자바스크립트에서 파이어베이스를 연동하는 방법입니다.
파이어베이스에는 일반적으로 2가지 형태의 데이터베이스가 존재합니다.
1. fire-store
2. real-time
리얼타임 데이터베이스(realtime database)가 가장 먼저 서비스가 시작되었으며 이어서 파이어스토어(cloud firestore) 형테의 데이터베이스가 나중에 등장 하였습니다.
여기서 소개할 내용은 파이어스토어(firestore)를 활용한 데이터베이스 관리 방법 입니다.
개발환경으로는 node.js 기반으로 구성되어있습니다.
프론트에서 사용하실 예정이시면 웹팩이나 파셀등을 활용하여서 사용하시면 될 것 같습니다. ^^
* 데이터 형태에 대한 기본 설명 입니다!
파이어베이스 파이어스토어(firestore)는 컬렉션 - 도큐먼트 단위로 저장되어 집니다.
컬렉션은 일반 관계형 데이터베이스의 테이블을 의미합니다.
도큐먼트는 저장되는 데이터(레코드, 튜플)를 의미합니다.
데이터를 추가한다는 것은 1개의 도큐먼트를 지정한 컬렉션에 넣는다는 의미입니다.
그럼 시작해보겠습니다.
데이터베이스에 연결하는 스타일이 2가지이므로 import 하는 방법, 사용하는 방법이 비슷하지만 모양은 다릅니다.
필요한 라이브러리는 firebase, firebase-tools가 필요합니다.
npm install -d firebase
npm install -d firebase-tools
다음으로 당연히 구글계정이 필요하며 구글계정을 통해서 파이어베이스에 접속하여줍니다.

접속한 뒤에 프로젝트를 생성합니다. (기존 프로젝트가 있더라도 가급적 생성하여줍니다)
문제되는 것이 없으면 가급적 추천하는 데로 선택하여 넘어가도록 합니다.

새로운 프로젝트가 만들어졌으면 상단의 톱니바퀴를 클릭합니다.
톱니바퀴에서 프로젝트 설정을 눌러줍니다.

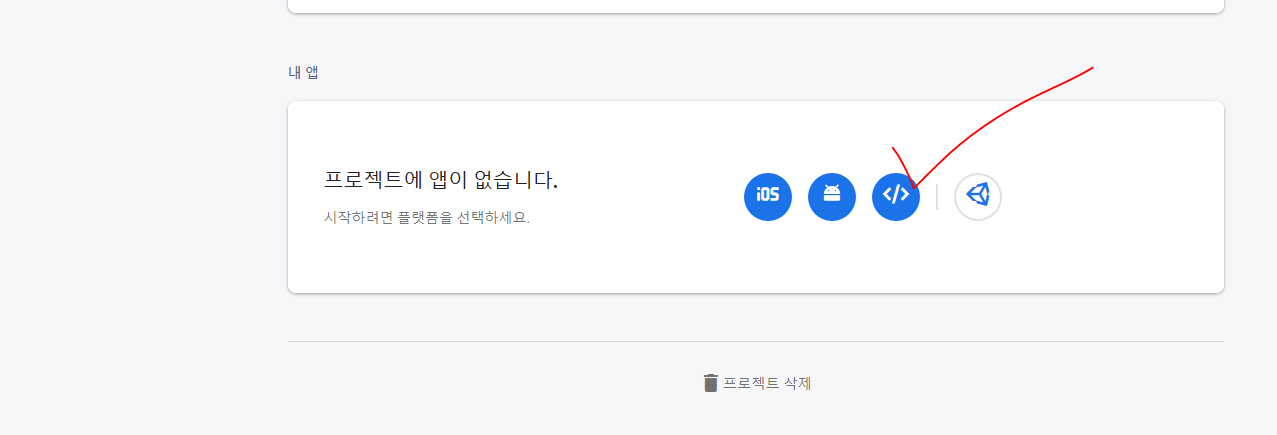
그리고나서 하단을 살펴보면 3번째 아이콘에 "웹(web)"과 관련된 앱을 만들 수 있는 아이콘이 존재합니다.
물론 툴팁 형식으로 해당 아이콘이 무슨 앱인지 설명이 나옵니다.
웹과 관련된 앱을 추가하여줍니다.

