네이티브앱을 개발하기 위해서 나온 일렉트론은 소위 자바스크립트로 일반 앱을 만드는 프로그램입니다.
Javascript(Node.js) 기반으로 되어 있어서 사용하기가 그렇게 어럽지 않습니다.
즉, Javascript로 응용프로그램을 쉽게 만들 수 있습니다!
가장 처음으로 Node.js를 설치해야 합니다!
Node.js에 대해서 전혀 모른다면 Javascript와 Node.js 및 npm이 무엇인지, 어떻게 개발환경을 구성하여 사용하는지를 먼저 어느정도 익힌 다음에 따라하여 보세요.
* 개발환경
- 윈도우10
- 비주얼 스튜디오 코드 * 설치 : https://lts0606.tistory.com/207
- Node.js * 설치방법 : https://lts0606.tistory.com/187
아래 단계에 맞추어서 진행하면 됩니다.
1. 프로젝트 폴더를 만들어 줍니다. 여기서는 E드라이브에 특정 폴더를 선택 하였습니다.

2. 일렉트론 라이브러리를 받습니다. 설치하다보면 멈춘(?) 것 같은 모습을 보이는데 잠시만 기다려주세요. 설치하는 데 시간이 조금 걸립니다.
중간에 강제종료를 하면 라이브러리가 받다 끊기게 되므로 꼭 기다려 주어야 합니다. ^^
npm install electron -g

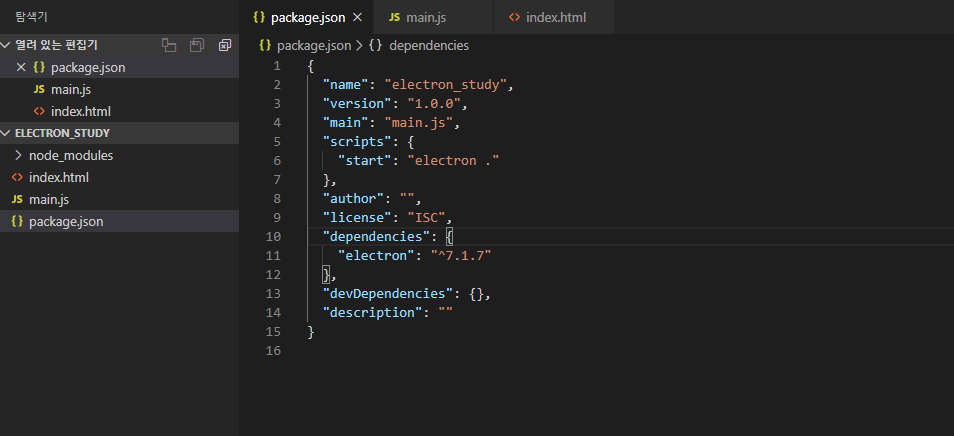
3. 일렉트론이 바라볼 최초 파일명을 package.json에 등록 합니다.
일렉트론 프로그램은 main.js 라는 파일을 가장 먼저 찾게되며 해당파일을 메인 모듈처럼 동작시켜 준 다고 합니다.

4. scripts 부분에 일렉트론 실행 명령어를 등록 합니다.

