사각형과 선을 그려보았으니 이제 대충 캔버스를 만질 때 필요한 요소에 대해서 살펴본 것 같다.
기본적으로 캔버스를 그리는 기본 공식은 3가지 요소이다.
- x좌표, y좌표 및 크기
너무 당연한 이야기이지만 3가지중 1가지라도 없으면 문제되는 것이 x좌표 및 y좌표이다.
아무튼!
캔버스에서 텍스트를 그리는 방법은 2가지로 나뉘어 진다.
채우기 형태의 텍스트인지 아니면 그리기형태의 텍스트로 나뉘어진다.
예제코드를 살펴보자.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Canvas</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<style>
body{padding: 5%;text-align: center;}
canvas{border: 1px solid gray;border-radius: 3px;}
</style>
<body>
<canvas width='600' height='600' id='canvas' ></canvas>
</body>
</html>
<script>
var text = 'Hi, I\'m canvas!';
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.font = '22px serif'; //00px 폰트스타일 값 형태로 주어야 적용된다!!
ctx.fillStyle = 'rgba(130, 130, 10, 0.5)';
ctx.strokeStyle = 'rgba(56, 77, 120, 0.5)';
ctx.fillText(text,150,200); //텍스트, x좌표, y좌표
ctx.strokeText(text, 150, 258);
</script>
뭐..전혀 어려워 보이지 않는 코드이다.
1번째 값은 글자, 2째는 x좌표, 3째는 y좌표이며 옵션으로 4번째는 텍스트의 최대 길이 이다.
4번째는 옵션 개념이므로 굳이 쓰지 않아도 문제되지는 않는다.
자세히보면 font 라는 값이 존재하는데..
font에는 반드시 "00px 폰트 스타일" 형식으로 값을 주어야 한다.
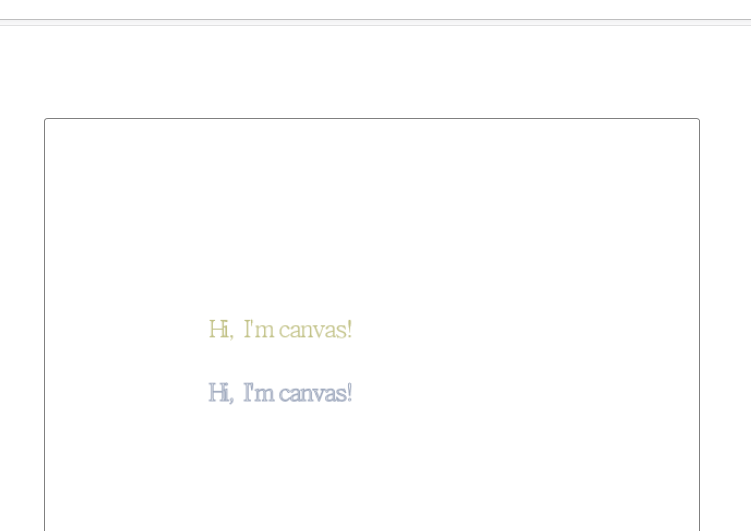
fillText는 fill효과를 적용받고, strokeText는 stroke에 영향을 받는다.
fill 형태는 채워진 형태로 텍스트를 그리고 stroke형태는 가운데 구멍이 뚤린(?)형태로 텍스트를 그린다.

text효과도 마찬가지로 beginpath를 따로 선언하지 않아도 개별로 적용된다.
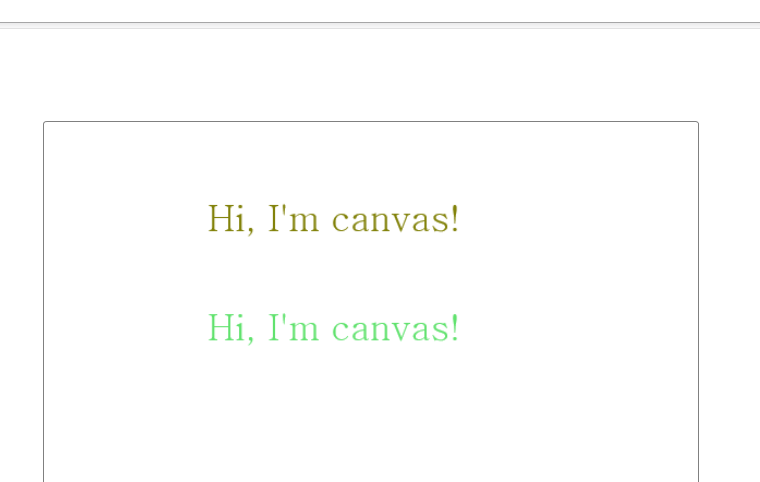
아래 스크립트코드를 바꾸어 실행하여보자.
var text = 'Hi, I\'m canvas!';
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.font = '33px serif';
ctx.fillStyle = 'rgba(130, 130, 10, 1)';
ctx.fillText(text,150,100);
ctx.fillStyle = 'rgba(97, 226, 110, 1)';
ctx.fillText(text,150,200);