잠시 기다려주면 어떠한 설정파일이 나타나게됩니다.
json형태로 되어있으며 해당내용을 복사하여 둡니다.
* 하단의 콘솔로 이동을 누르게 되면 해당 설정파일을 다시 볼 수 있습니다.

아주 중요한 탭 입니다!
우리가 사용할 데이터베이스를 만들기 위해 왼쪽 매뉴에서 Database를 클릭합니다.
여기서 클릭해야 될 버튼은 Cloud Firestore 에 존재하는 데이터베이스 만들기 입니다!

가끔 리얼타임 데이터베이스를 누르는 경우가 있습니다.
그럴때는 과감히 프로젝트를 다시만들어야되는(?) 번거로움이 존재하므로, Firestore 데이터베이스를 사용할 예정이라면 가급적 누르지 않도록 합니다!

파이어스토어 데이터베이스 만들기를 진행합니다.
반드시 테스트모드이어야 합니다!!!!!!

위 단계까지 진행하였다면 아래사진처럼 빈 화면을 만날 수 있습니다.

이제 그러면 코드를 만들어 보겠습니다.
import * as firebase from 'firebase/app';
import 'firebase/auth';
import 'firebase/firestore';
var init = firebase.initializeApp({
apiKey: "만든키",
authDomain: "만든도메인",
databaseURL: "만든주소",
projectId: "아이디0",
storageBucket: "만든버킷저장소",
messagingSenderId: "아이디1",
appId: "아이디2",
measurementId: "아이디3"
});
var db = init.firestore(); //위 설정대로 저장소에 접속합니다.
let ref = db.collection('board'); //내가 사용할 컬렉션입니다.
설치한 라이브러리를 불러오도록 합니다. (typescript라 import를 사용했습니다. require를 사용하셔도 상관 없습니다)
등록하는 함수는 매우직관적인 함수 입니다.
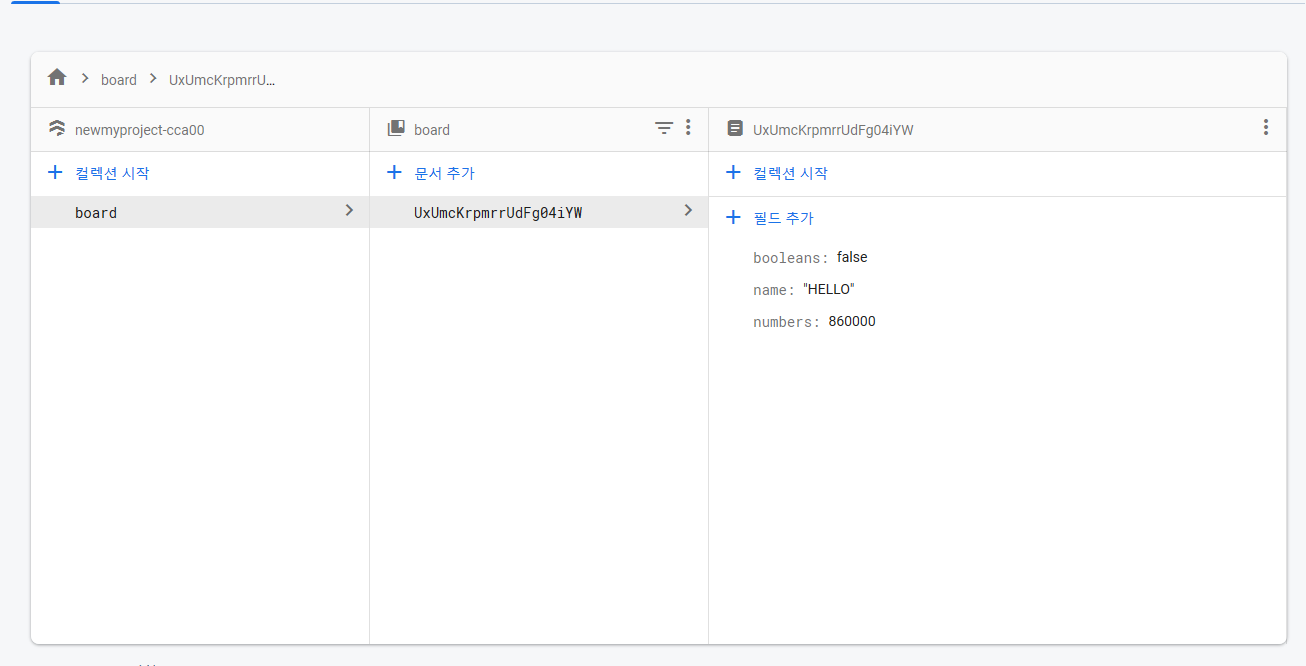
let setSf = ref.doc().set( { name: 'HELLO', booleans: false, numbers: 860000 } );
컬렉션 객체에서 doc 라는 함수를 호출하여 새로운 데이터를 넣을 준비를 한 뒤에 set 함수에 집어넣을 데이터를 입력하였습니다.
그리고 위 코드를 실행하면 데이터가 정상적으로 들어가는 것을 볼 수 있습니다.

