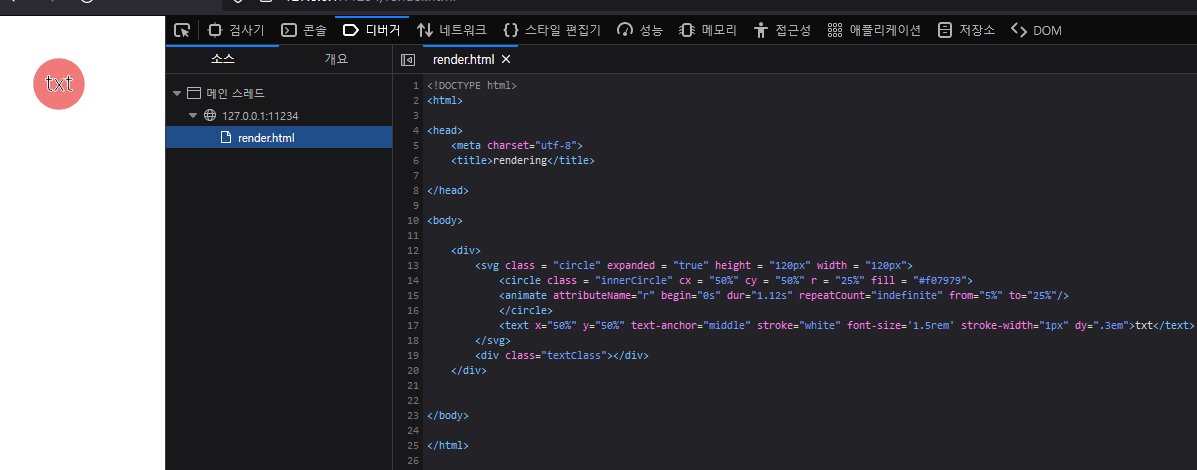
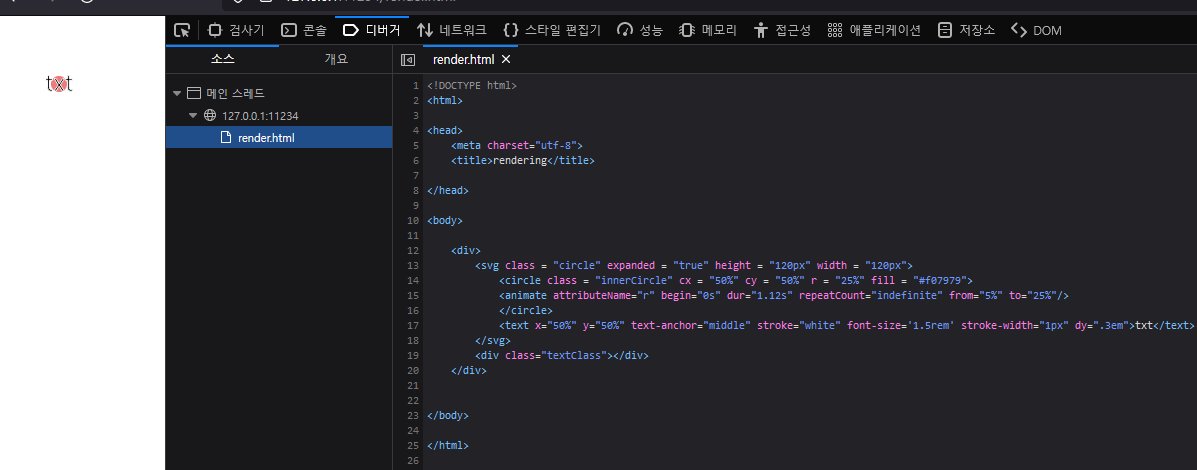
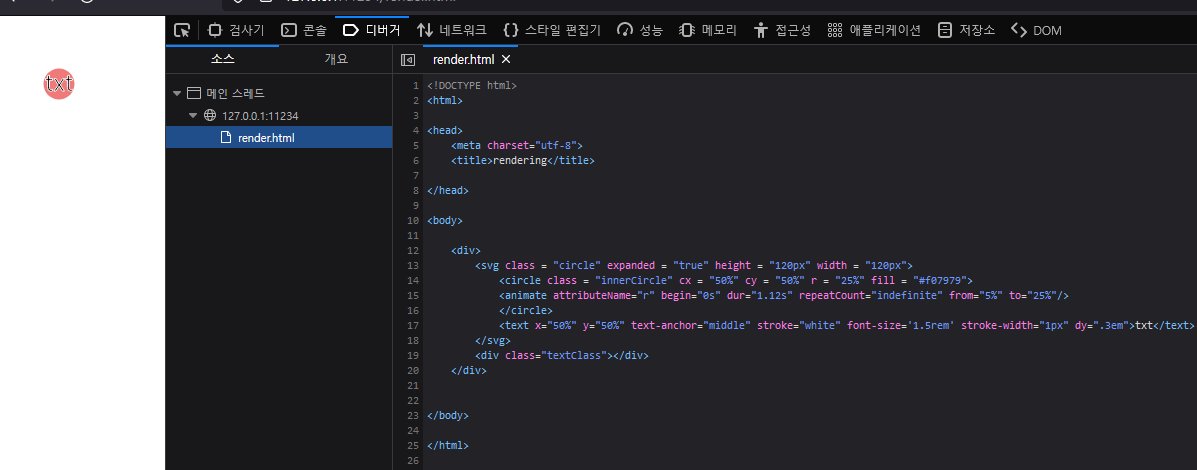
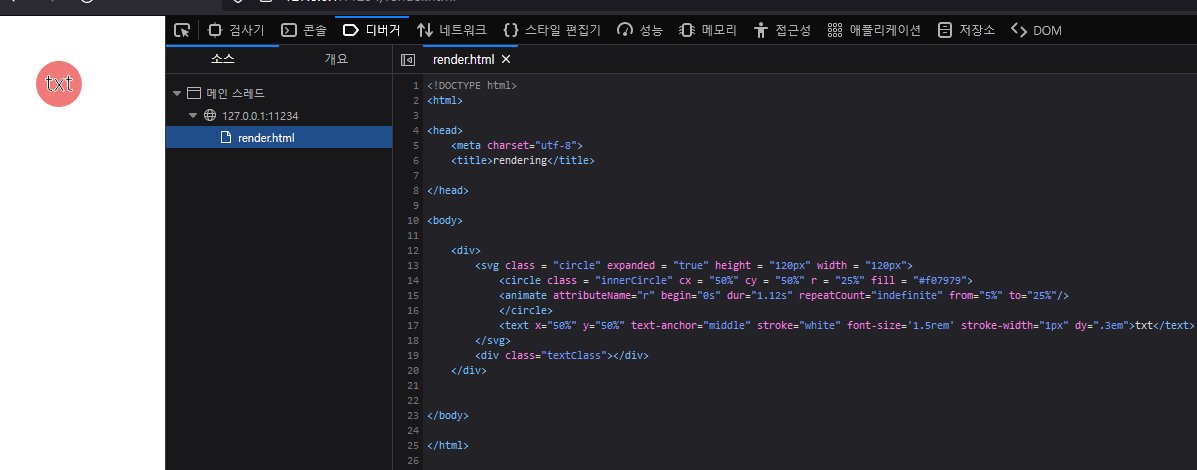
개발간 반짝반짝(?) 거리는 아이콘이 필요하여 아래처럼 svg를 활용하여 제작을 해 보았습니다.
svg 엘리먼트로는 circle과 text 및 animate를 사용 하였습니다.

