Node.js 환경에서 웹 서버 어플리케이션을 개발하기 위해서는 단연코 익스프레스(Express) 프레임워크가 가장 많이 사용하는 것으로 알고 있습니다.
Nest.js 프레임워크도 마찬가지로 Nodejs환경에서 웹 서버 어플리케이션을 만들기 위해 탄생한 녀석인데...
구조가 타입스크립트 기반에 데코레이터(Decorator)와 의존성 주입(Inject)이라는 개념을 가지고 구성되어 있습니다.
* 등장일 : 2017년도!
처음 만난 nestjs의 모습 입니다.

여러 포스팅을 돌아다니다보면, Java의 스프링프레임워크(SpringFramework)와 비슷하다는 이야기를 많이 하는데..
제 생각에는 스프링 프레임워크 보다는, 파일 형식이나 데코레이터(스프링의 에노테이션과 같은)의 생김새와 인터셉터, Rxjs등 SPA 형식의 프론트 프레임워크인 앵귤러(Angular)와 너무나도 비슷한 구조로 되어 있었습니다.
특히 이 3개 파일의 관계는 진짜 앵귤러(Angular)라 말 해도 믿을만큼 동일하였습니다.
* 파일 : 메인파일 - 모듈파일 - 컨트롤파일
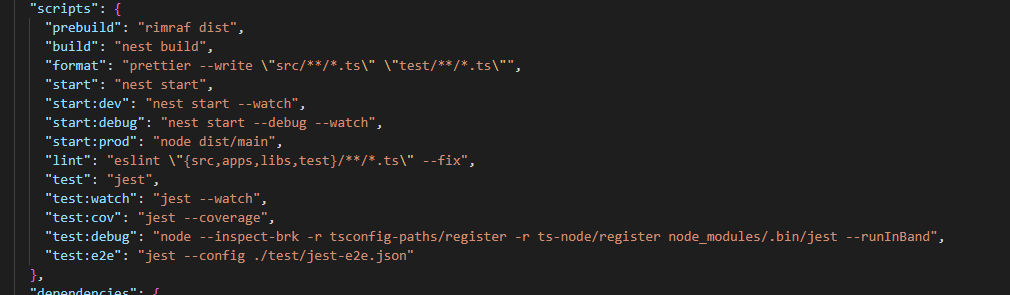
그리고 익스프레스 서버 보다 가장 좋았던 점은 @nest-js/cli를 설치하여 주고 나면 nest 명령어를 사용하여 각종 기능을 손쉽게 만들 수 있고, package.json에 빌드하는법, 개발모드로 동작시키는 법 및 린터같은 코딩스타일을 검증하는 도구가 포함된 파일을 받을 수 있는 점 이였습니다.

기능 대부분이 데코레이터로 되어있기 때 문에 해당 파일이 어떠한 역할을 하는지도 쉽게 알 수 있습니다.
아래 사진을 보면 따로 설명이 없어도 무슨파일인지 대충 짐작을 할 수 있습니다.

위 사진을 보면 AppController 클래스는 요청에 따른 동작을 하는 클래스로 짐작 할 수 있습니다.
실제로 AppController 클래스는 @Controller 라는 데코레이터를 통해 동작을 하며 해당 클래스의 메소드인 getHello는 @Get이라는 데코레이터에 영향을 받는데 get 방식의 기본요청에 응답하게 되어 있습니다.
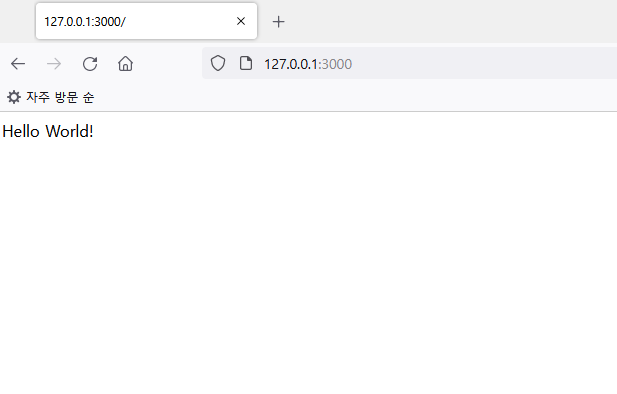
그러므로 get방식의 기본 요청(" http://x.x.x.x/ ")이 들어오면 getHello 메소드의 결과를 반환하고,
해당 값은 AppService라는 클래스가 준 'Hello World!'를 표기할 것 이라는 결과를 알 수 있습니다.
데코레이터를 사용함으로써 따로 기능에 대한 설명이 필요없이 간결해 지는 것을 볼 수 있습니다.
#1. 설치
Nest.js를 경험하기 위해서는 익스프레스(Express)프레임워크를 꼭 경험 해 보아야 한다고 생각합니다.
아무생각 없이 Nestjs를 만나게된 다면 생각지도 못한 구조와 난이도에 의해서 멘탈이 나갈 수 있습니다.
자바(Java)의 스프링, 스프링부트를 사용하였다면 상관 없을수도 있겠네요.
아무튼!
Nest.js를 시작하려면 먼저 Nodejs가 설치되어 있어야 합니다.
Node.js가 설치되어있다면 아래 명령어를 통해 nestjs/cli 프로그램을 추가하여 줍니다.
$ npm i -g @nestjs/cli
설치가 완료되면 이제 아래 명령어를 통해 기본 구성이 갖추어진 nestjs 프로젝트를 생성 할 수 있습니다.
$ nest new 원하는프로젝트이름
nest 명령어에서 new 옵션은 새로운 프로젝트를 만든다는 뜻 입니다.
또한 nest 명령어로 미리 틀이 갖추어진 파일들을 생성 할 수 있습니다.
* nest cli 옵션
https://docs.nestjs.com/cli/usages
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Progamming), FP (Functional Programming), and FRP (Functional Reac
docs.nestjs.com
프로젝트를 생성한 곳으로 이동하여 서버를 구동하여 봅니다.
배포를 하거나 테스트를 하는 것 이 아니므로 package.json에 나온 명령어인 start:dev 명령어를 입력합니다.
$ npm run start:dev
nest.js서버는 기본적으로 3000번 포트에서 동작하도록 되어 있습니다.
포트 번호를 바꾸려면 메인(main) 파일에서의 숫자 3000을 원하는 번호로 수정하면 됩니다.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000); //요기!
}
bootstrap();
이제 기본 주소로 이동하여 원하는 결과가 나왔는지 확인하여 봅니다.

여기까지 하였다면 기본 설치는 문제없이 된 것 입니다.
다음 포스팅에서는 nestjs의 파일간의 관계와 기본 기능 구성에 대해서 작성하여 보겠습니다.
궁금한점 또는 틀린부분은 언제든 연락 주세요!
'Node.js > Nestjs (Nest.js)' 카테고리의 다른 글
| Nestjs 프레임워크 서버(인터셉터) -6 (0) | 2022.08.10 |
|---|---|
| Nestjs 프레임워크 서버(객체 매핑과 파일 업로드) -5 (0) | 2022.07.05 |
| Nestjs 프레임워크 서버(루트 모듈, 다른 모듈) -4 (0) | 2022.07.04 |
| Nestjs 프레임워크 서버(컨트롤러와 모듈) -3 (0) | 2022.06.30 |
| Nestjs 프레임워크 서버(구조 및 컨트롤러) -2 (0) | 2022.06.29 |





댓글