리엑트에서 파일 드래그 앤 드롭 기능을 구현하기 위해서 아래 속성을 부여하여 보았습니다.
* onDrop : 대상이 드랍되면 이벤트가 발생 합니다.
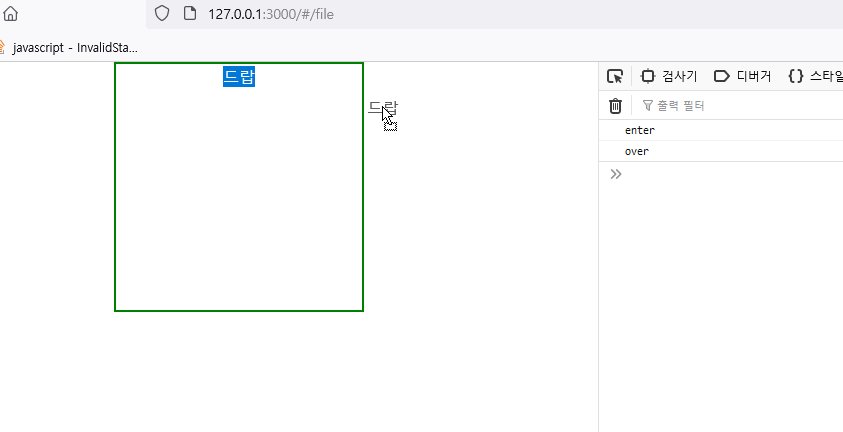
* onDragEnter : 드래그한 대상이 드랍영역에 다다르면 이벤트가 발생 합니다.
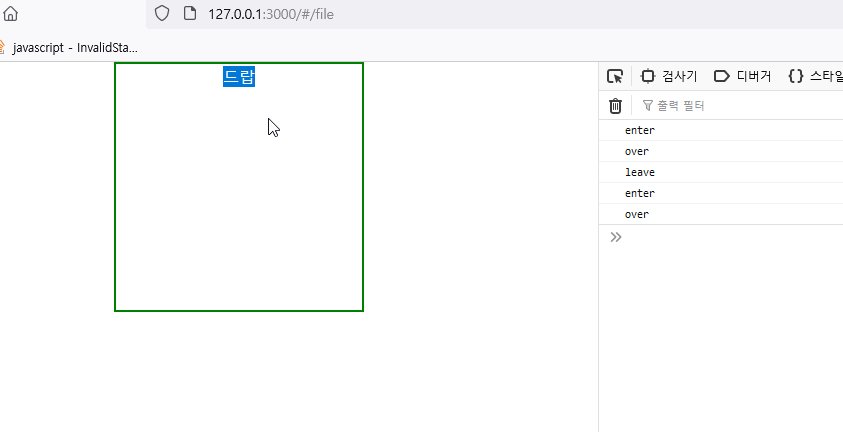
* onDragLeave : 드래그한 대상이 드랍하지 않고 떠나는 경우 이벤트가 발생 합니다.
import Reactfrom 'react'
import '../App.css';
function DragAndDrop() {
const dragFunction = (event, type) => {
event.preventDefault();
event.stopPropagation();
console.log(type)
}
return <div>
<input type='file' />
<div
onDrop={(event) => dragFunction(event, 'drop')}
onDragEnter={(event) => dragFunction(event, 'enter')}
onDragLeave={(event) => dragFunction(event, 'leave')}
className='dragAndDrop'
> 드랍</div>
</div>
}
export default DragAndDrop;
여기까지는 별거 없는 기능인데...