이렇게 제작한 엘리먼트를 원하는 기능에 붙여서 사용을 하였는데..
10개 내외정도만 사용할때는 문제가 없었습니다.
그러다가 대략 3,000개 이상을 웹 브라우저에 그렸는데 브라우저가 먹통이 되었습니다.
뭔일인지 보려고 개발도구를 켜 측정을 해보니 아래와 같은 상황이 벌어졌습니다.

animate 엘리먼트를 통해서 브라우저에서 지속적인 렌더링이 이루어지다보니...
3천개나 되는 많은 갯수를 감당하지 못하고 메모리소비 + CPU점유가 발생 하였습니다.
html canvas를 사용하여도 CPU에서의 연산이 계속 발생하므로 비슷하게 느렸습니다.
그래서 이걸 gif파일로 만든뒤에 다시 테스트를 하여 보았습니다.

gif 파일은 소위 움짤(?) 이므로 뭔가 부수적인 렌더링 요소가 발생 할 줄 알았는데..
렌더링이 끝난 상태에서 gif 파일의 움직임은 브라우저에서 추가적인 렌더링 요소를 발생시키지 않았습니다.
당연히 브라우저는 먹통이 되지 않았고 움직임 또한 나쁘지 않았습니다.
다수의 엘리먼트의 에니메이션 동작(단순한)이 필요 하다면 이처럼 gif같은 파일을 쓰는건 어떨까 합니다.
간단하게 정리하여본 각 기능별 브라우저 렌더링에 대한 내용이였습니다.
궁금한점 또는 틀린 부분은 언제든 연락 주세요! 👻
반응형
'Javascript > [기초] Javascript' 카테고리의 다른 글
| 자바스크립트 Object(Json) 객체에서 원하는 값 찾기(Javascript find data from json) (2) | 2022.08.30 |
|---|---|
| Javascript for in 반복문 (0) | 2022.06.20 |
| Javascript 프로퍼티 정의하기 (0) | 2022.06.20 |
| Javascript new 연산자 없이 호출되기 방지 (0) | 2022.06.15 |
| Javascript Map 객체 문자로 변경(Javascript map object stringfy) (0) | 2022.05.26 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)




댓글