* 제가 다시 작성한 최신 튜토리얼 수정본 입니다. 아래 주소를 통해서 진행하시는 것을 권장 드립니다. ^^
앵귤러 튜토리얼(Angular tutorial) - 1
안녕하세요. 앵귤러에 대해서 알아보기위해 이곳을 찾아주신 분 들께 감사의 말씀 드립니다.^^ 천천히, 초심자도 조금 더 쉽게 접근할 수 있도록 내용을 구성하여 보겠습니다. 어��
lts0606.tistory.com
이번시간부터는 간단한 게시판의 형태를 구현 해 보려고 한다.
기존에 배웠던 내용이 이해가 전혀 안된다면 다시 돌아가 복습해야 한다. (당연한 이야기겠지만)
그리고..사실 앵귤러는 자바스크립트나 Jquery등을 전혀 접해보지 않는 사람한테는 난이도가 너무나도 높다..
만약 자바스크립트를 전혀 모르는 사람이라면 차라리 자바스크립트부터 익히는 것이 좋을 것이다.
앞으로 만들 게시판은,
상단에 헤더가 존재하고 중앙에 내용이 존재하는 구조로 만들 예정이다.
헤더를 선택하면 원하는 메뉴로 이동이 되고, 이동된 메뉴에 따라서 내용이 바뀌는 모양을 만들어 보려 한다.
이를 위해 새로 프로젝트를 만들어 보도록 하자.
앵귤러에서 프로젝트 만드는 법은 원하는 디렉토리에서 ng new 이름 이다.

이번프로젝트의 명칭은 dashboard 이다. 프로젝트를 만들어 준다.

뭐지..뭘 선택하랜다; 당황하지 말고 첫번째 부분은 NO, 두번째 부분은 CSS를 선택한다.
첫번째 부분은 라우팅 기능인데 나중에 살펴볼 기능이며,
두번째 부분은 스타일을 어떤 파일로부터 적용 받을지를 선택하는 부분이다.
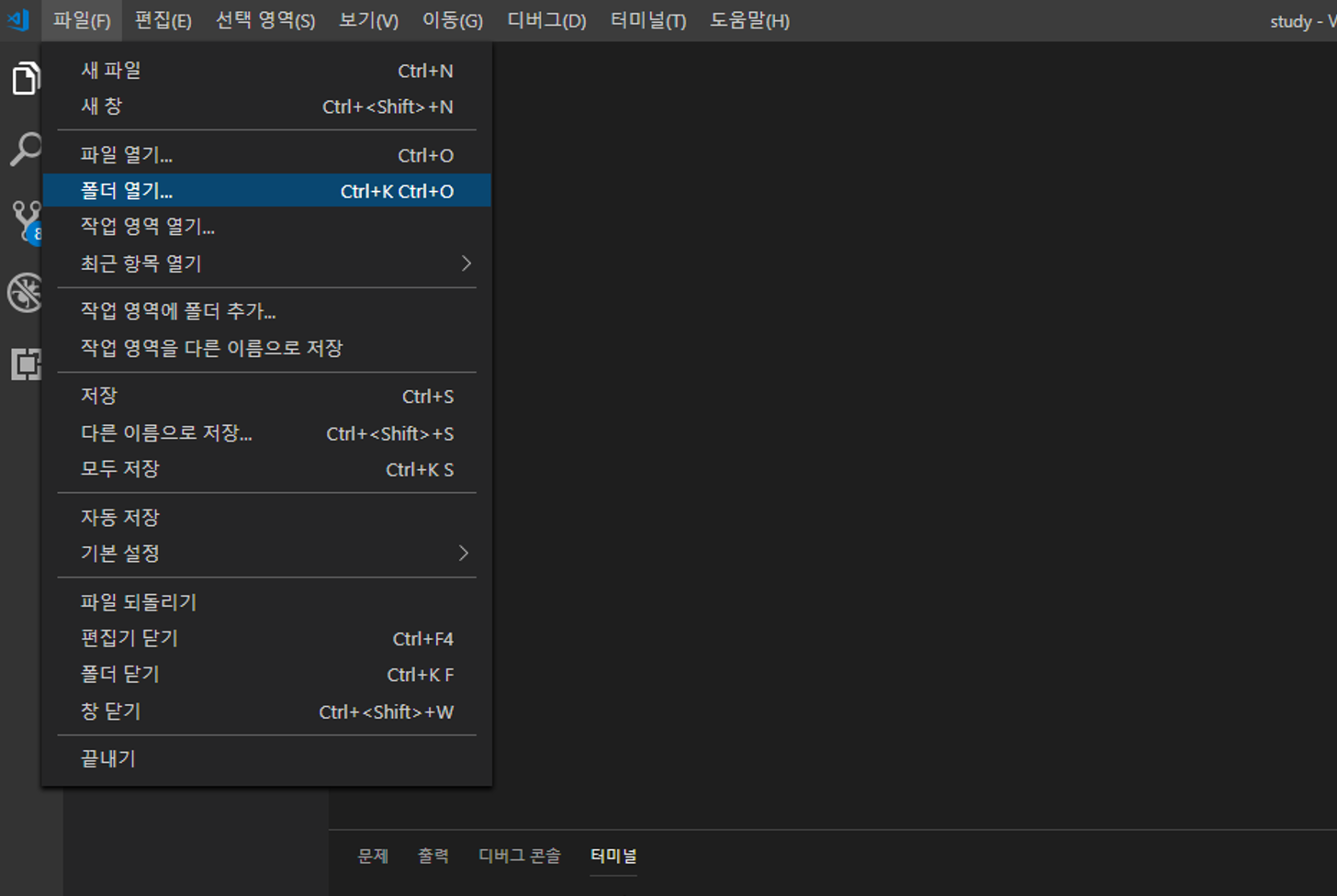
프로젝트 생성이 완료되면 VS코드 상단에 파일 - 폴더열기 를 선택하여 내가만든 폴더로 이동한다.
아마도 이렇게 될 것이다. -> 드라이브:/경로/dashboard