그러면 여기서 생각해볼 사항은 선 그리기와 원 그리기는 beginPath를 선언하지 않으면 한붓그리기 효과가 나타나는 것 이고..
Text와 사각형은 따로 선언하지 않아도 자동으로 begin과 close가 수행된다는 점 이다. * 일단 요렇게 이해하는게 좋다..
표로 정리하여보자.
| 종류 | 형태 |
| 선 그리기 | beginPath를 따로 선언하지 않으면 가장 마지막에 선언한 스타일을 이어 받는다. |
| 원 그리기 | |
| 사각형 그리기 | 각각 스타일이 적용된다. |
| 텍스트 그리기 |
또한 캔버스에서는 텍스트의 길이를 판단할 수 있게 도와준다.
뭔소린고 하니..텍스트의 총 넓이를 계산하여 준다는 점 이다.
아래 스크립트 코드를 실행하여보자.
var text = 'Hi, I\'m canvas!';
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.font = '33px serif';
var len = ctx.measureText(text);
console.log('텍스트 길이는요 -> ',len);
ctx.fillText(text,100, 100);
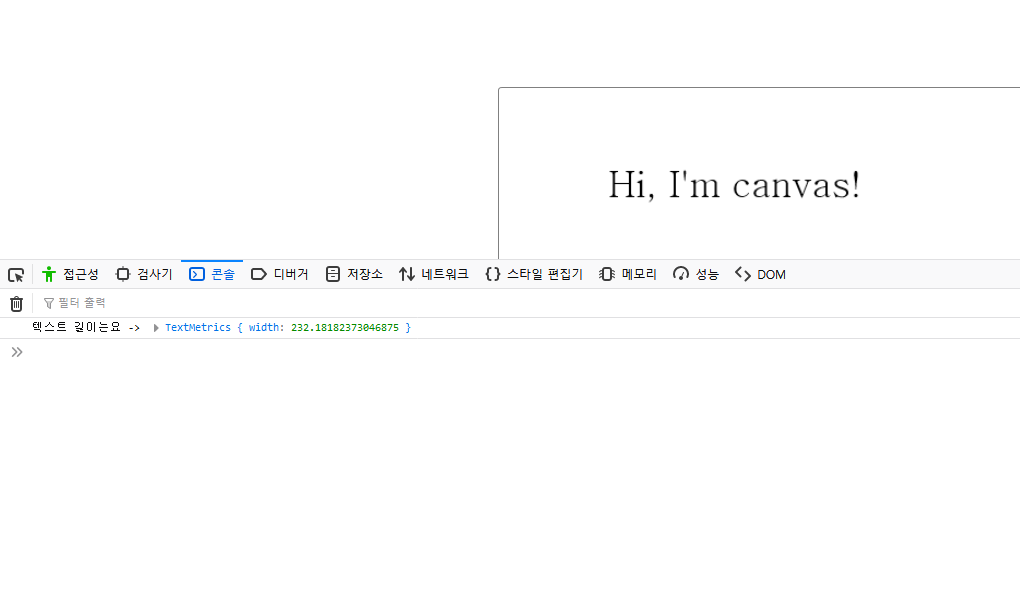
개발도구를 켜서 콘솔창을 확인하여보자.

길이값이 왜 필요한지는 정렬 때문이라고 볼 수 있다.
가령, 내가 원하는 텍스트를 중앙정렬 한다고 하여보자.
캔버스의 중앙 크기가 600픽셀 이므로 600픽셀의 가운데는 300이다.
가운데 300을 기준으로 텍스트를 그리면 아래 사진처럼 나온다.

