* 제가 다시 작성한 최신 튜토리얼 수정본 입니다. 아래 주소를 통해서 진행하시는 것을 권장 드립니다. ^^
앵귤러 튜토리얼(Angular tutorial) - 1
안녕하세요. 앵귤러에 대해서 알아보기위해 이곳을 찾아주신 분 들께 감사의 말씀 드립니다.^^ 천천히, 초심자도 조금 더 쉽게 접근할 수 있도록 내용을 구성하여 보겠습니다. 어��
lts0606.tistory.com
* 지옥의 6장 - 7장
저번장에서는 간략하게 관계에 대해 살펴보았다.
기억을 더듬어 보면, main.ts라는 파일이 있었고, 해당 파일에서 최초 동작 할 모듈을 선택 하였었다.
모듈은 컴포넌트를 관리하는 개념의 파일로, 여러개의 컴포넌트를 가질 수 있다.
컴포넌트는 화면을 구성하는 파일로 사용된다.
이러한 논리가 완성이 된다.
main.ts (조부모님) - Module(엄마) - Component(자식들)
컴포넌트는 몇번의 예제를 통해 살펴봤기 때문에 대충 어떤 느낌인지 알겠는데..
모듈은 감이 잘 안온다. 아래 코드를 살펴보자.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [ //디클라레션(선언), 사용할 컴포넌트 목록
AppComponent
],
imports: [
BrowserModule //임포트(등록), 다른모듈을 사용/등록 하는 경우
],
providers: [],//프로바이더스(공급자), 설정한 정보를 자동 제공
bootstrap: [AppComponent] //부트스트랩(시작), 메인으로 등록할 컴포넌트
})
export class AppModule { }
잘 나가다가 모듈 데코레이터 중간에 Imports의 의미로 "모듈을 사용/등록" 이라는 의미가 뭔가 이상하다.
모듈이라는 파일은 컴포넌트 파일을 관리도 해 주지만 다른 모듈을 사용 할 수 있게 해준다.
저번에 보았던 사진을 다시 봐 보자

지구상에 가족이 1개만 존재하지 않는 것 처럼 모듈은 여러 형태로 존재하며 각각 고유의 컴포넌트를 가지고 있다.
1. 모듈 = 가족의 의미, 모듈(가족)은 n개이다.
2. 각각 모듈(가족)은 여러개의 컴포넌트(자식)를 가질 수 있다.
Main.ts에서 가장 먼저 사용할 모듈을 선택한다고 하였다.
우리가 보고있는 app.module.ts는 Main.ts에 등록 된 메인모듈이라고 불리워진다.
이 메인모듈은 화면을 구성할 컴포넌트를 등록하고, 다른 기능을 제공하여 주는 모듈을 등록하는 데 사용된다.
imports와 declarations는 다른 모듈, 컴포넌트를 사용하기위해 등록하는 구간으로 보면 된다.
providers는 나중에 살펴볼 데이터를 전달하고 공유할 때 사용되는 부분이다. 일단 넘어가자.
여기서 반드시 이해 해야될 부분은 내가 만든 컴포넌트는 declarations 에 등록해야 사용할 수 있다는 점이다.
여태껏 우리는 1개의 컴포넌트를 통해서 화면을 구성하여 보았다.
그런데 모듈은 컴포넌트의 부모인데..
1개의 컴포넌트만 가지고 있어서 뭔가 허전 해 보인다.
저출산이 문제라고 하던데..다른 컴포넌트(자식)를 한번 만들어보자.
프로젝트 디렉토리로 이동해서 아래 명령어를 입력하여 본다.
ng g component otherComponent

other-component 디렉토리가 생기더니 컴포넌트 파일이 만들어졌다. 해당 파일을 열어보자.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-other-component',
templateUrl: './other-component.component.html',
styleUrls: ['./other-component.component.css']
})
export class OtherComponentComponent implements OnInit { //implements는 뭡니까??
constructor() { }
ngOnInit() { //에??