만약 데이터가 저장되지 않는다면 파이어베이스에서 규칙탭을 눌러 read, write 부분에서의 기간을 제거하도록 합니다.
물론 보안에 문제가 존재합니다만, 차후에 보안레벨을 올려주면 되기 때문에 데이터 저장이 안될 경우 연습을 위해서 잠시 제거하도록 합니다.

데이터를 가져오는 방법은 매우 간단합니다.
var db = init.firestore();
let ref = db.collection('board');
let getDoc = ref.get()
.then(doc => {
doc.forEach( item=>{ //item이 저장한 데이터 객체 원본입니다.
console.log(item.data());
//console.log(item.id); //고유 키 값 입니다.
});
})
.catch(err => {
console.log('Error getting document', err);
});
get 함수뒤에 then을 통해서 마치 promise를 사용하는 느낌으로 작성 해 주면 됩니다.
item이라는 객체에는 data라는 함수를 통해 데이터를 볼 수 있으며 해당 데이터의 고유 키값은 id속성을 호출하여 주면 됩니다.

데이터를 저장할 때 doc함수에 문자열을 대입하면 해당 데이터를 키 값으로 하는 데이터를 만들 수 있습니다.
var randomId = 'abcd1234';
let setSf = ref.doc(randomId).set( { name: 'HELLO', booleans: false, numbers: 860000 } );
수정, 삭제 또한 매우 간단합니다.
등록하는 코드와함께 같이 예제를 살펴보겠습니다.
//등록
var randomId = 'abcd1234';
let setSf = ref.doc(randomId).set( { name: 'HELLO', booleans: false, numbers: 860000 } );
//수정
ref.doc(randomId).update({name: 'HELLO worlds'});
//삭제
ref.doc('abcd1234').delete();
마지막으로 페이징과 관련된 기능을 살펴보겠습니다.
기존 데이터를 전부 제거하고 아래 반복문을 활용하여 데이터를 입력하였습니다.
for(var i = 0;i<20;i++){
ref.doc().set( { name: 'HELLO_' + i, booleans: false, numbers: (i+1) } );
}
페이징과 관련된 조회관련 기능입니다.
startAfter는 시작하는 시작점을 의미합니다. 데이터가 100개인데 startAfter가 10이면 100개중 10번째부터를 의미합니다.
limit는 startAfter 이후에 최대 갯수를 의미합니다.
이러한 startAfter는 반드시 orderBy 뒤에 사용하여야 합니다. * 파이어 스토어의 규칙입니다.
ref.where('booleans', '==', false).orderBy('name').startAfter(1).limit(2).get()
.then(doc => {
doc.forEach( item=>{
console.log(item.data());
});
})
.catch(err => {
console.log('Error getting document', err);
});
booleans가 false이면서 name을 기준으로 정렬하게 하였습니다.
위 코드를 실행하여보면, 오류가 발생합니다.

