sheetjs를 활용하면 간단하게 배열같은 데이터를 테이블 테그로 만들수 있다.
해당 라이브러리를 사용하면 XLSX라는 객체를 통해서 다양한 기능을 사용 할 수 있다.
read로 시작하는 함수는 데이터를 읽을 때 사용되며, write로 시작하는 함수는 데이터를 쓸 때 사용된다.
정말 직관적인 sheet_to_html 함수는 HTML에 데이터와 옵션을 함께 추가하여 웹에서 표를 그릴 때 사용된다.
아무튼!!
요 사이트에서 해당 라이브러리를 받은뒤에 배열값을 sheet_to_html 함수 사용을 통해서 멋지게 데이터를 그려준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="/excel/shim.min.js"></script>
<script type="text/javascript" src="/excel/xlsx.full.min.js"></script>
<script type="text/javascript" src="/excel/blob.js"></script>
<script type="text/javascript" src="/excel/filesaver.js"></script>
<style>
body{
text-align: center;
}
#myTable{
width: auto;
height: auto;
display: inline-block;
}
#myTable th, #myTable td{
border : 1px solid gray;
text-align: center;
vertical-align: middle;
min-width: 150px;
height: 50px;
}
</style>
</head>
<body >
<div id='box'></div>
<br>
</body>
</html>
<script>
var array = [
["Abcdefg", "한글입력", "こんにちは。", "你好", "jó egészségnek örvend"],
[1,2,3,4],
[new Date(), null, 3+5, new Object()]
];
var ws = XLSX.utils.aoa_to_sheet(array);
var html_string = XLSX.utils.sheet_to_html(ws, { id: "myTable", editable: true });
document.getElementById("box").innerHTML = html_string;
</script>
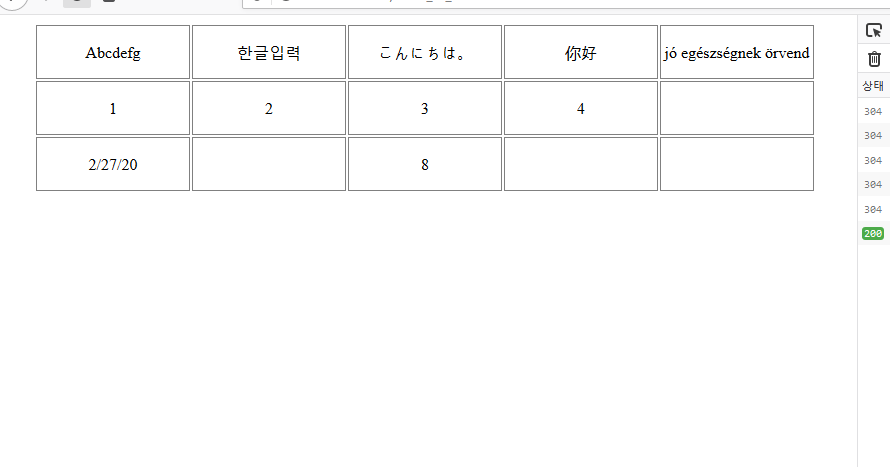
위 소스코드를 실행하여보자.
코드 내용도 별로 어렵지가 않다.

여기에 XLSX 객체가 가지고 있는 writeFile 이라는 함수를 사용하면 데이터를 엑셀로 만들어준다.
예전에는 서버에 요청해서 엑셀을 만드는 그러한 행위를 하였다면 이제 그럴필요가 없는 것 이다.
