간단하게 적어보는 페이징과 관련된 내용 입니다.
* Javascript로 작성하여 보았습니다.
페이지 알고리즘은 데이터를 보여줄 때 편리하게 자주 사용되는 기능 입니다.
우리가 실제로 만나는 데이터는 소수의 10건, 100건 이내의 데이터 일 수 있습니다.
그러나 실제로는 수만 건 이상의 데이터가 될 수도 있습니다.
만약 100억건의 데이터가 존재한다고 가정하여 봅니다.
100건의 데이터를 가져와서 웹 브라우저에 띄우게 된 다면 얼마나 걸릴까요?
100억건의 데이터가 1개당 10글자로 되어 있다고 가정하여 보면 1,000억개의 텍스트를 화면에 표시해야 되는데..
과연 해당 데이터가 화면에 나올수나 있을까요?

이처럼 페이징(page, paging)이라는 기술은 이러한 문제를 해결하기 위해 나왔습니다.
한정된 자원을 효율적으로 쓰기 위한 방법 인 것 입니다.
#1. 페이징(paging) 1단계
페이징에서의 첫번째로 고려하는 부분은 바로 총 갯수 입니다.
총 갯수에서 1개의 화면에서 보여줄 갯수를 나눈뒤에 소숫점 올림을 하면 총 페이지의 수가 나옵니다.
let 총페이지수 = Math.ceil(총갯수 / 1개화면에서보여줄크기)
102개의 데이터를 10개씩 본다고 하면, 102 / 10 = 10.2 이 나오게 되며
소숫점 올림을 통해서 총 11개의 페이지가 구분되어 집니다.
소숫점 올림을 하는 이유는 0.2에 해당하는 2개의 데이터를 위해 페이지가 필요하기 때문입니다.
그러므로, 11번째 페이지에서 2개의 데이터가 나오겠네요.
#2. 페이징(paging) 2단계
1단계가 이해가 되었으면 다음으로는 페이지 하단부의 시작번호, 종료번호 입니다.

하단부의 숫자를 계산하기 위해서는 지금 내가 몇번째 페이지인지가 중요 합니다.
그리고 하단에 표출할 페이지의 갯수도 필요 합니다.
먼저 나머지(%) 를 구하여 줍니다.
let 나머지 = 지금내위치 % 하단부크기;
102개의 데이터에서 10개씩 보는데 하단에는 10개씩 표출되기를 원한다고 가정하여 봅니다.
그리고 나의 페이지는 지금 3번째 페이지 입니다.
그러면 위 공식을 토대로 계산하여보면 3의 나누기 10의 나머지 = 3입니다.
이를 규칙적으로 한번 나열해 보면 아래와 같습니다.
1의 나누기 10의 나머지 = 1
2의 나누기 10의 나머지 = 2
3의 나누기 10의 나머지 = 3
4의 나누기 10의 나머지 = 4
5의 나누기 10의 나머지 = 5
6의 나누기 10의 나머지 = 6
7의 나누기 10의 나머지 = 7
8의 나누기 10의 나머지 = 8
9의 나누기 10의 나머지 = 9
10의 나누기 10의 나머지 = 0 //0!!!!
11의 나누기 10의 나머지 = 1
12의 나누기 10의 나머지 = 2
...
1의 자리가 비어있는 값 이면 10(하단크기)으로 나누었기 때문에 나머지는 0 입니다.
자신의 위치 값에서 나머지를 빼고 숫자 1을 더하면 어떻게 될까요?
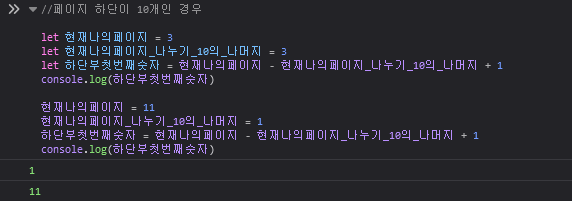
//페이지 하단이 10개인 경우
let 현재나의페이지 = 3
let 현재나의페이지_나누기_10의_나머지 = 3
let 하단부첫번째숫자 = 현재나의페이지 - 현재나의페이지_나누기_10의_나머지 + 1
console.log(하단부첫번째숫자)
현재나의페이지 = 11
현재나의페이지_나누기_10의_나머지 = 1
하단부첫번째숫자 = 현재나의페이지 - 현재나의페이지_나누기_10의_나머지 + 1
console.log(하단부첫번째숫자)
현재 페이지를 기준으로의 가장 첫번째 숫자가 정상적으로 나오는 것을 볼 수 있습니다.

그러면 마지막 번호는 어떻게 하는 것 일까요?
첫번째 하단부 숫자를 구하였던 방법에서 1가지만 바꾸어주면 됩니다.
바로 더하기 1을 하단부 크기로 바꾸는 것 입니다!
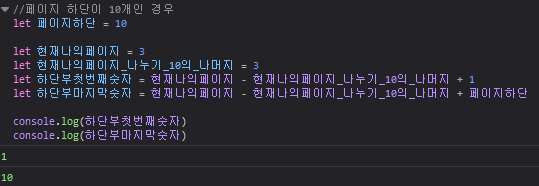
//페이지 하단이 10개인 경우
let 페이지하단 = 10
let 현재나의페이지 = 3
let 현재나의페이지_나누기_10의_나머지 = 3
let 하단부첫번째숫자 = 현재나의페이지 - 현재나의페이지_나누기_10의_나머지 + 1
let 하단부마지막숫자 = 현재나의페이지 - 현재나의페이지_나누기_10의_나머지 + 페이지하단
console.log(하단부첫번째숫자)
console.log(하단부마지막숫자)
이렇게 실행하고나면 하단부 마지막 숫자값도 나오는 것을 볼 수 있습니다.

