비트(vite) 번들러와 타입스크립트 기반으로 뷰(vuejs) 프로젝트를 생성하면 추가적인 설정 없이도 편리하게 타입스크립트기반의 프로젝트를 구성 할 수 있습니다.
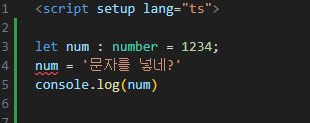
타입스크립트(Typescript)는 타입에 대한 체크를 해 주기 때 문에 데이터의 엄격함을 유지할 수 있습니다.

위 사진처럼 데이터의 다른 타입이 들어오게 되면 오류 메시지가 나타 납니다.
그런데..이상한 점은 dev 모드나 빌드(build)할 때 뷰(vue) 파일에 저런 오류가 있음에도 불구하고 그냥 빌드(build) 가 되어 버린다는 점 입니다.

타입스크립트 설정 파일(tsconfig.json)을 생성하여 각종 옵션을 추가하고 넣어 보아도 뷰 파일(*.vue)에 대한 현상은 동일하게 나타 납니다.
타입스크립트 형식(*.ts) 만 빼고 저러한 오류가 발생하지 않기 때 문에..타입스크립트를 쓰는 의미가 사라지게 됩니다.
이러한 현상은 비트(vite)의 기능 자체가 타입에 대한 검사를 해 주지 않기 때문 입니다.
https://ko.vitejs.dev/guide/features.html#transpile-only
Vite
Vite, 차세대 프런트엔드 개발 툴
ko.vitejs.dev
위 사이트에서 언급하듯이 "트랜스파일링" 만 수행하기 때 문에 나타나는 현상 입니다.
* 트랜스파일링(Transpiling)
소스 코드를 한 프로그래밍 언어에서 다른 언어로 변환하는 과정을 의미합니다.
일반적으로, 트랜스파일링은 고급 언어로 작성된 코드를 더 낮은 수준의 언어로 변환하거나,
다른 언어로 변환하여 실행 가능한 코드를 생성하는 것을 의미합니다.
뷰 파일에 타입에 대한 오류가 존재 하더라도 비트(vite)는 그냥 돌려버리기 때 문에....
이를 방지하기 위해서는 "vue-tsc" 모듈을 설치하여 컴파일 전 타입체크를 하도록 설정하는 것이 좋습니다.
* yarn add vue-tsc --dev
추가 모듈을 설치하고 빌드(컴파일) 명령어를 수정하여 줍니다.
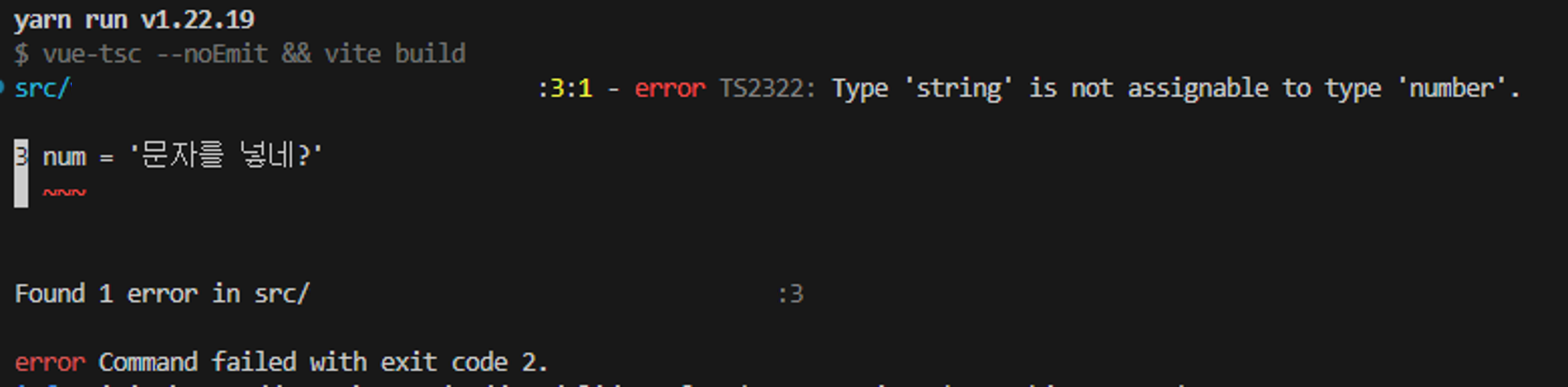
"build": "vue-tsc --noEmit && vite build"
이제 위 명령어를 실행하면 뷰 파일(*.vue)에 대해서도 타입체크를 하는 것을 볼 수 있습니다.
여기서 noEmit 옵션은 체크만 하라는 옵션 입니다.

비트 환경에서 타입스크립트 기반의 뷰 프로젝트를 구성 한 다면, 이러한 이슈를 확인하는 것이 좋겠습니다!
물론 뷰 이외의 다른 프로젝트도 같은 현상이겠네요.
'앵귤러, 리엑트, 뷰 > 뷰(Vuejs)' 카테고리의 다른 글
| [VUEJS] Nuxtjs 3 프록시와 미들웨어 (1) | 2024.12.03 |
|---|---|
| [VUEJS3] 뷰 환경에서 URL은 바뀌었지만 실제 라우팅이 안될 때 (0) | 2024.04.05 |
| [Vuejs] props 바인딩 watch, watchEffect (0) | 2023.12.19 |
| [Vuejs] Mock 적용하기(vite) (2) | 2023.11.21 |
| [Vuejs] setup function returned a promise, but no <Suspense> boundary was found in the parent component tree (1) | 2023.10.16 |





댓글