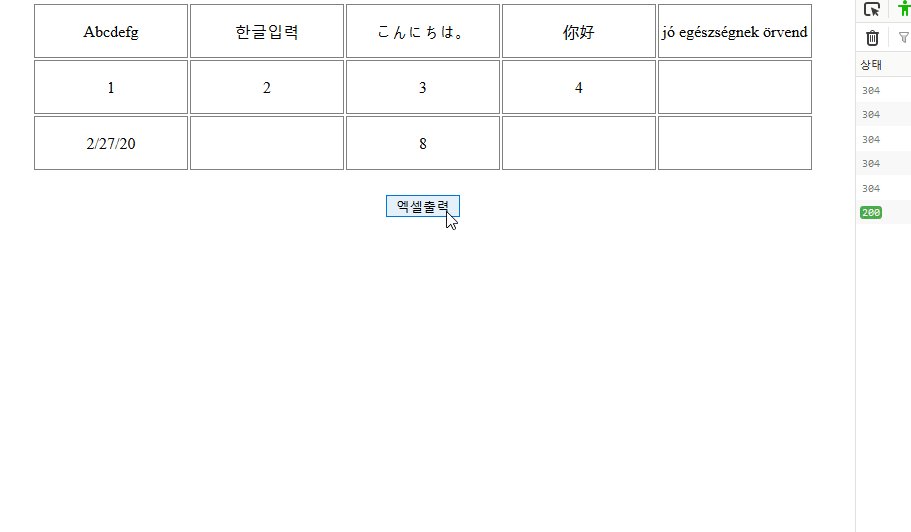
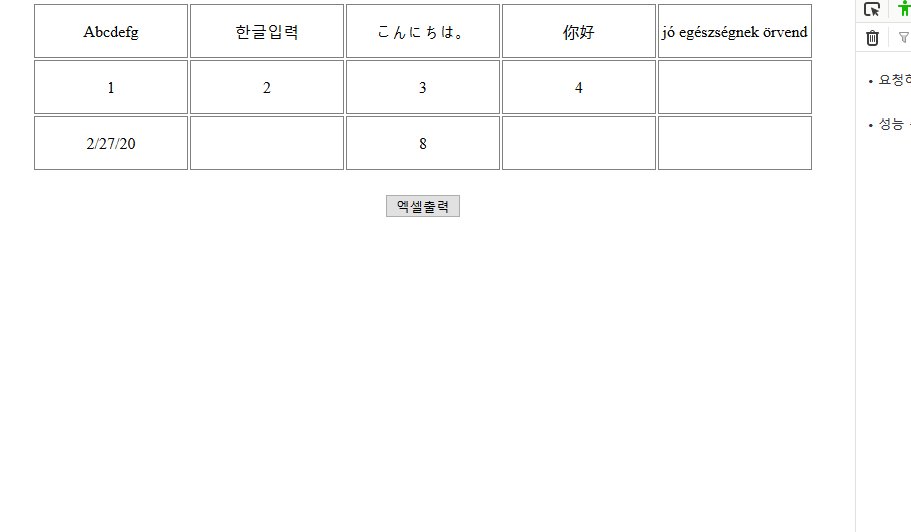
소스코드를 수정하여보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="/excel/shim.min.js"></script>
<script type="text/javascript" src="/excel/xlsx.full.min.js"></script>
<script type="text/javascript" src="/excel/blob.js"></script>
<script type="text/javascript" src="/excel/filesaver.js"></script>
<style>
body{
text-align: center;
}
#myTable{
width: auto;
height: auto;
display: inline-block;
}
#myTable th, #myTable td{
border : 1px solid gray;
text-align: center;
vertical-align: middle;
min-width: 150px;
height: 50px;
}
</style>
</head>
<body >
<div id='box'></div>
<br>
<input type="button" value="엑셀출력" onclick="exportExcel();">
</body>
</html>
<script>
var array = [
