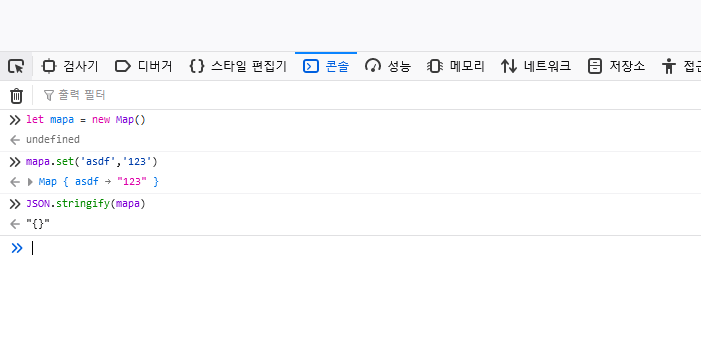
자바스크립트에서 맵(map)객체는 일반적으로 JSON.stringfy를 통해서 문자로 치환되지 않습니다.
아무생각없이 JSON.stringfy 함수를 사용해서 치환했는데 값이 나오지 않아서 조금 당황했던 것 같습니다.

stringfy함수와 parse함수에는 변경할 값에 대한 규칙을 두번째 파라미터로 받습니다. 옵셔널한 기능이지요.
이러한 규칙을 함수형태로 만들어 사용하면 대체 가능한 기능을 만들 수 있습니다.
//맵을 문자로
function replacer(key, value) {
if(value instanceof Map) { //형식 확인
return {
dataType: 'Map', //정의
value: Array.from(value.entries()), //entries 함수를 통해 배열로 변경(이중)
};
} else {
return value;
}
}
//문자를 맵으로
function reviver(key, value) {
if(typeof value === 'object' && value !== null) {
if (value.dataType === 'Map') { //정의된 형태가 Map이라면
return new Map(value.value); //새로이 생성
}
}
return value;
}
let map = new Map();
map.set('first',1234)
map.set('second', ['a','b','c'])
//맵을 문자로 치환 합니다.
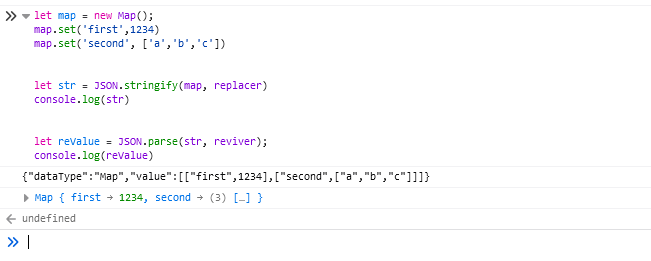
let str = JSON.stringify(map, replacer)
console.log(str)
//문자형태 맵을 객체로 치환 합니다.
let reValue = JSON.parse(str, reviver);
console.log(reValue)
사실 이럴거면 걍 Object 형태로 쓸걸 그랬나 봅니다.
생각보다 문자로 치환되는 방법과 형태가 좀 아쉬웠던 것 같습니다.
어쨌든 위 기능을 한번 실행하면 사진처럼 잘 동작하는 것을 볼 수 있습니다.
0번째 값이 키, 1번째 값이 값 입니다.

이상으로 간단하게 살펴본 Javascript Map 객체 문자로 변경 방법 이였습니다.
항상 매번 답을 잘 알려 주신 스택오버플로우님 감사드립니다..^-^;
반응형
'Javascript > [기초] Javascript' 카테고리의 다른 글
| Javascript 프로퍼티 정의하기 (0) | 2022.06.20 |
|---|---|
| Javascript new 연산자 없이 호출되기 방지 (0) | 2022.06.15 |
| Jquery ajax file progress(Jquery ajax 파일 프로그래스) (0) | 2021.05.27 |
| Javascript에서의 RxJs를 활용한 행위 공유 (0) | 2021.04.09 |
| Javascript 페이징, 페이지 알고리즘(자바스크립트 paging) (12) | 2021.03.30 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)





댓글