뷰 개발환경에서 URL이 바뀌었지만 실제 라우팅이 되지 않을 때가 있습니다.
"중첩 라우팅" 인 환경에서 "단일 라우팅" 환경으로 동작 했다가 다시 "중첩 라우팅" 인 환경으로 이동한 경우 발생하는 케이스라 생각 됩니다.
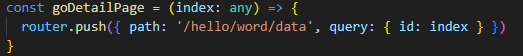
이때 문제가 발생하는 구간은 중첩 라우팅에서 파라미터를 포함된 요청이 발생하는 경우 입니다.

여기서 눈 여겨 보아야 하는 구간은 name 입니다.
name을 사용하게 되면 모든 필요한 파라미터를 명시적으로 전달해야 합니다.
부모 라우트에서 필요로 하는 파라미터가 자식 라우트에서 누락되면, Vue Router가 정확한 라우트를 식별하지 못해 이동을 수행하지 않을 수 있습니다.
반면, path를 사용하면 URL이 명확하게 지정되므로 이런 문제가 발생하지 않습니다.

name을 사용하게되면 좀더 간단하게 입력가능하나, 라우팅 구조가 복잡한 경우에 실제 라우팅이 제대로 되지 않을 수 있습니다.
* 해당 포스팅은 레퍼런스를 좀더 찾아보는 중 입니다.
반응형
'앵귤러, 리엑트, 뷰 > 뷰(Vuejs)' 카테고리의 다른 글
| [VUEJS] Nuxtjs에서 캐싱 환경에서 호이스팅 그리고 세션 쿠키 (0) | 2024.12.12 |
|---|---|
| [VUEJS] Nuxtjs 3 프록시와 미들웨어 (1) | 2024.12.03 |
| [Vite] 타입스크립트 환경에서의 뷰(Vue) 컴파일 (2) | 2024.02.08 |
| [Vuejs] props 바인딩 watch, watchEffect (0) | 2023.12.19 |
| [Vuejs] Mock 적용하기(vite) (2) | 2023.11.21 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)




댓글