vs코드가 재시작되면서 익숙한 화면이 보이게 된다.
이제 우리가 만들 것은 게시판의 헤더와 바디를 분리하는 것이다.
헤더 컴포넌트를 등록하여 주자. 명칭은 직관적으로 head라고 주자.
아래처럼 src / app 경로까지 이동한 다음에 명령어를 입력한다.
ng g component head

여기서 ng g component의 의미는 컴포넌트 파일을 만드는데 모듈에 자동으로 등록해 달라는 명령어와 옵션이다.
이어서 몸통이 들어갈 컴포넌트도 만들어 주자.
ng g component body

모듈을 확인하여보면, 모듈 데코레이터 부분에 있는 declarations 에 만들어준 헤더와 바디 컴포넌트가 등록되어 있음을 알 수 있다.
두 컴포넌트를 화면에 띄우기 위해서는 그럼 어떻게 해야되는가?
기억을 더듬어 보면,
main.ts파일이 존재하고 해당 메인파일에는 최초 시작 할 모듈을 선택 할 수 있다고 하였다.
또한 최초 동작하는 모듈은 기본 컴포넌트, 메인컴포넌트 역할을 하는 파일을 선택할 수 있다고 하였다.
아래코드를 보자.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HeadComponent } from './head/head.component';
import { BodyComponent } from './body/body.component';
@NgModule({
declarations: [ //사용 할 컴포넌트를 등록
AppComponent,
HeadComponent,
BodyComponent
],
imports: [
BrowserModule //앵귤러에서 제공하는 모듈
],
providers: [],
bootstrap: [AppComponent] //기본으로 동작 할 컴포넌트
})
export class AppModule { }
하단에 bootstrap을 보면 AppComponent가 등록되어 있음을 알 수 있다.
해당컴포넌트는 모듈이 동작 할 때 가장 먼저 띄어주는 컴포넌트이다.
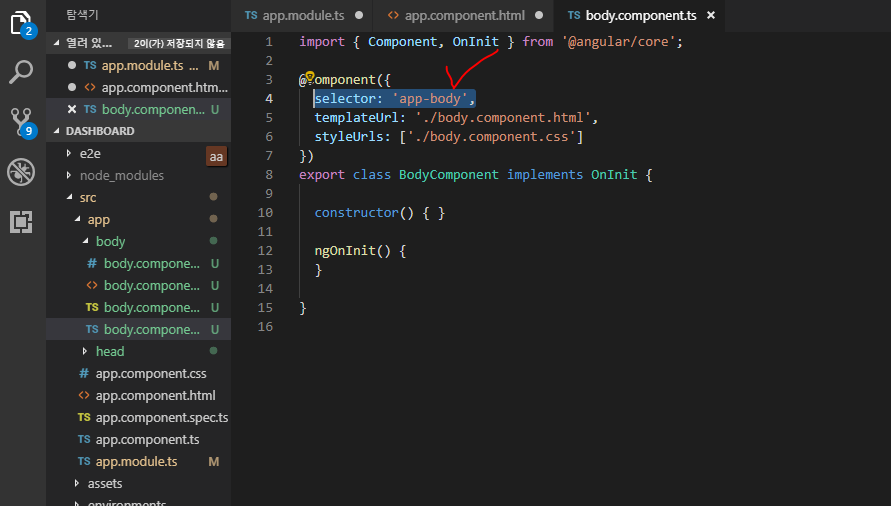
해당 컴포넌트 파일에서 app.component.html 파일을 열어본다. 그리고 내용을 전부지워주고 내가 만든 컴포넌트인 헤더와 바디의 셀렉터를 등록하여 준다. (네..?)
셀렉터, 컴포넌트 데코레이터에 존재하는 속성을 의미하는데..body.component.ts파일을 열어보자.