5. 일렉트론이 실행 할 메인파일을 등록합니다. 파일명은 main.js 입니다.
파일 이름을 마음데로 하셔도 되는데 여기서는 꼭! 반드시! main.js로 하여 주세요!
const { app, BrowserWindow } = require('electron');
function createWindow () { // 브라우저 창을 생성
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
//브라우저창이 읽어 올 파일 위치
win.loadFile('./index.html')
}
app.on('ready', createWindow);
6. main.js가 불러올 index.html 파일을 만들어 줍니다.
<div>Hello world</div>
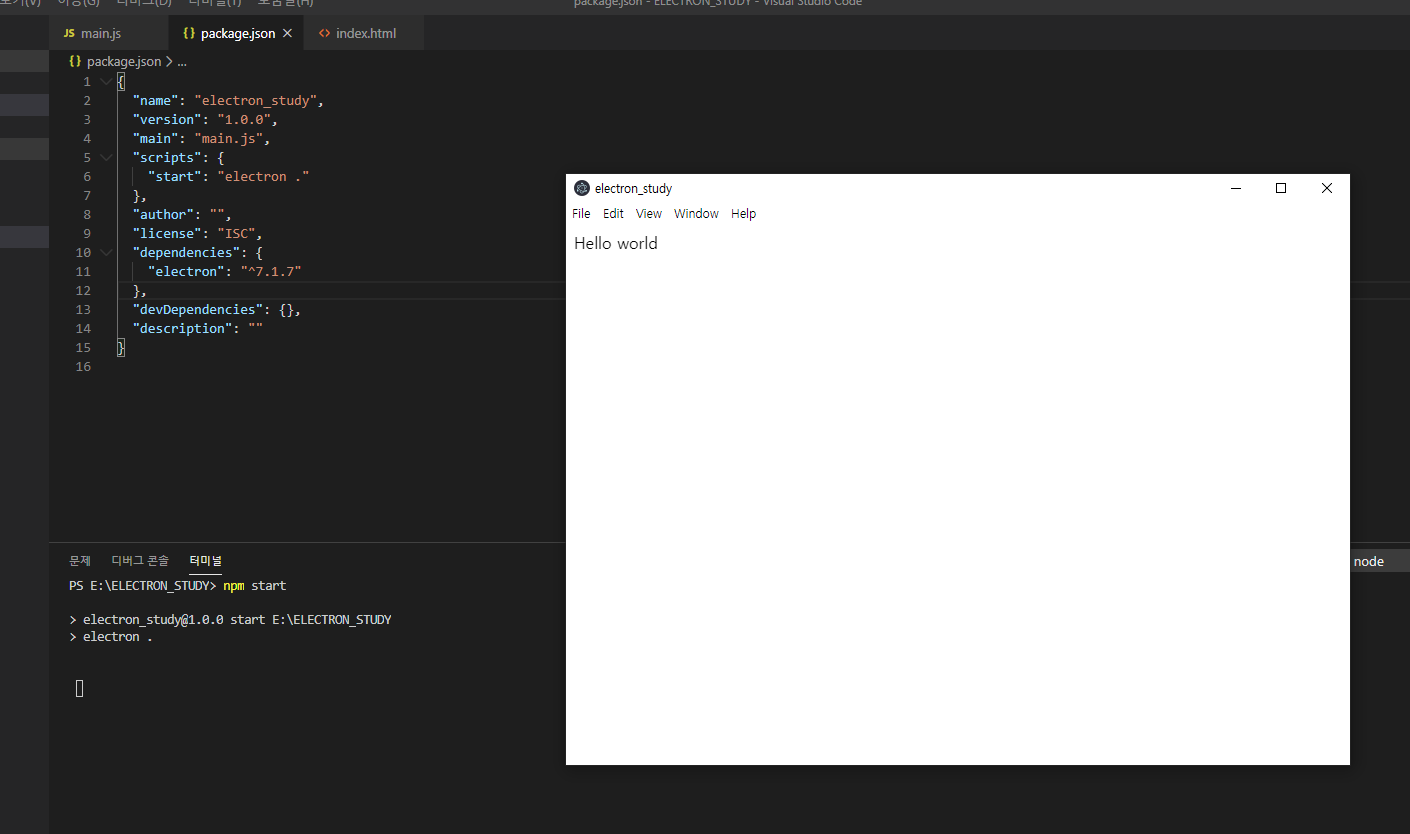
7. 실행하기 전 최종 모습입니다. 일렉트론 명령어를 실행하면 main.js를 찾게되고 main.js에서의 내용을 실행 합니다.

8. 명령어를 통해서 파일을 실행 합니다.
npm start


위 단계까지 하였다면 일렉트론 설치의 기본적인 환경구성은 끝났다고 볼 수 있습니다.
아래 내용은 만들어진 프로젝트를 exe파일 또는 각각 운영체제에서 실행 가능한 파일로 만드는 방법입니다.
그냥 바로 다음장으로 이동하셔도 됩니다. ^^
* 번외, 성격이 급해서 찾아본 빌드방법 ──────────────────
해당 단계까지가 개발단계이고 완성된 프로젝트를 빌드하려면 1가지 라이브러리를 더 설치하여야 합니다.
npm install -g electron-builder