요러한 점을 극복하기 위해서 텍스트 길이를 구하는 measureText함수를 사용하는 것 이다.
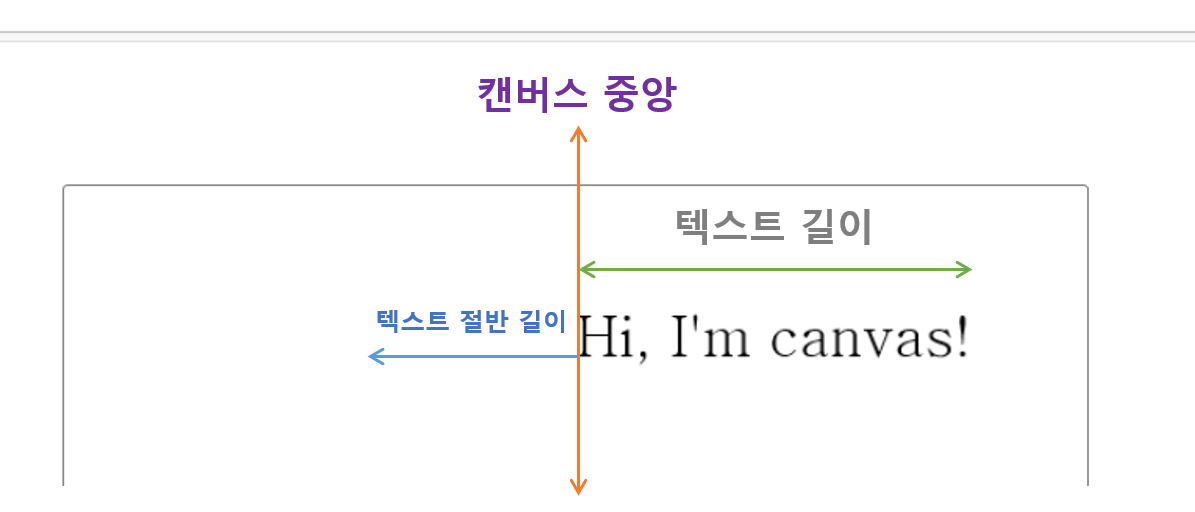
여기서 텍스트의 길이값을 구한다음에, 캔버스의 중앙 값에서 텍스트 길이의 절반값을 빼주면 어떻게 될까?
개념은 아래사진과 같다.

스크립트 코드를 수정하여보자. 텍스트 길이를 구한다음에 절반만 빼도록 하여 보자.
var text = 'Hi, I\'m canvas!';
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.font = '33px serif';
var len = ctx.measureText(text);
console.log(len);
var width = len.width; //텍스트 길이
ctx.fillText(text, 300 - (width/2), 100); //캔버스 중앙에서 텍스트의 절반 값을 빼 준다.
텍스트가 중앙정렬됨을 볼 수 있다.

당연한 이야기지만, 텍스트의 크기가 커지더라도 텍스트의 절반값도 커지므로 중앙정렬에는 영향이 없다.
텍스트값을 계속해서 증가시켜도 마찬가지로 절반값도 커지므로 위치는 중앙에 있게 된다.

* 정리하여보자.
1. 텍스트를 그리는 방식은 fillText와 strokeText 두가지 함수로 그릴 수 있다.
2. fillText는 fill과 관련된 영향을 받으며 strokeText는 stroke에 영향을 받는다.
3. 두 함수 다 4가지 인자값을 받는다.
-> 1번 : 텍스트, 2번 : X축, 3번 : Y축, 4번 : 최대크기(옵션)
4. font에는 반드시 '00px 폰트스타일' 형식을 지켜서 입력하여야 폰트크기와 스타일이 영향을 받는다.
5. measureText 함수를 사용하여 텍스트 길이를 구할 수 있다.
다음번에는 캔버스에 이미지와 함께 그리는 기능에 대해 살펴보자.
* 그래프는 언제만드나요..? 조금만 더 기다리면...>ㅁ<
'Html 캔버스 > Html 캔버스 튜토리얼 (내가만든 차트!)' 카테고리의 다른 글
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 7 : 좌표 심화 (0) | 2020.02.06 |
|---|---|
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 6 : 이미지 그리기 (0) | 2020.02.03 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 4 : 선 그리기2 (0) | 2020.01.31 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 3 : 선 그리기1 (0) | 2020.01.30 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 2 : 도형 그리기 (1) | 2020.01.30 |





댓글