기억이 났는가? 앞전시간에도 해당 셀렉터의 내용을 HTML테그처럼 입력해서 컴포넌트를 추가했었다.
그러면 헤더와 바디 컴포넌트를 메인컴포넌트 파일에 등록하여준다.

여기까지 잘 따라왔다면 다행인데..이해가 안되는 부분이 있다면 되돌아가 다시한번 살펴보도록 하자.
저장을 완료하고 난 뒤에 구동하여 보자. 명령어는 ng serve이다.

접속은 http://localhost:4200/ 이다.

위 사진처럼 나오면 성공한 것이다.
app.component.ts파일과 app.component.html 파일의 사용 개념에 대해서 잠시 살펴보자.
앞으로 해당파일은 메인으로서의 역할을 수행하게 될 것이다.
헤더, 바디, 푸터 등 여러 영역으로 나뉘는 부분을 한번에 합쳐서 보여주는 일종의 도화지 같은 역할을 하게 될 것이다. 물론 여러사람마다의 코딩스타일이 다르겠지만 여기서는 컴포넌트들이 모이는 지점의 의미로 사용하도록 하자.
밋밋한 스타일은 보기 힘드므로...기본스타일 적용을 위해서 부트스트랩을 사용하여 보자.
나중에는 다른방법으로 스타일을 관리하고 추하는법을 살펴보도록하고, 여기서는 일단 쉽게 적용하기 위해서 위 방법대로 하여본다.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<div class="container">
<div class='panel panel-success'>
<div class='panel-heading'>
<app-head></app-head> <!-- 헤더 컴포넌트 -->
</div>
<div class='panel-body'>
<app-body></app-body> <!-- 바디 컴포넌트 -->
</div>
</div>
</div>class에 있는 내용은 부트스트랩에서 지원하는 스타일을 적용받기 위해서 입력한 내용이다.
디자인까지 전부 일일이 신경쓰며 코딩 할 수는 없으니까 말이다.
저렇게 클래스를 써 주기만하면 스타일을 바로 적용시킬 수 있는게 부트스트랩이다. bootstrap. 나중에 궁금하면 검색해서 기능을 살펴보자.

이번시간에는 메인 컴포넌트를 통한 헤더 컴포넌트, 바디 컴포넌트를 적용하여 보았다.
다음시간에는 해더 컴포넌트에 구성요소를 더해서 2~3개 정도의 선택된 영역에 대한 이벤트를 만들어보도록 하자.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(old)' 카테고리의 다른 글
| 앵귤러 튜토리얼 (Angular tutorial) -11 (0) | 2019.06.12 |
|---|---|
| 앵귤러 튜토리얼 (Angular tutorial) -10 (4) | 2019.06.05 |
| 앵귤러 튜토리얼 (Angular tutorial) - 8 (2) | 2019.06.03 |
| 앵귤러 튜토리얼 (Angular tutorial) - 7 (0) | 2019.05.28 |
| 앵귤러 튜토리얼 (Angular tutorial) - 6 (0) | 2019.05.28 |



댓글