nestjs에서 모듈은 컨트롤러(Controller)와 서비스(Service)의 관계를 이어주고 이에 필요한 정보를 제공 합니다.
또한 다른 모듈이 사용 할 수 있도록 외부로 전달(export) 할 수 있으며,
이렇게 전달 (export)한 모듈을 사용 할 수 있도록 등록(import) 할 수 있습니다.
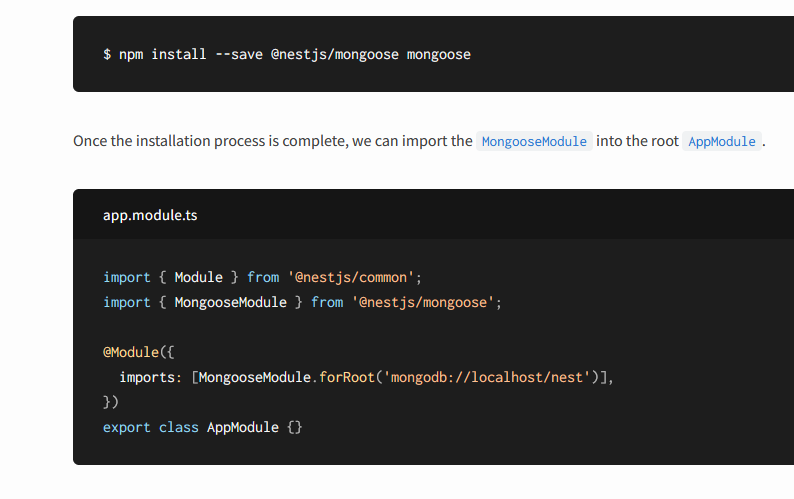
가령, 몽고DB에 접속하는 기능을 만든다고 가정하여 봅니다.
그러면 Nest.js에서는 아래처럼 몽고DB와 관련된 이미 만들어진 모듈을 추가해 사용 할 수 있습니다.

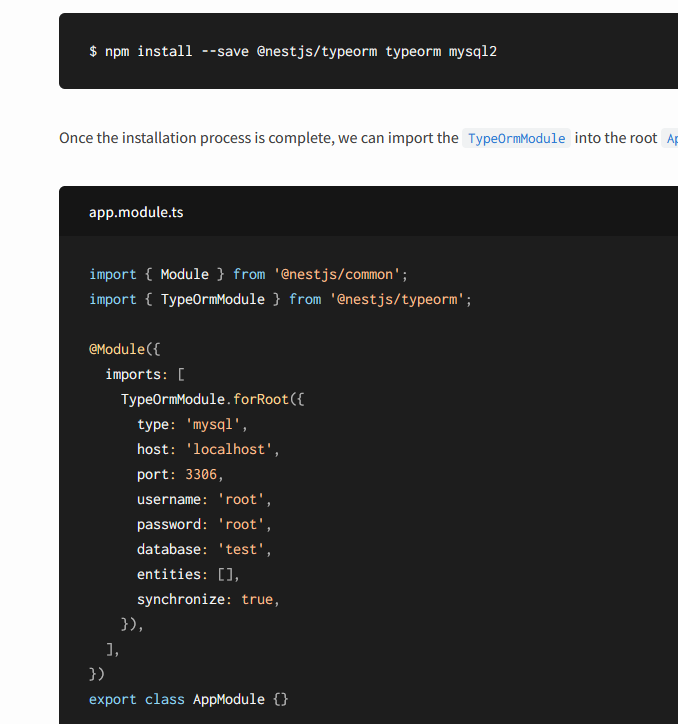
또한 MySql을 연동하는 경우라 가정하여 봅니다.
마찬가지로 이러한 경우 위 방법과 비슷하게 Mysql 모듈을 추가하여 사용 가능 합니다.

