시군구 그리기 시간 입니다.
일단 시군구가 들어있는 파일이 필요 합니다.
이러한 파일을 통상적으로 GeoJson이라고 불리우며 GeoJson 형식 말고도 다양한 형식이 존재 합니다.
여기서는 GeoJson으로 표출하여 보았습니다.
* 저는 아래 사이트에서 받았습니다.
https://www.data.go.kr/data/15059464/openapi.do
마찬가지로 몇가지 클래스만 import해주면 사용하기 어렵지가 않습니다.
import Map from 'ol/Map.js';
import View from 'ol/View.js';
import { OSM } from 'ol/source.js';
import OlTileLayer from 'ol/layer/Tile.js';
import Vector from 'ol/source/Vector.js';
import VectorLayer from 'ol/layer/Vector.js';
import point from 'ol/geom/Point';
import GeoJSON from 'ol/format/GeoJSON.js'; //GeoJson 형식
import { Style,Stroke,Fill, Text } from 'ol/style.js'; //데이터를 그릴 스타일들
var pnt = new point([126,37]).transform('EPSG:4326', 'EPSG:3857');
var korea = pnt.getCoordinates();
var layer = new OlTileLayer({
source: new OSM()
});
var myView = new View({
center: korea,
zoom: 8
});
var map = new Map({
layers: [layer],
target: 'map',
view: myView
});
일단 상단의 내용은 자주 보았던 내용이며..지도 하나 뜨는건 여전히 잘 나옵니다.
이제 GeoJson파일을 통해서 화면을 구성하여 보겠습니다.
아래는 순서 입니다.
1. GeoJson 파일을 불러 옵니다.
2. 임포트한 GeoJSON 객체를 통해서 가져온 데이터를 오픈레이어스에서 사용 가능한 객체로 파싱합니다.
3. 파싱된 객체를 벡터에 집어 넣습니다.
4. 해당 벡터를 레이어에 넣구선 스타일과 관련된 객체를 통해서 선, 채우기, 글씨 등을 그려 줍니다.
5. 다 만들어진 레이어를 map객체의 layers 배열에 넣어 줍니다.
어디..1번부터 한번 순서대로 해 보겠습니다.
var vector2 = new Vector({ //백터
title: 'added Layer',
source: new Vector({
format: new GeoJSON(), //형식
projection : 'EPSG:3857',
url: 'data/ALL_SIGUNGU.json' //파일이 있는 곳
})
});
var geoVector = new VectorLayer({ //정보를 담을 레이어
source : vector2,
style: (feature, resolution)=>{
let name = feature.values_.adm_nm;
return new Style({
stroke: new Stroke({
color: '#5c68ff',
width: 1
})
})
}
});
var map = new Map({
layers: [layer, geoVector],
target: 'map',
view: myView
});

