vuejs 3버전에서 RouterView와 Transition을 힘들게 적용하여 보았습니다.
라우터 뷰(router-view) 에서 이넘의 트랜지션(transition)을 적용하는게 생각보다 어려웠었습니다.
공식 사이트에서도 정말 간단하게 설명해서..참..
아래는 개발 환경에 사용된 package.json 파일의 일부 내용 입니다.
* 파일이름 : package.json
{
"dependencies": {
"vue": "^3.2.47",
"vue-router": "^4.1.6",
"vuex": "^4.1.0"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"vite": "^4.1.4"
}
}
그리고 아래 코드는 공식 사이트에 설명된 router에 transition을 적용하는 방법 입니다.
* 출처 : https://router.vuejs.org/guide/advanced/transitions.html
<router-view v-slot="{ Component, route }">
<transition name="fade">
<component :is="Component" :key="route.path" />
</transition>
</router-view>
사실 뭐 직관적이고 어렵지 않아서 복붙해서 한번 적용 해 보려고 했는데..
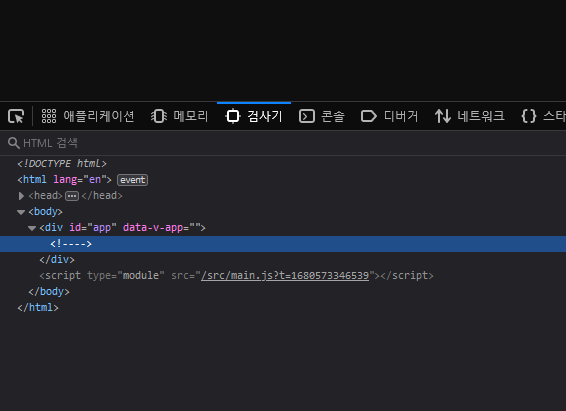
처음 화면은 잘 뜨지만, 이후의 페이지 전환(라우팅)은 아무런 화면이 나오지를 않았습니다.
fade 이름의 css 속성을 잘못 부여한 줄 알고 이리저리 고쳐 보았고, 다른 형식의 코드를 넣어 보았지만 트랜지션 효과가 적용이 안되거나, 아니면 빈 화면만 나오기 일수였습니다.

위 코드에서의 문제는 소스 코드가 "단일컴포넌트" 형식의 구조로 되어있지 않기 때문에 발생한 것 이였습니다.
#원본
<Transition> only supports a single element or component as its slot content.
If the content is a component, the component must also have only one single root element.
#번역
<Transition>는 슬롯 콘텐츠로 단일 요소 또는 구성 요소만 지원합니다.
내용이 구성 요소인 경우 구성 요소에도 단일 루트 요소가 하나만 있어야 합니다.* 출처 : https://vuejs.org/guide/built-ins/transition.html#the-transition-component
Transition | Vue.js
vuejs.org
이를 고려해서 아래처럼 수정 해 보았습니다.
트랜지션(transition) 엘리먼트에 1개의 html 엘리먼트를 추가하고 그 안에 라우팅할 컴포넌트(component)가 위치하게 코드를 변경 해 보았습니다.
* div 테그의 class는 확인용도로 주었습니다.
<router-view v-slot="{ Component, route }">
<transition name="fade">
<div :key="route.name" class="Im-root-element">
<component :is="Component"></component>
</div>
</transition>
</router-view>
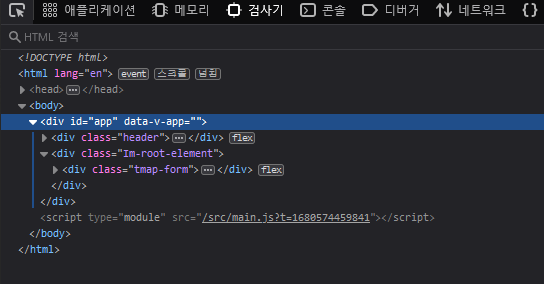
1개의 엘리먼트가 트랜지션 영향을 받으며, 그 아래에 컴포넌트들이 라우팅한 주소값에 따라 나오게 하였습니다.
간혹 주석테그가 있으면 안된다는 글도 있어서...주석은 코드에서 제거하였습니다.
이를 실행하면 아래처럼 라우팅 된 컴포넌트가 잘 나오는 것을 볼 수 있습니다.

vuejs 3 버전에서 router view에 transition 적용이 잘 안되는 경우 위 내용처럼 한번 적용 해 보는 것도 좋을 것 같습니다.
궁금한점 또는 틀린 부분은 언제든 알려주세요! 👻
'앵귤러, 리엑트, 뷰 > 뷰(Vuejs)' 카테고리의 다른 글
| Firebase FCM 뷰(vuejs)에서 알림 띄우기 (0) | 2023.07.18 |
|---|---|
| [Vuejs] chartjs 오류(NS_ERROR_FAILURE, chart.js, vue-chartjs) (0) | 2023.04.05 |
| [Vuejs] vuex보다 편한 pinia에서의 세션 스토리지(sessionStorage) 적용 방법 (0) | 2023.04.03 |
| [Vuejs] 타입스크립트(Typescript) 적용, 모듈 또는 해당 형식 선언을 찾을 수 없습니다. (3) | 2023.03.24 |
| [Vuejs] 카카오맵, 티맵 API 길 찾기 연동 (2) | 2023.03.23 |





댓글