}
}
뭔지 모르는 2개가 보인다. 일단 넘어가자. 그리고 other-component.component.html 파일도 열어보자.
<p>
other-component works!
</p>
심플하게 3줄이 보인다.
아주 예전시간에 우리는 @Component 데코레이터에서 selector를 보았었다. (그냥 넘어간거)
other.component.component.ts파일에서 컴포넌트 데코레이터의 selector 내용을 복.사.하.자.
소스코드를 만지지 않았다면 4번째 줄에 대한 내용이다. 복사 할 부분 -> app-other-component
그리고 맨 처음 실습때 사용하였던 app.component.html파일로 이동해서 아래처럼 입력하여 보자.
<h3>{{title}}</h3> <!-- 앞서 선언된 title 변수-->
<table class='table'>
<tr>
<th>Number</th><th>Name</th><th>day</th>
</tr>
<tr *ngFor="let item of list"> <!-- list변수의 크기가 0보다 크면 반복문을 실행한다. -->
<td>{{item[0]}}</td> <!-- list에 담은 변수가 배열로 되어있었다. -->
<td>{{item[1]}}</td> <!-- ngFor가 동작하면 해당 노드(html 테그)가 같이 반복되어 생성된다. -->
<td>{{item[2]}}</td>
</tr>
</table>
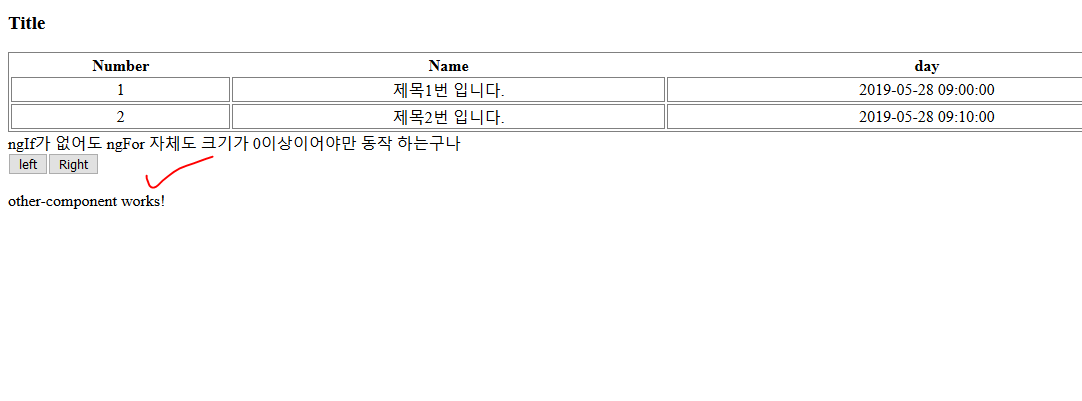
<div *ngIf="list.length > 0">ngIf가 없어도 ngFor 자체도 크기가 0이상이어야만 동작 하는구나</div>
<div *ngIf="list.length == 0">배열크기가 0이면 보이겠다.</div>
<input type="button" value="left" (click)='goToServerAndGetData("left");'/>
<input type="button" value="{{rightButtonName}}"(click)='goToServerAndGetData("right");' />
<app-other-component></app-other-component> <!-- 이렇게 입력하자. 여기다 여기. -->
자, 실행 하여보자. (ng serve)

와...컴포넌트에 다른 컴포넌트가 붙었다. 앞선 모듈(app.module.ts)로 돌아가보자.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { OtherComponentComponent } from './other-component/other-component.component'; //------------->추가되었다.
@NgModule({
declarations: [ //디클라레션(선언), 사용할 컴포넌트 목록
AppComponent, OtherComponentComponent //------------->추가 되었다.