빌드할 기능을 추가하기 위해 package.json 내용을 수정 합니다.
scripts 부분에 빌드 명령어를 추가 합니다.
여기서 주의할 점은 구글링을 하면 build --win portable --ia32 이런식으로 명령어를 주라는 글이 있는데, 환경변수를 찾지못해 오류가 날 가능성이 높습니다.
아래처럼 electron-builder로 명령어를 써 주도록 합니다.
{
"name": "electron_study",
"version": "1.0.0",
"main": "main.js",
"scripts": {
"start": "electron .",
"build:osx": "electron-builder --mac",
"build:linux": "npm run build:linux32 && npm run build:linux64",
"build:linux32": "electron-builder --linux --ia32",
"build:linux64": "electron-builder --linux --x64",
"build:win": "npm run build:win32 && npm run build:win64",
"build:win32": "electron-builder --win portable --ia32",
"build:win64": "electron-builder --win portable --x64"
},
"author": "",
"license": "ISC",
"dependencies": {
"electron": "^7.1.7",
"electron-builder": "^21.2.0"
},
"description": ""
}
빌드옵션도 줄 수 있는데...좀 어려워서 넘어갔습니다.. 'ㅁ';
굳이 주지않아도 기본값으로 알아서 잘 동작 합니다.
옵션에는 아이콘이라던지 실행 파일이라던지 등 여러형태를 바꿀 수가 있습니다.
빌드 방법은 본인의 운영체제에 맞게 실행하면 됩니다.
여기서는 윈도우10에 64비트 컴퓨터라 아래처럼 주고 실행 하였습니다.
npm run build:win64
그런데 빌드하다보면 오류랑 만나게되는데..

위 내용은 일렉트론빌드는 오직 devDependencies항목에서만 허용된다고 합니다.
기존의 인스톨을 전부 -g 옵션을 주었으므로 발생하는 현상 입니다.
위 현상을 해결하려면 npm 때 설치방법을 --save-dev 주던지 아니면 패키지를 간단하게 수정하여주면 됩니다.
여기서는 패키지의 dependencies 부분을 devDependencies로 바꾸었습니다.
{
"name": "electron_study",
"version": "1.0.0",
"main": "main.js",
"scripts": {
"start": "electron .",
"build:osx": "electron-builder --mac",
"build:linux": "npm run build:linux32 && npm run build:linux64",
"build:linux32": "electron-builder --linux --ia32",
"build:linux64": "electron-builder --linux --x64",
"build:win": "npm run build:win32 && npm run build:win64",
"build:win32": "electron-builder --win portable --ia32",
"build:win64": "electron-builder --win portable --x64"
},
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^7.1.7",
"electron-builder": "^21.2.0"
},
"description": ""
}
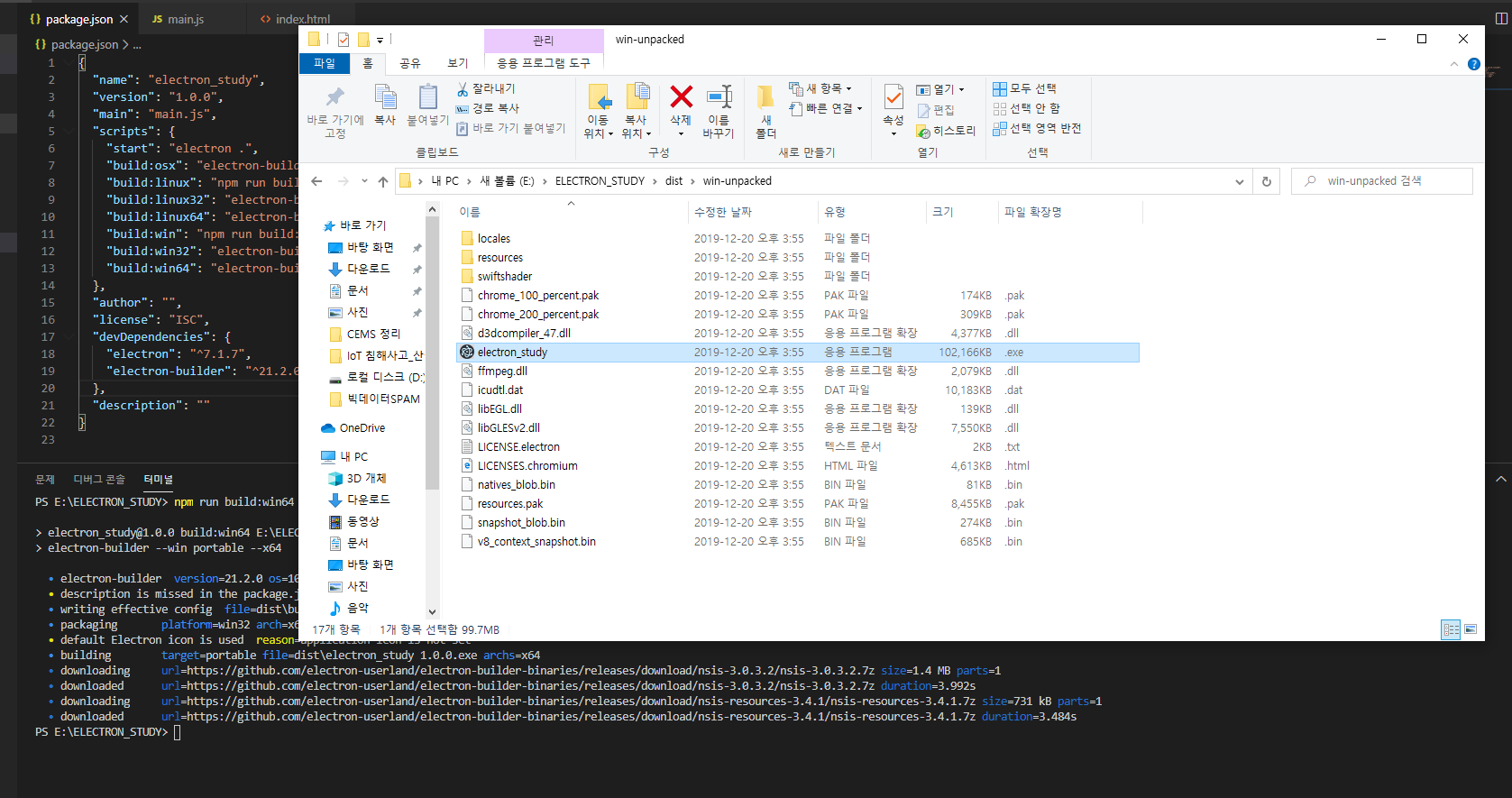
요렇게 바꾸고나서 빌드를 실행하면~

