* 제가 다시 작성한 최신 튜토리얼 수정본 입니다. 아래 주소를 통해서 진행하시는 것을 권장 드립니다. ^^
앵귤러 튜토리얼(Angular tutorial) - 1
안녕하세요. 앵귤러에 대해서 알아보기위해 이곳을 찾아주신 분 들께 감사의 말씀 드립니다.^^ 천천히, 초심자도 조금 더 쉽게 접근할 수 있도록 내용을 구성하여 보겠습니다. 어��
lts0606.tistory.com
* 지옥의 6장 - 7장
앞선 내용에서는 컴포넌트.ts파일과 컴포넌트.html파일에 대해서 살펴 보았다.
사실, 정말 기술좋은 개발자(?)는 해당 컴포넌트파일 1개로만 코딩을 할 수 있다.
해당 파일에 ngIf와 ngFor 디렉티브를 적절히 활용해서 테그를 그리고 지우고 만들고..엄청난 알고리즘기술을 발위하여 100개가 넘는 화면을 1개의 파일에 녹아내고...이러한 행동을 통해서 화면을 구성하면 되기 때문이다.
그러나..어떠한 웹페이지, 웹솔루션 같은 내용이 1개의 파일에 존재한다면 과연 고칠 수 있는 사람이 몇명이나 있을지 아무도 모를 일이다.
사실 만드는것도 거의 불가능하고 말이다.
그.래.서 이번에 살펴볼 내용은 각각 파일들이 하는 역할이다.
먼저 이해해야될 개념은, @이 붙어있는 데코레이터 이다.
데코레이터는 의미 그대로 꾸며주는 역할을 하는데, 해당 파일에 대해서 앵귤러가 정의한 기능을 부여하는 데 사용 된다.
데코레이터 = 앵귤러가 정의한 기능을 파일에 부여
즉, 사용자가 어떠한 *.ts파일을 만들고 어떠한 데코레이터를 주느냐에 따라 기능과 의미가 달라진다.
데코레이터는 아래처럼 사용되어진다.
@앵귤러가 정의한 데코레이터({ //NgModule, Component...
json형식의 내용
})
export class 내가만든 클래스{
}
저번시간에 살펴본 @Component는 컴포넌트 데코레이터로 화면을 구성하는데 사용됨을 알 수 있었다.
그 안에 Json형식의 내용은 컴포넌트 데코레이터가 제공하는 일종의 옵션들이다.
그럼 오랜만에 다른 파일을 열어보자.

app.module.ts 라는 파일을 열어보았다.
역시나 알 수 없는 용어가 난무하고 있는데, 눈에 익은 구간이 보인다.
export class AppModule{} 이라는 부분과 @NgModule이라는 부분이다.
뭔지 몰라도 해당 파일은 엔지모듈 데코레이터를 의미하는 듯 하다. 모듈데코레이터..?
이 NgModule 데코레이터는 화면을 구성하는데 사용되는 여러 컴포넌트.ts 파일을 관리하고 각종 정보를 제공하는 등 역할을 담당한다. 즉 컴포넌트 파일을 컨트롤하는 컴포넌트 파일들의 엄마같은 존재이다. (뭔소리 입니까..?)
앱이나 웹을 개발하다 보면은 파일 1개로 구성하는 것은 앞서 이야기한바와 같이 불가능하다.
즉, 개발해야될 컴포넌트 종류의 파일이 여러개가 되면 해당 파일을 관리할 부모같은 녀석이 필요한데..해당 파일이 바로 Ngmodule이다. 줄여서 모듈.
자세히는 모르겠지만 해당 모듈이라는 녀석은 app.component.ts를 declaration하고 bootstrap하는 것을 알 수 있다. 왜냐하면 코드에 그렇게 쓰여있으니까. -> 일단 넘어가자..ㅠ
import { BrowserModule } from '@angular/platform-browser'; //브라우저모듈(?)을 사용하기 위해 Import
import { NgModule } from '@angular/core'; //NgModule 데코레이션을 사용하기 위해 Import
import { AppComponent } from './app.component'; //컴포넌트 파일을 불러오기위해 Import
@NgModule({
declarations: [ //AppComponent를 디클라레션 합니다.