역시나 한방에 되지가 않습니다..ㅠ
이것저것 삽질하고 살펴보니..벡터 레이어 생성부터 문제가 있었습니다.
var vector2 = new Vector({
title: 'added Layer',
source: new Vector({
format: new GeoJSON(), //이런 형식!!
projection : 'EPSG:3857',
url: 'data/ALL_SIGUNGU.json' //요기 요부분!!
})
});
해당 GeoJson레이어를 생성하는 방식과 스타일이 오픈레이어스3 형식이였던게 문제였습니다.
* 참 아쉬운건..구글링이나 여러곳에서 검색 해 봐도 오픈레이어스4의 GeoJson 예제는 많지가 않았던...
공식 사이트에서 옵션과 내용을 좀 찾고 이해한담에 소스코드를 바꾸어 보았습니다.
* 참고 사이트
https://openlayers.org/en/latest/apidoc/module-ol_format_GeoJSON-GeoJSON.html
아래는 레이어 생성부터 전부 변경해서 실제로 잘 동작하는 소스코드 입니다.
import Map from 'ol/Map.js';
import View from 'ol/View.js';
import { OSM } from 'ol/source.js';
import OlTileLayer from 'ol/layer/Tile.js';
import Vector from 'ol/source/Vector.js';
import VectorLayer from 'ol/layer/Vector.js';
import point from 'ol/geom/Point';
import GeoJSON from 'ol/format/GeoJSON.js'; //GeoJson 형식
import { Style,Stroke,Fill, Text } from 'ol/style.js'; //데이터를 그릴 스타일들
var pnt = new point([126,37]).transform('EPSG:4326', 'EPSG:3857');
var korea = pnt.getCoordinates();
var layer = new OlTileLayer({
source: new OSM()
});
var myView = new View({
center: korea,
zoom: 8
}); //뷰 객체를 전역변수로 뺀다.
$.ajax({
url: 'data/ALL_SIGUNGU.json',
type: 'get',
contentType: 'application/x-www-form-urlencoded;charset=utf8',
success: function (data) {
console.log(data);
var format = new GeoJSON({ //포멧할 GeoJSON 객체 생성
featureProjection:'EPSG:3857'
});
var parsing = format.readFeatures(data); //읽어온 데이터 파싱
var source = new Vector({ //벡터의 구조를 파싱한 데이터로 넣기
features : parsing
});
var geoVector = new VectorLayer({ //벡터 레이어 생성
source : source,
style: (feature, resolution) => {
let name = feature.values_.adm_nm;
return new Style({
stroke: new Stroke({
color: '#5c68ff',
width: 1
}), fill: new Fill({ //채우기
color: 'rgba( 255, 133, 133 ,0.15)'
}),
text: new Text({ //텍스트
text: name,
textAlign: 'center',
font: '15px roboto,sans-serif'
})
})
}
});
var map = new Map({
layers: [layer, geoVector],
target: 'map',
view: myView
});
}
});
파일이 자꾸 안 읽히는 것 같아서 ajax로 데이터를 가져오게 하였습니다.
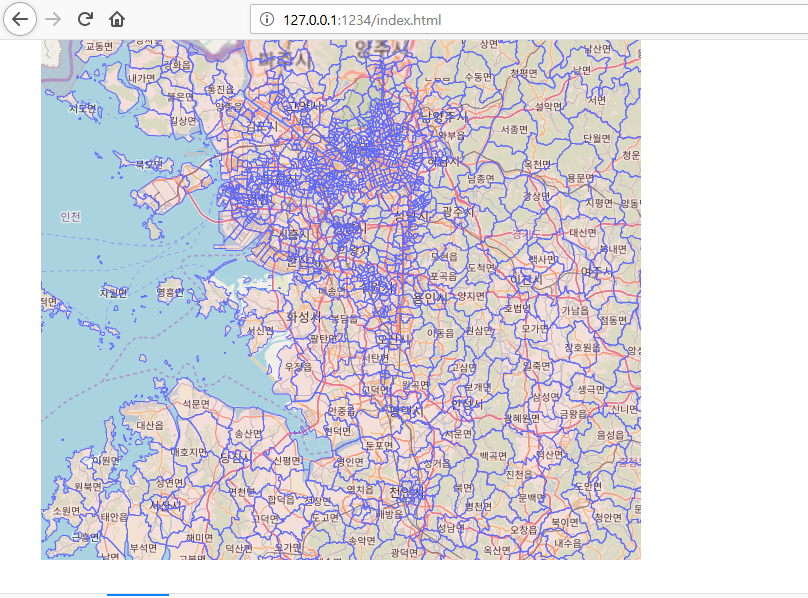
이후에 GeoJson 객체로 파싱을 해 주고 파싱한 데이터를 벡터, 레이어, map에추가 등 순차적으로 적용시키니 결과는..

멋지게 파싱된 데이터가 표출됨을 확인 할 수 있었습니다.
흥미로운 것은 벡터레이어의 스타일 부분을 화살표 함수로 표현하여 Vector로 생성된 source 객체의 각각에 스타일을 줄 수 있었다는 점 이었습니다.
해당 기능을 이용하면 원하는 지역만 보이기, 가리기, 색깔 바꾸기 등등이 가능 할 것 같습니다.
아래 첨부파일은 사용된 GeoJson파일이 압축된 파일 입니다.
빌드한 dist파일도 함께 첨부 합니다.
아래 소스코드를 첨부합니다!
* 해당 내용은 npm과 parcel 환경으로 구성되어 있습니다.
* 아래 주소를 통해 환경구성을 하면 이해하기 쉽습니다.
https://lts0606.tistory.com/194?category=726697
Openlayers 사용법 (Openlayers 개발 환경 구성,오픈레이어스 개발환경, Nodejs 활용)
오픈레이어스는 브라우저에서 지도를 활용한 정보를 표출하는 라이브러리이다. 네이버지도, 구글지도 및 다음지도 처럼 GIS(geographic information system) 라는 명칭으로 불리우며 지형정보 서버를 따로 구축 할..
lts0606.tistory.com
* 동작중인 화면을 보려면 아래 링크를 클릭하여 주세요! * 일자 : 2021-07-23
https://taeseungryu.github.io/sample/sampleView/OpenLayersSampleView/index.html





댓글