#모듈(Module)
Nest.js에서 모듈은 기능과 역할을 분리 하면서 컨트롤러와 서비스의 생명주기 관리 및 제공을 하는 역할을 합니다.
기존에 프로젝트를 생성하면 모듈은 1개만 존재 하는데 가장 먼저 실행되는 모듈이라 불리우며, 일반적으로 루트모듈(root module)이라 부릅니다.
모듈은 컨트롤러나 서비스처럼 추가로 생성해서 만들 수 있습니다.
모듈을 만들게 되면 각각 기능과 역할을 분리할 수 있는 장점이 존재하기 때문 입니다.
한번 모듈을 만들어 봅니다!
아래 nest-cli 명령어를 입력해도 되고 아니면 파일 만들기를 통해서 새로이 생성 해도 됩니다.
nest g module 원하는모듈명
여기서는 데이터베이스에 접속하는 모듈을 만든다고 가정하겠습니다.
* 물론 실제로 데이터베이스에 접속하지는 않습니다..ㅎ;
"디비모듈Module" 이라는 이름으로 새로 생성하여 주었습니다.
* 파일이름 : 디비모듈.module.ts
import { Module } from '@nestjs/common';
@Module({
exports: [],
providers: [],
})
export class 디비모듈Module {}
이렇게 만들어진 모듈에서 동작할 기능을 추가하여 줍니다.
* 파일이름 : 디비모듈에있는기능.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class 디비모듈에있는기능 {
private data: Array<any>;
constructor() {
this.data = new Array<any>();
}
set dbData(arg: any) {
this.data.push(arg);
}
get dbData() {
return this.data;
}
}
Injectable 데코레이터가 있기 때 문에 해당 클래스는 "서비스"의 성격을 지니고 있다 할 수 있습니다.
"디비모듈에있는기능" 이라는 클래스는 단순한 set, get 메서드 를 가지고 있습니다.
해당 메서드를 호출하면 클래스변수인 data에 데이터를 추가하고 가져오게 하였습니다.
이렇게 만들어진 클래스를 이제 모듈에 추가한 뒤 다른 모듈에서 사용 가능하도록 변경하여 보겠습니다.
* 파일이름 : 디비모듈.module.ts
import { Module } from '@nestjs/common';
import { 디비모듈에있는기능 } from './디비모듈에있는기능';
@Module({
exports: [디비모듈에있는기능],
providers: [디비모듈에있는기능],
})
export class 디비모듈Module {}
Module 데코레이터에 exports와 providers에 "디비모듈에있는기능" 이라는 클래스를 추가하여 주었습니다.
exports는 해당 모듈에서 다른 모듈이 사용할 기능을 내 보내는 것을 의미 합니다.
providers는 만들어진 클래스가 다른 클래스에게 의존성 주입을 통해서 생성되는 것을 의미 합니다.
exports에 새로만든 "디비모듈에있는기능" 이라는 클래스를 추가하지 않으면 외부 모듈에서 사용을 할 수 없습니다.
또한 providers에서 "디비모듈에있는기능" 이라는 클래스를 추가하지 않으면 외부에서 참조는 가능하되, 해당 클래스 기능이 주입(inject)되지 않습니다.
이렇게 만든 모듈을 이제 루트모듈에 한번 등록해서 사용 해 보도록 합니다.
* 파일이름 : app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { 다른컨트롤러 } from './app.다른컨트롤러';
import { AppService } from './app.service';
import { 디비모듈Module } from './디비모듈/디비모듈.module';
@Module({
imports: [디비모듈Module],
controllers: [AppController, 다른컨트롤러],
providers: [AppService],
})
export class AppModule {}
여기 까지가 새로 만든 모듈을 다른 모듈에 등록하는 부분 이였습니다.
처음 소개한 2장의 사진, 몽고DB와 Mysql에 접속하는 사진으로 비유하면 npm 명령어를 통하여 라이브러리를 추가하고
루트 모듈에 imports 부분에 등록을 해 주는 모습이라 할 수 있습니다.
실제로 컨트롤러에서 사용해 보겠습니다.
* 파일이름 : app.다른컨트롤러.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
import { 디비모듈에있는기능 } from './디비모듈/디비모듈에있는기능';
@Controller()
export class 다른컨트롤러 {
constructor(
private readonly appService: AppService,
private readonly 다른모듈에서온기능: 디비모듈에있는기능,
) {
this.appService.TV.pipe().subscribe((arg) => {
console.log('다른컨트롤러에서 동작 했습니다 : ', arg);
});
}
@Get('other') //myData가 변하는지 확인하는 주소 입니다.
getHello(): string {
return this.appService.myData;
}
@Get('addData') //외부 모듈을 사용해 봅니다.
addData(): string {
this.다른모듈에서온기능.dbData = '1234';
return 'succ';
}
@Get('getData') //외부 모듈을 사용해 봅니다.
getData(): any {
return this.다른모듈에서온기능.dbData;
}
}
2개의 메서드를 추가하여 보았습니다.
다른 모듈에서의 기능을 사용 할 때 역시나 생성자를 통하여 의존성을 주입 해 주도록 합니다.
아래는 해당 모듈에 의해서 동작한 결과 모습 입니다.

nestjs에서의 모듈의 역할은 위 내용처럼 컨트롤러와 서비스의 역할을 하는 기능의 묶음이라 생각하면 좋을 것 같습니다.
이러한 모듈은 외부에 export 되어 사용 되도록 만들어 질 수 있으며,
또한 import 되어 사용 될 수 있습니다.
설계나 기획에서 모듈단위로 준비가 된 다면 아마 기능이 복잡하게 얽히는 경우를 방지할 수 있을 것 입니다!
위 내용에 사용된 소스코드는 아래 제 깃허브에서 받을 수 있습니다.
https://github.com/TaeSeungRyu/NestProject/tree/main/step3
GitHub - TaeSeungRyu/NestProject: Nestjs 프로젝트
Nestjs 프로젝트. Contribute to TaeSeungRyu/NestProject development by creating an account on GitHub.
github.com
공부하면 할 수록 재미있고 즐거운 nestjs!!!
다음 포스팅에서는 실제 동작에 필요한 내용을 정리 해 보겠습니다!
궁금한점 또는 틀린부분은 언제든 연락 주세요!
'Node.js > Nestjs (Nest.js)' 카테고리의 다른 글
| Nestjs 프레임워크 서버(인터셉터) -6 (0) | 2022.08.10 |
|---|---|
| Nestjs 프레임워크 서버(객체 매핑과 파일 업로드) -5 (0) | 2022.07.05 |
| Nestjs 프레임워크 서버(컨트롤러와 모듈) -3 (0) | 2022.06.30 |
| Nestjs 프레임워크 서버(구조 및 컨트롤러) -2 (0) | 2022.06.29 |
| Nestjs 프레임워크 서버(설치) -1 (0) | 2022.06.28 |





댓글