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //AppComponent를 부트스트랩 합니다.
})
export class AppModule { }
모듈에 선언되는 것을 보아, 어떠한 의미인지는 아직 알 수 없지만 여태껏 사용해오던 컴포넌트 파일 내용이 쓰여져 있는거 보아하니..확실히 뭔가 관계가 있어 보인다.
여기서는 이렇게 이해하자.
컴포넌트는 여러개로 만들어질 수 있으면서, 해당 컴포넌트를 관리하고 부모역할을 하는 것이 바로 모듈이다.
조금만 더 머리 아파보자.

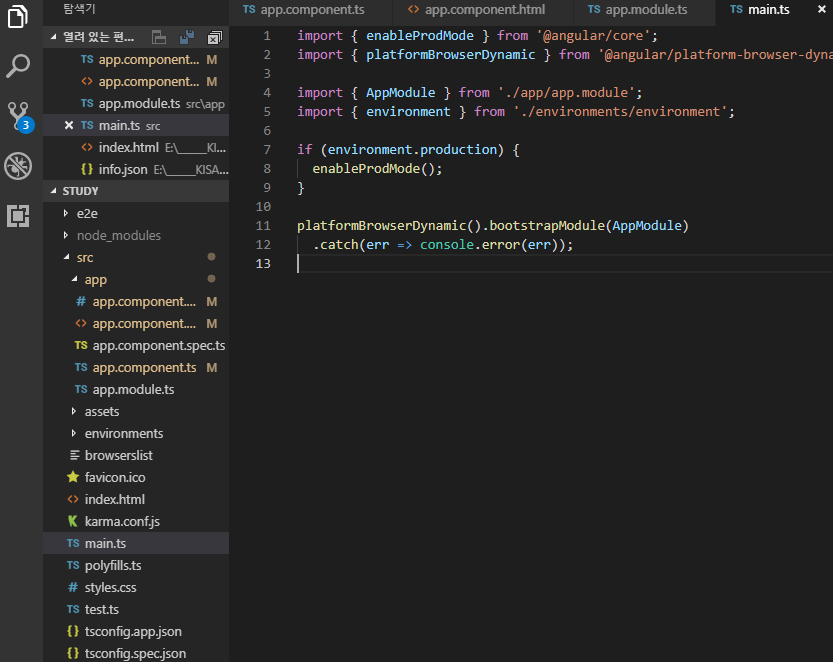
모듈에이어서 main.ts파일이 등장 하였다. 하...
이녀석은 데코레이터도 없고 class 라는 부호도 안보인다. 그런데 잠깐 스쳐지나간 Module이라는 부분이 보인다.
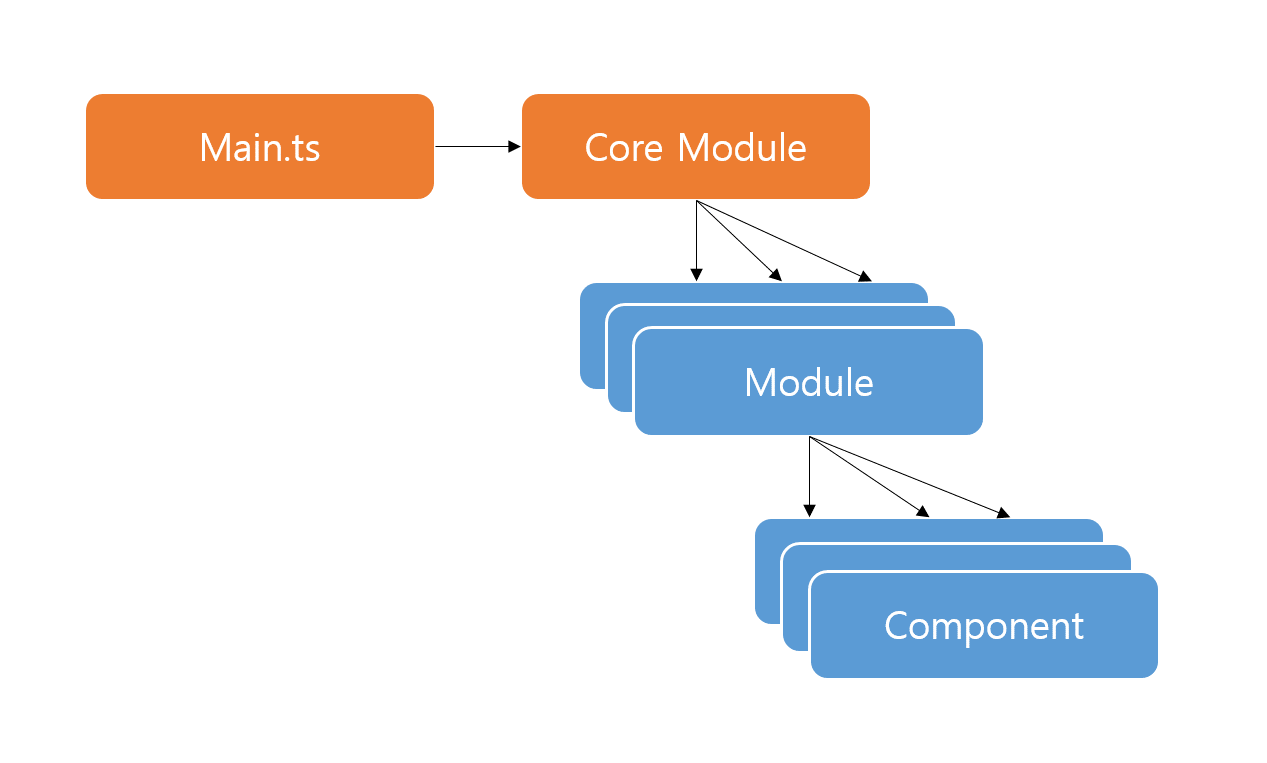
아래 사진을 보도록 하자.

main.ts는 메인 모듈(또는 컴포넌트)을 선택 할 수 있다.
앵귤러가 최초 시작시에 진입할 대상을 선택하는, 자바의 메인메소드의 의미이며 자바스크립트로는 최초 가장 먼저 실행되는 구간정도의 의미이다.
AppModule은 방금 전 살펴본 모듈을 의미한다. 이 main.ts 파일이 없다면 앵귤러는 어떤 내용을 먼저 실행할 지 몰라서 아무런 동작을 하지 않게 된다.