],
imports: [
BrowserModule //임포트(등록), 다른모듈을 사용/등록 하는 경우
],
providers: [],//프로바이더스(공급자), 설정한 정보를 자동 제공
bootstrap: [AppComponent] //부트스트랩(시작), 메인으로 등록할 컴포넌트
})
export class AppModule { }명령을 "ng g component 만들컴포넌트이름" 로 입력하니까 컴포넌트 파일이 만들어지면서 모듈에 등.록.됨.을 볼 수 있다.
모듈이 컴포넌트 2개를 가지고 있는 셈이 된 것이다.
모듈이 먼저 띄울 화면을 선택할 수 있는 것이 그것이 바로 @NgModule안에 쓰여진 bootstrap 속성부분이다.
먼저 띄우는 화면을 메인 컴포넌트로 불리우기도 한다.(장남, 장녀의 의미인가..)
즉, 맨 처음 프로젝트를 만들 때 app.component.ts파일이 메인 컴포넌트로 모듈의 bootstrap에 등록되어 있었으므로
app.component.html파일이 가장 먼저 화면을 구성하게 되고,
새로 추가한 컴포넌트는 app.component.html에 등록해서 다음에 화면을 구성하도록 시킨 것 이다.
@Component 데코레이터에 있는 selector의 값을 다른 컴포넌트 파일에 *.html에 테그로 입력하면 된다.
정말 복잡하지만 정리를 해 보자.
1. 모듈은 컴포넌트를 관리한다.
2. 모듈은 여러개 존재 할 수 있으며 각각의 모듈은 각각 컴포넌트를 관리 한다.
3. 메인 모듈이 존재하며, 메인 모듈은 imports를 통해 다른 모듈을 불러와 쓸 수 있다.(나중에 체험해보자)
4. 모듈에서 사용할 컴포넌트는 declaration에 추가해야 된다.
5. 메인 모듈은 먼저 동작 할 메인 컴포넌트를 가질 수 있다. (bootstrap에서 선언)
6. @Component 데코레이터에 선언된 selector는 다른 컴포넌트에서 사용 될 수 있다.
7. @Component 데코레이터 속성에서 selector에 쓰여진 내용을 사용하고자 하는 컴포넌트의 *.html 파일에 테그형태로 입력하면 해당 컴포넌트가 생성 된다.
8. 컴포넌트를 만드는 명령어 ng g component 이름 *물론 수동으로 만들어도 된다.
와...역대급으로 어렵지 않을까 싶다.
이 부분만 넘어간다면 이제 크게 어려운 부분은 없다.
해당 내용이 이해가 안된다면 다른 정보를 통해 반드시 이해하고 넘어가야 한다.
다음장에서는 미처 다 알아보지 못한 모듈의 기능에 대해 알아보도록 하겠다.
* 요약정리
1. 모듈 = 여러개
2. 컴포넌트 = 여러개
3. 모듈은 컴포넌트를 관리한다.
4. 모듈에서 다른 모듈을 불러와서 쓸 수 있다.
5. 컴포넌트에서 다른 컴포넌트를 사용 가능 (당연히 같은 모듈안에서만)
6. @Component 데코레이터에서 selector를 html 테그로 만들어 원하고자하는 컴포넌트에 등록.
* 모듈과 컴포넌트의 관계를 반드시 이해하여야합니다!
* 해당 부분까지 이해하지 못하면 다음장부터는 절대 이해가 되지 않습니다!!
'앵귤러, 리엑트, 뷰 > Angular Tutorial(old)' 카테고리의 다른 글
| 앵귤러 튜토리얼 (Angular tutorial) - 9 (0) | 2019.06.04 |
|---|---|
| 앵귤러 튜토리얼 (Angular tutorial) - 8 (2) | 2019.06.03 |
| 앵귤러 튜토리얼 (Angular tutorial) - 6 (0) | 2019.05.28 |
| 앵귤러 튜토리얼 (Angular tutorial) - 5 (5) | 2019.05.28 |
| 앵귤러 튜토리얼 (Angular tutorial) - 4 (4) | 2019.05.27 |




댓글