["Abcdefg", "한글입력", "こんにちは。", "你好", "jó egészségnek örvend"],
[1,2,3,4],
[new Date(), null, 3+5, new Object()]
];
var ws = XLSX.utils.aoa_to_sheet(array);
var html_string = XLSX.utils.sheet_to_html(ws, { id: "myTable", editable: true });
document.getElementById("box").innerHTML = html_string;
function exportExcel() {
var elt = document.getElementById('myTable');
var wb = XLSX.utils.table_to_book(elt, {sheet:"시트1번"});
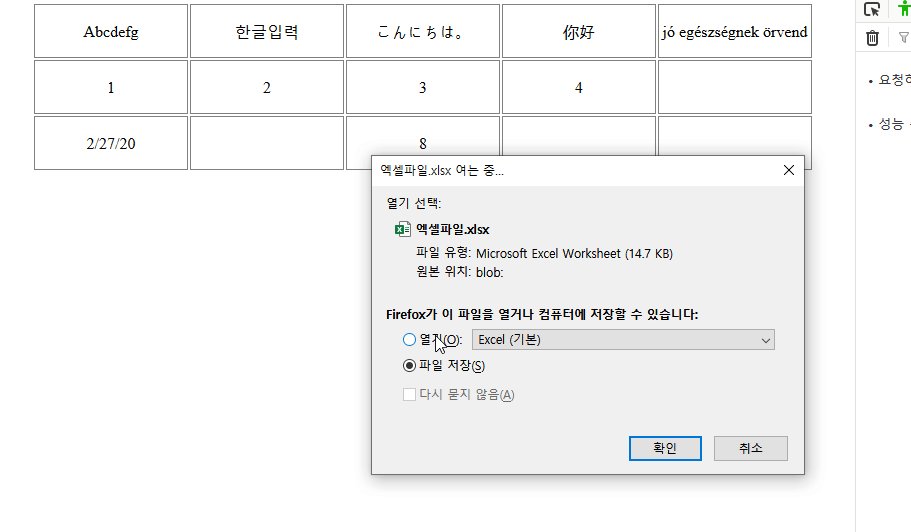
return XLSX.writeFile(wb, '엑셀파일.xlsx');
}
</script>
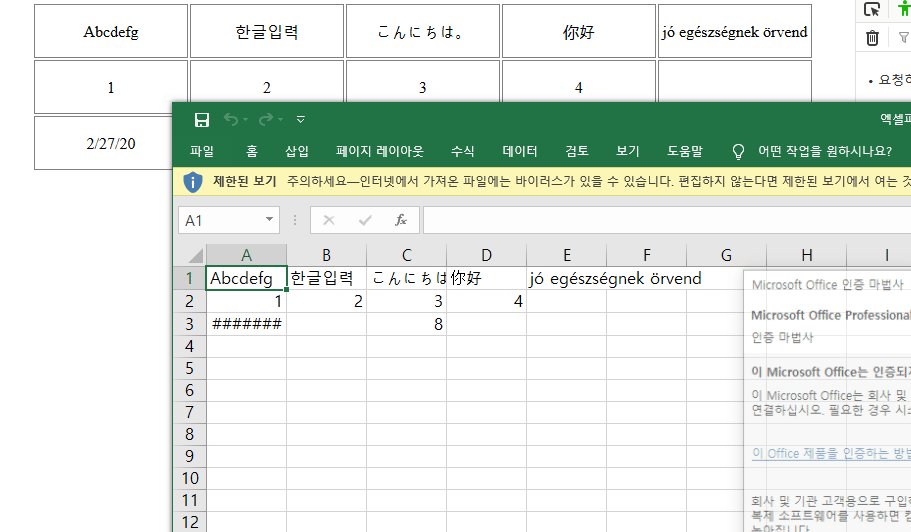
위 코드를 실행하면 엑셀파일이 만들어진다.
심지어 한글이나 다른 외국어(?)들도 깨지지 않고 잘 나오는 것을 볼 수 있다.

정말이지 이제 web에서는 못하는게 없는 것 같다..
* 첨부파일은 해당 내용에 사용된 파일 목록입니다. 바이러스, 악성코드 없습니다. ^-^;
반응형
'Javascript > [중요] Javascript' 카테고리의 다른 글
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)





댓글