브라우저에 내장된 알림(NOTI)을 활용하여 FCM 메시지를 수신받아 알림(NOTI)를 띄우는 기능 입니다.
이를 위해 먼저 라이브러리를 추가 합니다.
yarn add firebase
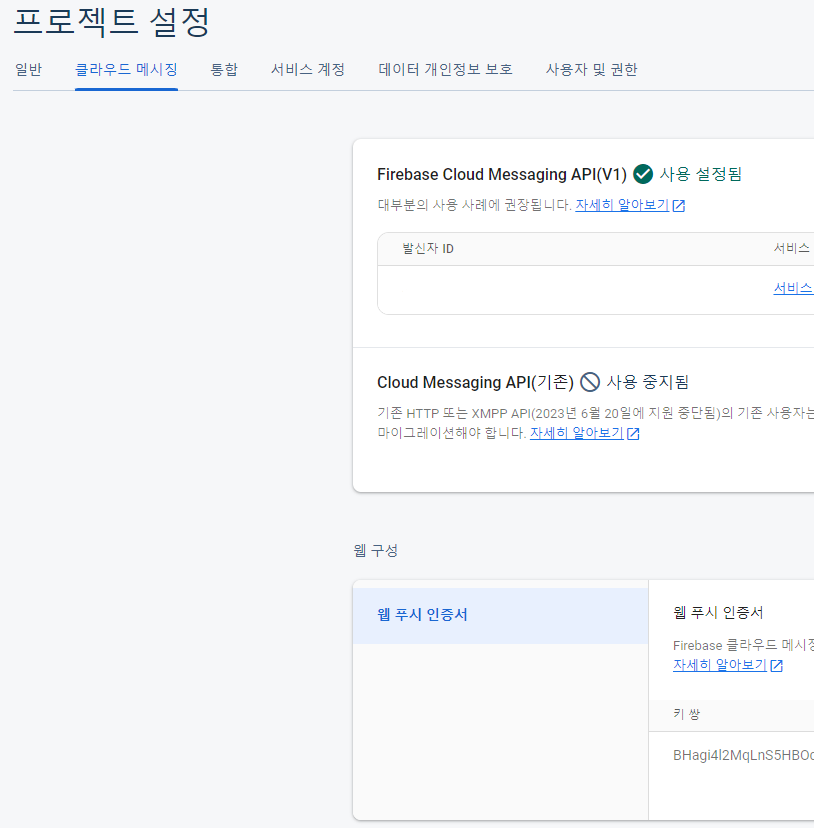
FCM을 사용하기 위해서는 당연히 파이어베이스 프로젝트가 추가되어야 하며, 웹 푸시 인증서가 발급되어 있어야 합니다.

FCM을 수신받고 알림(NOTI)를 띄우기 위해서는 웹워커를 사용하여야 합니다.
필요한 파일은 기본적으로 3개 입니다.
* 해당 파일의 내부 내용은 간단하기 때 문에 따로 기술하지 않았습니다.
* sw.js : 웹워커를 설정하기 위한 파일
* firebase-message-sw.js : 파이어베이스 메시징을 위한 파일
* firebase-messaging-sw.js : 브라우저가 백그라운드 진입시 행동해야되는 파일
위 3개 파일은 public한 디렉토리에 위치해야 합니다.
vuejs 환경이므로 public 디렉토리에 만들어서 넣어 주도록 합니다.
FCM 메시지를 수신해서 브라우저의 알림(NOTI) 을 띄우기 위해서는 대략 4단계로 구성 됩니다.
#1. 웹 워커 등록
#2. 파이어베이스 접속
#3. 파이어베이스 메시징 기능 사용 적용
#4. 브라우저 백그라운드 진입시 사용할 파일 적용
위 단계를 적용한 코드 입니다.
* 파일이름 : App.vue
<script>
import { initializeApp } from "firebase/app";
import { getMessaging, getToken, onMessage } from "firebase/messaging";
export default {
name: "index",
mounted() {
//#1. 웹 워커 등록
navigator.serviceWorker
.register("sw.js")
.then(function (registration) {
console.log("Service worker successfully registered.");
return registration;
})
.catch(function (err) {
console.error("Unable to register service worker.", err);
});
const firebaseConfig = { //파이어베이스 프로젝트에서 가져올 수 있습니다.
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: "",
};
//#2. 파이어베이스 접속
const firebase = initializeApp(firebaseConfig);
const messaging = getMessaging(firebase);
getToken(messaging, {
vapidKey:
"여기 키값은 웹푸시 인증서 값 입니다",
})
.then((token) => {
console.log('해당 브라우저에서의 토큰 : ', token);
})
.catch((err) => {
console.log(err);
});
//#3. 파이어베이스 메시징 기능 사용 적용
onMessage(messaging, (payload) => {
console.log("Message received. ", payload);
if (Notification.permission === "granted") {
navigator.serviceWorker.ready
.then((registration) => {
registration
.showNotification("알림", {
body: "블라블라",
icon: "favicon.ico",
vibrate: [200, 100, 200, 100, 200, 100, 200],
tag: "vibration-sample",
})
.finally((arg) => console.log(arg));
})
.catch((err) => {
console.log(err);
});
}
});
//#4. 브라우저 백그라운드 진입시 사용할 파일 적용
if ("serviceWorker" in navigator) {
navigator.serviceWorker
.register("firebase-messaging-sw.js")
.then(function (registration) {
console.log("ServiceWorker registration successful with scope: ");
});
}
},
};
</script>
<template>
<div>Hello</div>
</template>
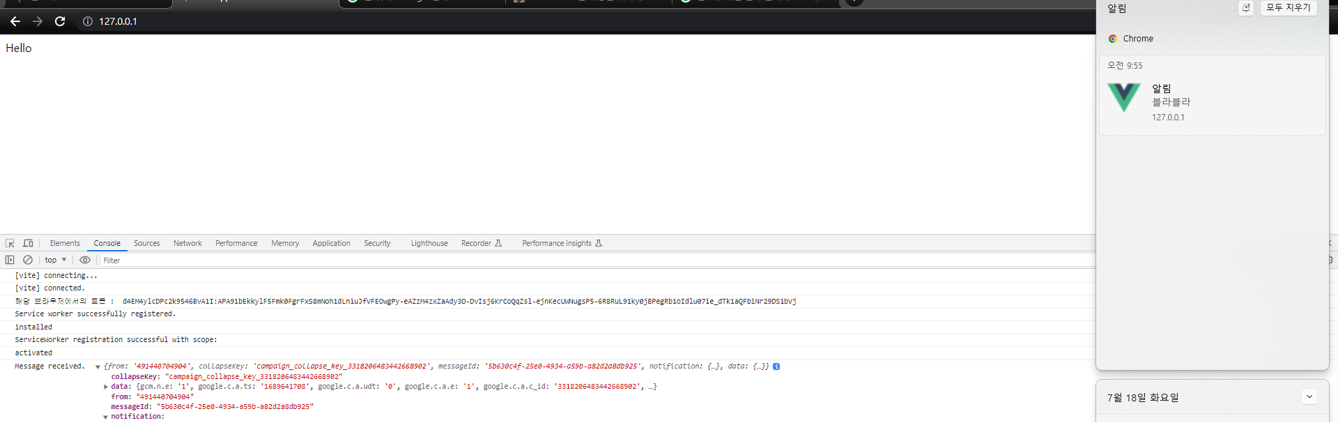
이렇게 적용된 코드를 실행해 보면 아래처럼 fcm 키 값을 볼 수 있습니다.