dist 라는 폴더가 생기면서 실행 가능한 파일(exe)이 만들어짐을 볼 수 있습니다.
최종 package.json 파일의 모습 입니다.
{
"name": "electron_study",
"version": "1.0.0",
"main": "main.js",
"scripts": {
"start": "electron .",
"build:osx": "electron-builder --mac",
"build:linux": "npm run build:linux32 && npm run build:linux64",
"build:linux32": "electron-builder --linux --ia32",
"build:linux64": "electron-builder --linux --x64",
"build:win": "npm run build:win32 && npm run build:win64",
"build:win32": "electron-builder --win portable --ia32",
"build:win64": "electron-builder --win portable --x64"
},
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^7.1.7",
"electron-builder": "^21.2.0"
},
"description": ""
}
다음번에는 좀 더 여러가지를 만들어 보겠습니다!
서버로 데이터 전송이라던지..아니면 화면전환이라던지...음..
* 해당첨부파일에는 node_modules가 없습니다. npm install을 실행하셔서 받으면 테스트 해 볼 수 있습니다.
* 바이러스, 악성코드 절.대.없.습.니.다 ^-^
'Node.js > Electron' 카테고리의 다른 글
| 일렉트론 시작 - 6 (윈도우 tray 아이콘, 윈도우 트레이 아이콘) (4) | 2020.06.03 |
|---|---|
| 일렉트론 시작 - 5 (Electron study, dialog, 알림창 띄우기) (4) | 2020.01.14 |
| 일렉트론 시작 - 4 (Electron study, 샘플코드) (6) | 2020.01.03 |
| 일렉트론 시작 - 3 (Electron study, Sqlite와의 연동) (8) | 2020.01.02 |
| 일렉트론 시작 - 2 (Electron study, 기초 사용법) (3) | 2019.12.23 |





댓글