자, 위의 사진을 다시 봐보자. main.ts파일은 앵귤러가 최초 시작할 때 해야될 내용읠 정의하는 파일이며, 통상적으로 1개의 모듈을 설정해서 사용하도록 되어 있다. 그러한 모듈은 여러개를 만들 수 있으며 모듈이 통상적으로 관리하는 대상은 화면을 구성하는 데 사용되는 컴포넌트 파일들 이다.
일단 간략하게 이렇게 이해하자. 물론 나중에 조금 더 살펴보면 해당내용이 전부는 아니다.
main.ts : 최초 실행할 때 해야될 행동을 정의하는 파일 (거의 고치지 않고 쓴다..)
app.module.ts : 컴포넌트 종류의 파일을 관리
app.component.ts : 화면을 구성하는 요소들을 관리
여기까지 이해가 되지 않으면 다음장에서의 내용이 매우 어렵다.
다음장에서는 컴포넌트와 모듈의 관계에 대해서 조금 더 살펴보자.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(old)' 카테고리의 다른 글
| 앵귤러 튜토리얼 (Angular tutorial) - 8 (2) | 2019.06.03 |
|---|---|
| 앵귤러 튜토리얼 (Angular tutorial) - 7 (0) | 2019.05.28 |
| 앵귤러 튜토리얼 (Angular tutorial) - 5 (5) | 2019.05.28 |
| 앵귤러 튜토리얼 (Angular tutorial) - 4 (4) | 2019.05.27 |
| 앵귤러 튜토리얼 (Angular tutorial) - 3 (0) | 2019.05.23 |




댓글