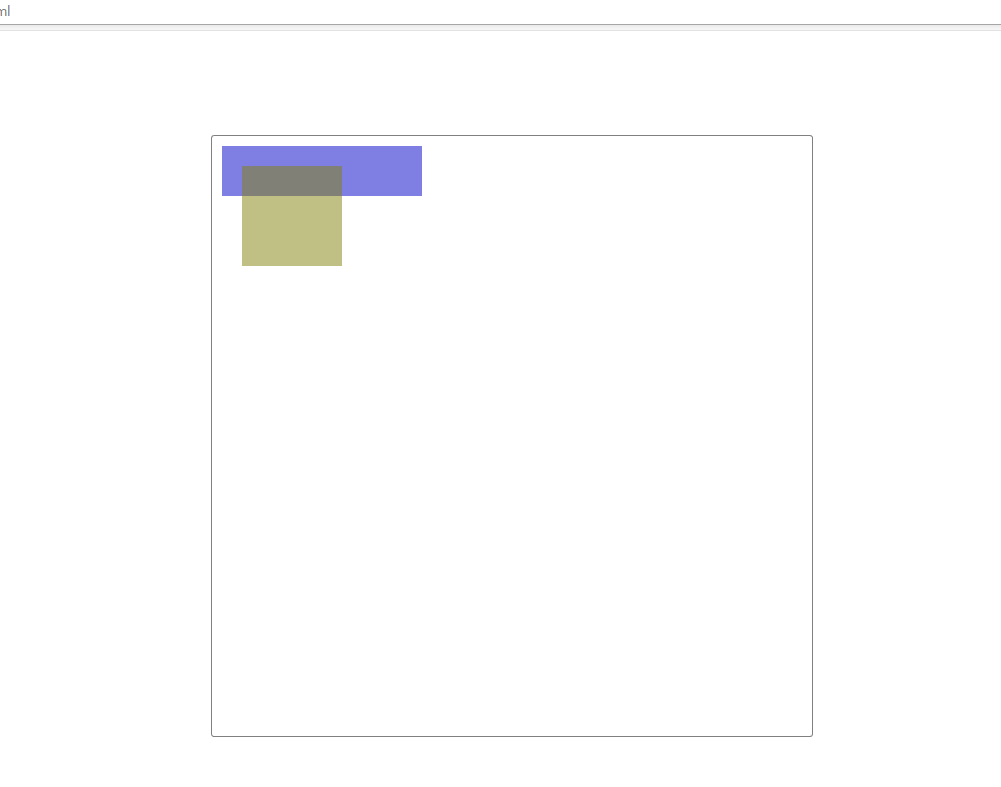
사각형 2개를 투명도를 주어서 채운뒤에 그려 보았다.
문제없이 잘 나오는 것을 볼 수 있다.

기본적으로 canvas에 그려진 모양은 객체(테그, element)가 아니다.
순수 선과 그림이 그려진 1개의 형테이다.
그려진 캔버스에 마우스를 아무리 가져다 대 보아도 캔버스 전체 1개만 만져질 뿐이다..ㅠ
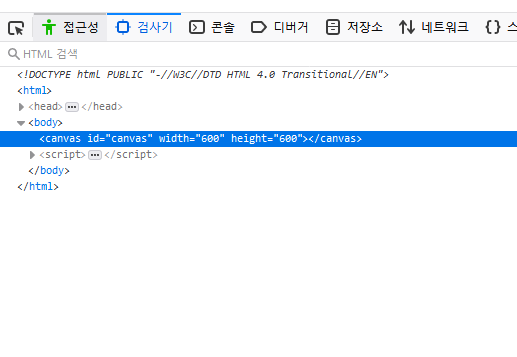
또한 dom 탐색기를 열어도 1개의 canvas 테그만 나온다.

그러면 여기에 클릭 이벤트..마우스 오버효과는 어떨게 주는 것일까..?
Javascript로 만들어진 라이브러리들은 그러한 기능이 매우 강력한데 말이다.
그건 조금 더 나중에 살펴보자. ^^*
다음번에는 다양한 도형과 스타일을 그려보도록 하자.
'Html 캔버스 > Html 캔버스 튜토리얼 (내가만든 차트!)' 카테고리의 다른 글
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 6 : 이미지 그리기 (0) | 2020.02.03 |
|---|---|
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 5 : 좌표 (0) | 2020.01.31 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 4 : 선 그리기2 (0) | 2020.01.31 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 3 : 선 그리기1 (0) | 2020.01.30 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 2 : 도형 그리기 (1) | 2020.01.30 |





댓글