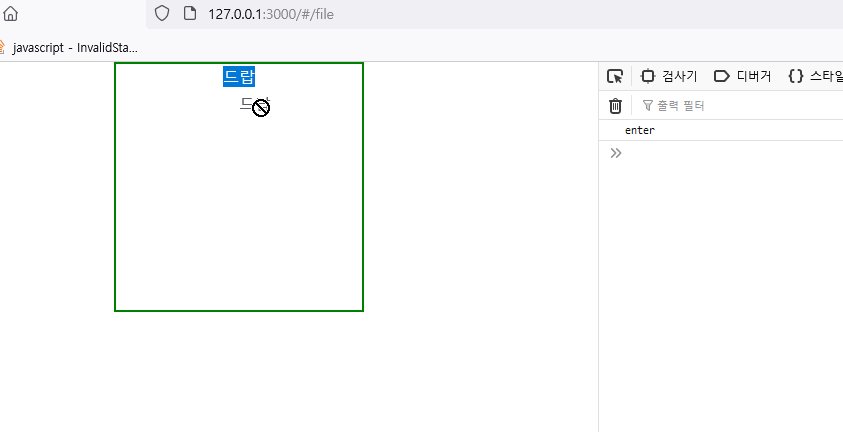
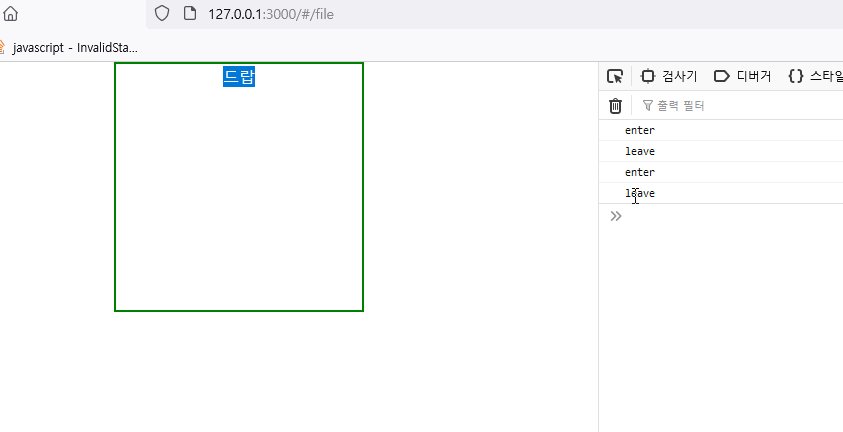
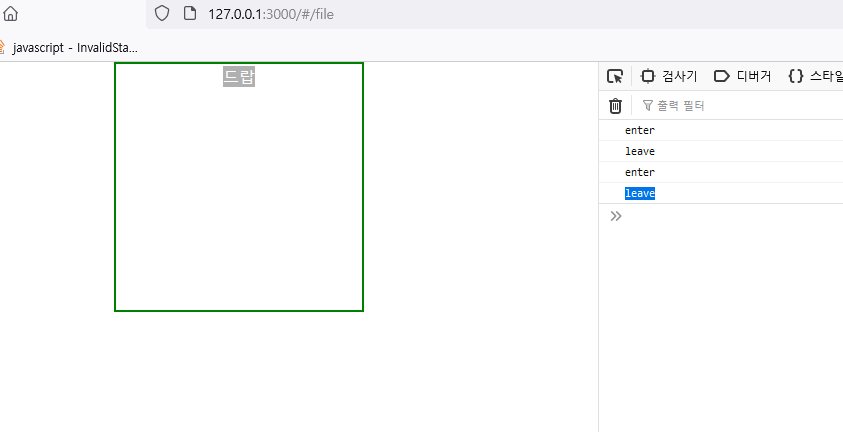
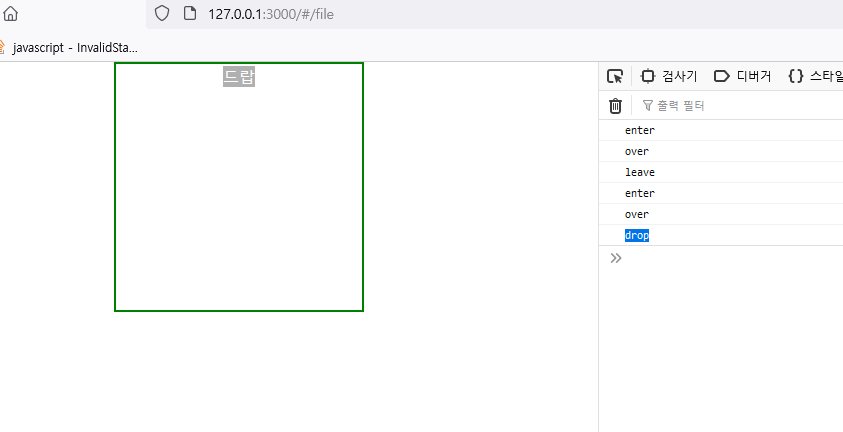
onDrop 영역의 이벤트가 동작하지가 않았습니다.(React onDrop is not working..)