#2. 페이징(paging) 3단계
이제 거의 다 왔습니다.
마지막 단계로 총 갯수보다 페이지 마지막 번호가 넘어가는 것을 방지하여 주는 것 입니다.
102개의 데이터에서 10개씩 보는데 하단에는 10개씩 표출되기를 원한다고 가정하여 봅니다.
그리고 지금 페이지가 11번째라고 가정하여 봅니다.
그렇다면 위의 규칙에 의해서 페이지 첫번째 순서는 11번이되고 마지막 순서는 20번이 되어야 합니다.

102개를 10개씩 나눈뒤에 소숫점 올림을 하면 최대 11개의 페이지로 구분되어 집니다.
그런데 지금 위 공식에 의해서 없어야 되는 12번, 13번, 14번...20번 페이지가 만들어 졌습니다.
이렇게 되면 페이지의 끝 번호가 넘어가버리게 되므로 없는 데이터를 조회하는 경우가 생깁니다.
그러므로 하단부의 마지막 숫자는 총 갯수를 넘어갈 수 없게 조건문을 붙여주면 됩니다.
let 현재나의페이지 = 11
let 총페이지수 = 11
let 현재나의페이지_나누기_10의_나머지 = 1
let 페이지하단 = 10
let 하단부마지막숫자 = 현재나의페이지 - 현재나의페이지_나누기_10의_나머지 + 페이지하단
if(하단부마지막숫자 > 총페이지수) {
하단부마지막숫자 = 총페이지수
}
이제 완료되었습니다!
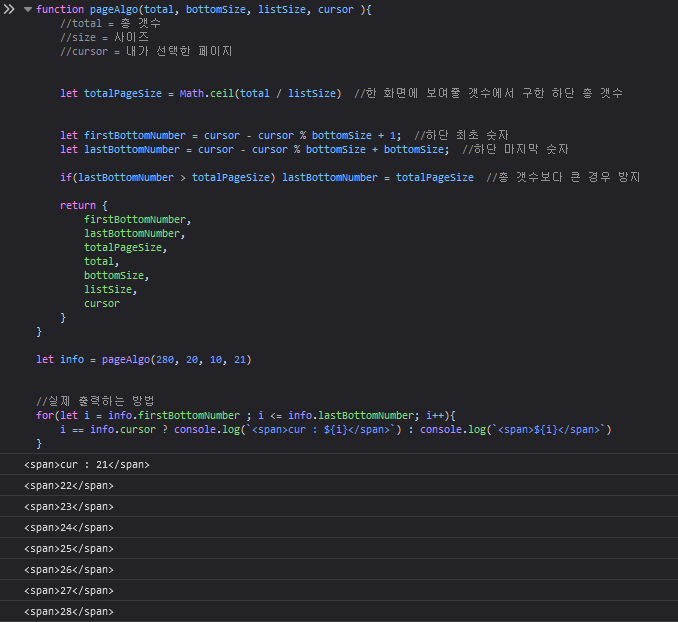
위 내용을 코드로 옮겨봅니다.
function pageAlgo(total, bottomSize, listSize, cursor ){
//total = 총 갯수
//bottomSize = 하단크기
//listSize = 화면에서 보여줄 크기
//cursor = 현재 나의 페이지
let totalPageSize = Math.ceil(total / listSize) //한 화면에 보여줄 갯수에서 구한 하단 총 갯수
let firstBottomNumber = cursor - cursor % bottomSize + 1; //하단 최초 숫자
let lastBottomNumber = cursor - cursor % bottomSize + bottomSize; //하단 마지막 숫자
if(lastBottomNumber > totalPageSize) lastBottomNumber = totalPageSize //총 갯수보다 큰 경우 방지
return {
firstBottomNumber,
lastBottomNumber,
totalPageSize,
total,
bottomSize,
listSize,
cursor
}
}
//280개의 데이터, 하단에는 20개씩, 1개화면에는 10개, 지금 나의페이지는 21
let info = pageAlgo(280, 20, 10, 21)
//실제 출력하는 방법 샘플
for(let i = info.firstBottomNumber ; i <= info.lastBottomNumber; i++){
i == info.cursor ? console.log(`<span>cur : ${i}</span>`) : console.log(`<span>${i}</span>`)
}
실제 동작하는 모습 입니다.

익숙해지면 사실 어렵지 않으나..처음 이해하는 데 시간이 필요한 기초 알고리즘이라 할 수 있습니다.
이상으로 자바스크립트를 통하여 페이지 알고리즘에 대해 살펴 보았습니다.
궁금한 점이나 틀린 부분은 언제든 연락주세요! :)
'Javascript > [기초] Javascript' 카테고리의 다른 글
| Jquery ajax file progress(Jquery ajax 파일 프로그래스) (0) | 2021.05.27 |
|---|---|
| Javascript에서의 RxJs를 활용한 행위 공유 (0) | 2021.04.09 |
| ES7, ES8 기능 정리(ECMAScript 7, ECMAScript 8) (0) | 2021.02.04 |
| ES6 기능 정리(ECMAScript 6) (7) | 2021.01.09 |
| 자바스크립트 new 연산자 (Javascript new operator) (2) | 2020.12.17 |



댓글