* 게시글 하단의 제 깃허브 주소를 통해 실제 구현된 모습을 볼 수 있습니다
이번 기능은 이미지를 가져온 뒤에 해당 이미지에 글씨를 입력해서 사진으로 출력하는 기능입니다.
"이미지에 텍스트를 더하여 이미지로 출력하기" 기능이라고 할 수 있겠습니다.
이미지를 가져와 캔버스에 그리는 것은 어렵지가 않습니다.
input type file 기능을 통하여 만들어 준 다음 해당 파일을 FileReader로 읽어서 Image 클래스에서 생성한 뒤에 생성된 데이터를 캔버스에서 그려주면 됩니다.
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
let WIDTH = canvas.width
let HEIGHT = canvas.height
let img = null;
const fileChange = document.getElementById('file');
fileChange.addEventListener('change', function (event) {
let reader = new FileReader();
reader.onload = function (e){
img = new Image();
img.src = e.target.result
img.onload = function(){
ctx.save()
ctx.drawImage(img, WIDTH*0.1, HEIGHT*0.1, WIDTH*0.8, HEIGHT*0.8);
ctx.restore()
}
};
reader.readAsDataURL(event.target.files[0])
});
일반적으로 캔버스에서 이미지를 그리려면 drawImage를 사용 합니다.
그리고 크기와 넓이값을 지정하지 않으면 이미지의 속성 값 그대로를 적용하므로 크거나 작거나 중앙에 정렬이 안된 그림을 그리게 되므로 위 소스코드처럼 넓이와 높이를 지정 해 주도록 합니다.
drawImage 함수의 첫번째는 이미지, 두번째는 x좌표, 세번째는 y좌표 나머지 2개는 넓이와 높이 값 입니다.
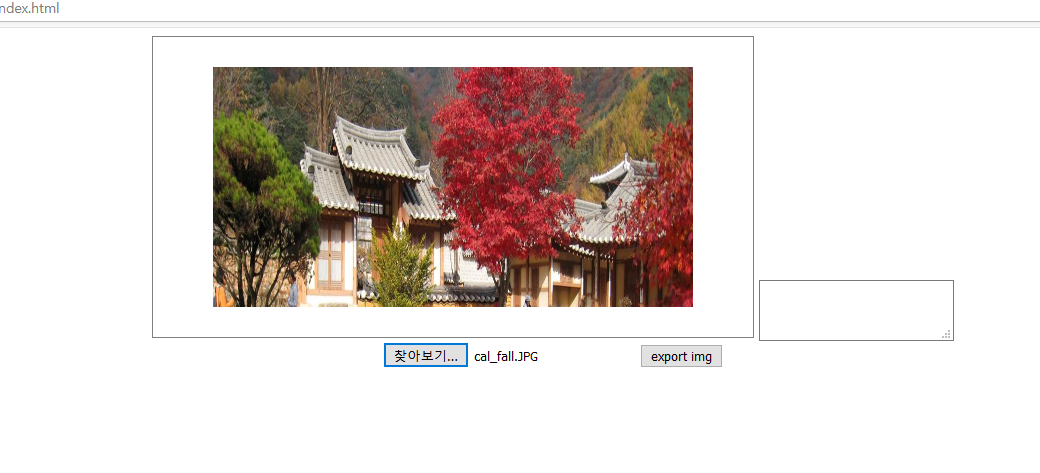
이제 input type file에서 이미지를 선택하여봅니다.
아래 처럼 사진이 잘 들어가는 것을 볼 수 있습니다.