드랍(Drop)이 된 경우인데 onDragLeave 이벤트가 발생해 버리는 황당한 경우 였습니다.

이러한 현상은 리엑트에서의 Drag and Drop 이벤트 바인이 개개별로 완벽하지(?) 않아서 생기는 문제라고 합니다.
스택오버플로우에서 본 것 같은 내용인데...
어쨋든 말을 믿고 아래처럼 이벤트 1개를 더 추가해서 구현하여 보았습니다.
* 그때 당시 스택오버플로우에서의 댓글 : "드롭 이벤트를 위해서는 오버 이벤트를 추가하여만 동작한다"
* onDrop : 대상이 드랍되면 이벤트가 발생 합니다.
* onDragEnter : 드래그한 대상이 드랍영역에 다다르면 이벤트가 발생 합니다.
* onDragLeave : 드래그한 대상이 드랍하지 않고 떠나는 경우 이벤트가 발생 합니다.
* onDragOver : 드래그 대상이 드랍영역에 오버(over)하는 경우 발생 합니다.
import Reactfrom 'react'
import '../App.css';
function DragAndDrop() {
const dragFunction = (event, type) => {
event.preventDefault();
event.stopPropagation();
console.log(type)
}
return <div>
<input type='file' />
<div
onDragOver={(event) => { return dragFunction(event, 'over'); }} <--- 요거추가!!!
onDrop={(event) => dragFunction(event, 'drop')}
onDragEnter={(event) => dragFunction(event, 'enter')}
onDragLeave={(event) => dragFunction(event, 'leave')}
className='dragAndDrop'
> 드랍</div>
</div>
}
export default DragAndDrop;
드래그된 아이템이 드롭 영역에 올라서게 되는 경우 이벤트를 추가하여 주었습니다.
이게 뭔차이가 있나 싶어서 밑저야 본전 심정으로 한번 해 본 결과..

Drop이 되는 이벤트를 추가하려면 위 내용처럼 드래그 대상이 오버하는 이벤트를 추가해야 주어야 합니다.
아니 이게 되는게 참....
해당 스택오버플로우 주소를 즐겨찾기 해놓을 걸 그랬습니다..ㅠ
리엑트 환경에서 드래그 앤 드롭 기능을 구현하는 경우에 DROP - END 이벤트를 추가하기 위해서는 반드시 OVER 이벤트를 추가해야되는 점 잊지 말아야 하겠습니다.
물론! 리엑트의 버전 및 구성 형태에 따라서 위 내용이 맞지 않을수도 있겠습니다.
* 리엑트 버전 : 18.1.0
* 함수형 스타일
이상으로 리엑트에서 드래그앤 드롭 기능을 구현할 시 주의해야되는 점에 대해서 살펴 보았습니다!
궁금한점 또는 틀린 부분은 언제든 연락주세요!👻
'앵귤러, 리엑트, 뷰 > 리엑트(React.js)' 카테고리의 다른 글
| 리코일 set, get 그리고 async(recoil get set async) (0) | 2023.03.06 |
|---|---|
| 리엑트 + 오픈레이어스(React Openlayers) (0) | 2021.12.10 |
| 리엑트 파이어베이스 데이터 저장소 연동(React firebase firestore) (0) | 2021.12.08 |
| 리엑트 익스플로러 동작(React explorer) (0) | 2021.05.03 |
| 리엑트 후크(React Hook) useEffect cleanup function (2) | 2021.04.22 |




댓글