해당 코드를 가지고 FCM을 전송 해 보도록 합니다.
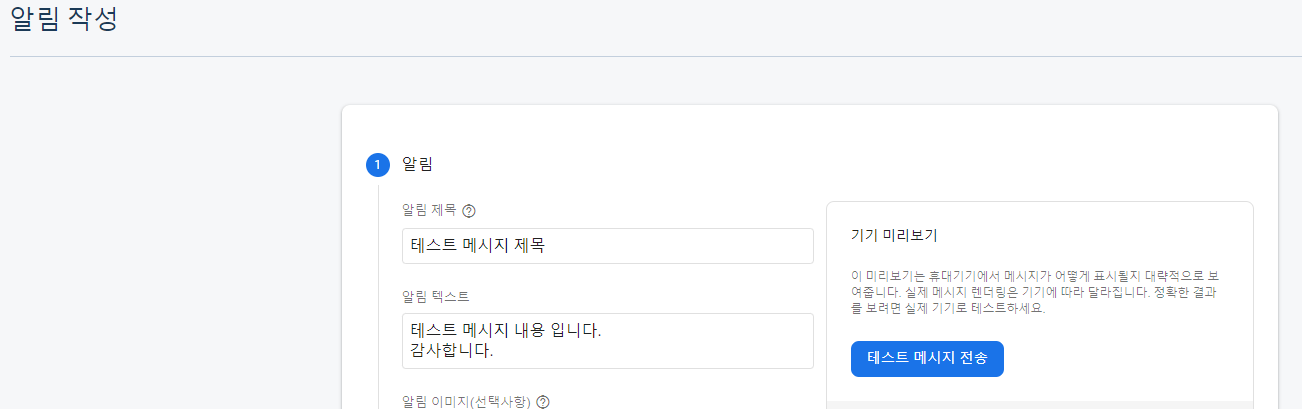
파이어베이스 프로젝트 콘솔로 이동해서 "테스트 메시지 전송" 버튼을 눌러 간단하게 메시지를 전송 할 수 있습니다.

안드로이드나 아이폰인 경우에 해당 브라우저 알림이 허용되어 있어야 하며, 윈도우인 경우에도 마찬가지로 알림이 허용되어 있어야 아래처럼 알림 메시지를 볼 수 있습니다.
아래는 윈도우 환경에서 띄어본 메시지 입니다.

주의 해야되는 점으로는 해당 알림(NOTI)에서 사용되는 navigator의 serviceWorker 객체는 로컬 환경(localhost, 127.0.0.1) 또는 https 환경에서만 동작 하므로 http에서 주소를 통해 해당 기능 구현을 테스트 하는 것은 동작하지 않는다는 점 입니다.
위 내용에 사용된 소스코드는 아래 제 깃헙에 올려두었습니다.
https://github.com/TaeSeungRyu/sample/tree/main/vue_notify
브라우저에 내장된 알림(NOTI)을 활용하여 FCM 메시지를 수신받아 알림(NOTI)를 띄우는 기능에 대해 살펴보았습니다.
궁금한점 또는 틀린 부분은 언제든 연락 주세요!
'앵귤러, 리엑트, 뷰 > 뷰(Vuejs)' 카테고리의 다른 글
| Vuejs 인덱스 파일 사용하기(index.js, index.ts) (1) | 2023.10.16 |
|---|---|
| [Vue warn] Extraneous non-emits event listeners ... vuejs 3 (0) | 2023.08.23 |
| [Vuejs] chartjs 오류(NS_ERROR_FAILURE, chart.js, vue-chartjs) (0) | 2023.04.05 |
| [Vuejs] router view 그리고 transition 적용 잘 안될 때 (0) | 2023.04.04 |
| [Vuejs] vuex보다 편한 pinia에서의 세션 스토리지(sessionStorage) 적용 방법 (0) | 2023.04.03 |



댓글