페이징을 위해 필요한 함수를 실행하려면 where함수, orderby 함수에서 사용된 필드 값이 반드시 인덱스가 되어 있어야 한다는 내용입니다.
다시말해, where함수와 orderBy함수를 사용하려면 해당 대상에게 인덱스를 설정해야된다는 뜻 입니다.
친절하게도 에러 옆에 접속 가능한 url을 전달해 주고 있습니다.
해당 주소를 클릭하면 인덱스를 만드는 페이지로 이동하게 됩니다.

색인을 만드는 데 시간이 다소 걸리므로 느긋하게 기다려줍니다.
색인이 완성되면 해당 함수가 정상적으로 동작하는 것을 볼 수 있습니다.

위 소스코드 전체 모습 입니다.
import * as firebase from 'firebase/app';
import 'firebase/auth';
import 'firebase/firestore';
var init = firebase.initializeApp({
apiKey: "만든키",
authDomain: "만든도메인",
databaseURL: "만든주소",
projectId: "아이디0",
storageBucket: "만든버킷저장소",
messagingSenderId: "아이디1",
appId: "아이디2",
measurementId: "아이디3"
});
var db = init.firestore(); //위 설정대로 저장소에 접속합니다.
let ref = db.collection('board'); //내가 사용할 컬렉션입니다.
//저장하는 샘플입니다.
ref.doc().set( { name: 'HELLO', booleans: false, numbers: 860000 } );
//아래처럼 키 값을 직접 줄 수 있습니다.
ref.doc('unique key...').set( { name: 'HELLO', booleans: false, numbers: 860000 } );
//수정입니다.
ref.doc('unique key...').update({name: 'HELLO worlds'});
//삭제입니다.
ref.doc('unique key...').delete();
//조건절 where, orderBy를 통한 페이징 입니다.
//startAfter는 시작점을 의미하며, limit는 시작 점으로부터 가져올 갯수입니다.
//orderBy는 startAfter에서 반드시 필요한 선행 함수입니다.
//where 함수, orderBy함수를 사용하려면 파이어베이스에서 인덱스가 되어 있어야 합니다.
ref.where('booleans', '==', false).orderBy('name').startAfter(1).limit(2).get()
.then(doc => {
doc.forEach( item=>{
console.log(item.data());
console.log(item.id); //수정과 삭제에서 사용 할 아이디 값 입니다.
});
})
.catch(err => {
console.log('Error getting document', err);
});
이상으로 파이어베이스 파이어스토어(firebase fire-store)를 자바스크립트를 통해서 접속하는 방법에 대해서 살펴보았습니다.
궁금하거나 의문있으신 점은 언제는 댓글 또는 메일로 연락주세요!
'Javascript > [중요] Javascript' 카테고리의 다른 글
| Jquery auto table rowSpan(Jquery 자동 테이블 병합, 자동 table rowspan) (1) | 2020.11.18 |
|---|---|
| Javascript 파일을 binary문자열로 전송한 뒤 변환하여 서버에 저장하기 (2) | 2020.09.18 |
| 파셀(parcel)을 활용하여 함수, 변수를 export 하기 (parcel export function) (4) | 2020.02.28 |
| Javascript를 활용하여 데이터(배열)를 테이블로, 테이블 태그를 엑셀로(Javascript make excel file) (2) | 2020.02.27 |
| Javascript 이진탐색을 활용한 탐색 기능 향상(Javascript Binary search, javascript 반복문 속도 향상) (0) | 2019.11.21 |





댓글