파셀을 통해서 빌드된 함수나 변수를 사용하는 방법을 소개합니다!
파셀을 사용하다보면 함수나 변수를 export해서 다른 웹에서 라이브러리처럼 사용해야되는 경우가 종종 존재 합니다.
그럴때는 빌드할 때 옵션과 export를 통해서 쉽게 해결 할 수 있습니다.
백문이 불여일견!
먼저 만들고 있는 js파일에서 필요한 내용을 외부에서 사용한다고 가정하여 보겠습니다.
아래와 같은 js파일을 만들었습니다.
module.export를 통해서 해당 Json데이터, 함수를 외부로 export해준다고 해 주어야 합니다.
var _innData = 'abcd'; //해당 값은 외부에서 사용 할 수 없다.
module.exports.DATA = { //외부에서 사용가능하도록 module.exports를 통해서 외부로 전달한다.
number : 1234,
text: 'Hello'
}
module.exports.init = function() { //전달!
console.log('init!');
}
module.exports.consoles = function(arg) { //전다아알!!
console.log('consoles : ',arg);
}
function _innFunction(){ //내부에서만 사용하는 함수, 외부에서 쓸 수 없다.
console.log('just inner');
}
그리고나서 파셀을 build 할 때 옵션을 주면 쉽게 가능합니다.
아래의 빌드하는 명령어와 옵션을 살펴보면,
parcel build --public-url . 빌드페이지.html --global 글로벌하게사용될이름
해당 "글로벌하게사용될이름" 에는 원하는 명칭을 써 주면 됩니다.
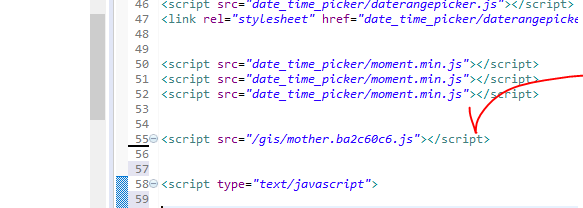
예를들어 이름을 myCustomModule라고 한다면, 외부 Javascript나 HTML에서 사용한다면,
myCustomModule.DATA, myCustomModule.init() 등으로 데이터를 가져오거나 함수를 실행하여주면 됩니다.



해당 방법을 사용하게되면 es6 문법처럼 라이브러리를 가져오거나 사용하는 방법을 굳이 쓰지 않아도 됩니다.
아래 소스코드처럼 굳이 쓰지 않아도 됩니다.
<script type='module'>
import {DATA, init, consoles} from '파일/js';
consoles('hello world');
</script>
파셀에서 작업하고 외부 Html이나 다른 Javascript에서 해당 기능을 사용하려면 옵션과 module.export 라는 방법을 활용하면 됩니다!
* 물론 위방법 말고도 다른방법도 있습니다. ^^
* 빌드할 때 맨 마지막 옵션을 esmodule이나 commonjs을 주게되면 위에 샘플코드처럼 import 또는 require등을 활용하여 가져와서 사용 할 수 있습니다.
'Javascript > [중요] Javascript' 카테고리의 다른 글
| Javascript 파일을 binary문자열로 전송한 뒤 변환하여 서버에 저장하기 (2) | 2020.09.18 |
|---|---|
| Javascript firebase fire-store 연동, 자바스크립트 파이어베이스 fire-store 연동 (2) | 2020.05.18 |
| Javascript를 활용하여 데이터(배열)를 테이블로, 테이블 태그를 엑셀로(Javascript make excel file) (2) | 2020.02.27 |
| Javascript 이진탐색을 활용한 탐색 기능 향상(Javascript Binary search, javascript 반복문 속도 향상) (0) | 2019.11.21 |
| Javascript 날짜 사이 값 배열로 가져오기(Javascript Array date) (0) | 2019.10.29 |





댓글