다음으로 하는 작업은 우측에 있는 textarea에 이벤트를 달아주는 것 입니다.
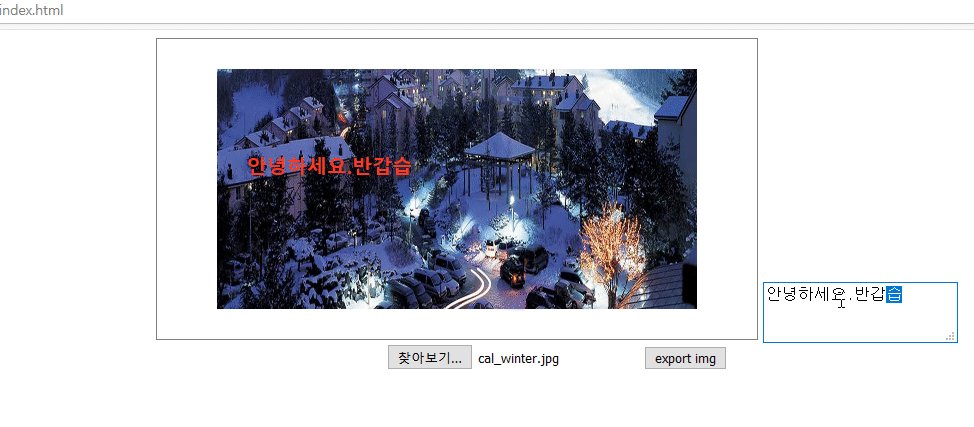
달아준 이벤트는 텍스트 값이 변경되면 캔버스에 텍스트를 표시하도록 하는 것 입니다.
텍스트를 가져와서 캔버스에 그려주면 됩니다.
그려줄 때 유의해야되는 점은 모두 지웠다가 다시그리기를 반복해야 되는 것 입니다.
const txtBox = document.getElementById('txtBox');
txtBox.addEventListener('keyup', function (event) {
drawing(event.target.value)
});
모두 지웠다 그리기를 반복 해야되면 여기서 고민해야 되는 부분이 바로 "사진" 입니다.
사진(이미지)의 크기가 크다면 이미지를 캔버스에 렌더링하는 시간이 오래 걸리므로 성능상 좋지 않을 수 있습니다.
그러므로 나중에는 캔버스를 2개로 하여 원본캔버스의 이미지는 바꾸지 않도록 해야 할 것 입니다.
완성된 기능에 이미지 출력을 붙이는 것은 매우 간단 합니다.
function exportImage(){
let image = canvas.toDataURL("image/png");
console.log(image)
let href = image.replace("image/png", "image/octet-stream");
window.location.href = href;
}
간단하게 이미지 출력을 달아보았습니다.
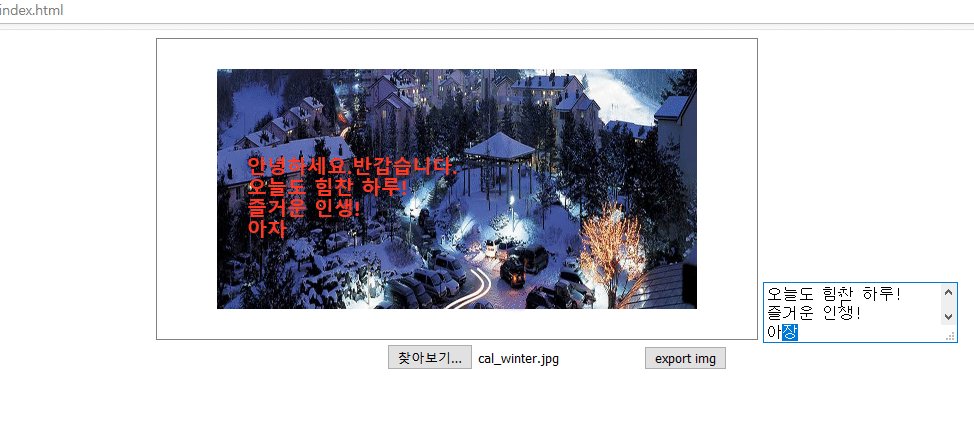
이제 동작하는 모습 입니다.

만약 텍스트에리어(textarea) 부분을 다른 Javascript로 만든 텍스트 에디터(editor)같은 것으로 연동 한 다면, 글씨 색깔 및 크기를 가져와서 좀 더 다채로운 텍스트를 캔버스에 그릴 수 있을 것 입니다.
* 텍스트 에디터 : 네이버 스마트에디터, 리치 텍스트 에디터, 위지윅 에디터 등등..
웹에서 동작하는 모습을 보려면 아래 깃허브에서 확인할 수 있습니다.
https://taeseungryu.github.io/sample/sampleView/ImgText/index.html
Canvas
taeseungryu.github.io
위 모든 내용이 웹(web)에서 동작하는 캔버스(canvas)로 이루어진 내용 입니다.
* 플래쉬, 액션스크립트, 유니티 같은 응용 프로그램이 아닙니다~
이상으로 Html 캔버스를 활용한 대한민국 지도를 쉽게 캔버스로 표현하는 방법에 대해서 정리하여 보았습니다.
해당 포스팅은 코드를 전부 공개하지 않고 개념만 정리한 내용입니다.
문의사항이나 궁금한 점은 언제든 댓글 또는 메일로 연락주세요~ :)
'Html 캔버스 > Html 캔버스 에니메이션' 카테고리의 다른 글
| Html Canvas 자세히 보기(확대 보기, 크게 보기, 미리 보기, 돋보기 기능) (0) | 2021.08.17 |
|---|---|
| Html Canvas 도형 병합(merge figure, 다각형 만들기) (0) | 2021.08.12 |
| Html Canvas에 대한민국 지도 쉽계 계산하여 표현 하기 (0) | 2021.04.08 |
| Html Korea map, Html 캔버스 대한민국 지도(차트 스타일) (1) | 2021.03.19 |
| Html canvas 그리는 좌표 저장 기능(x, y position) (3) | 2021.03.04 |





댓글