
타입스크립트(Typescript) 공부를 처음부터 다시 하면서 개념과 원리를 정리하고 있습니다.
타입스크립트(Typescript)에서의 클래스는 자바스크립트처럼 상속기능을 제공 합니다.
클래스, 인터페이스, 추상클래스 등을 상속을 받아서 기존에 정의된 함수 및 변수등을 사용 할 수 있습니다.
그러나 타입스크립트에서 인터페이스(interface)를 제외한 나머지 클래스(class), 추상클래스(abstract class)는 extends 라는 명령어를 통해서 단 한번만 상속이 가능 합니다.
자바처럼 다중상속을 제한하기 때문에 이를 해결하기 위해서는 인터페이스(interface)를 통해 여러개의 대상을 상속받는(implements)을 수 있으나 인터페이스 특성 상 머리만 존재하고 내용이 없기 때문에 상속받은 함수에 대해서 일일이 정의를 해 주어야 합니다.
타입스크립트에서는 이러한 다중 상속문제를 "상속"의 개념이 아니라 기존에 선언한 클래스를 다시 정의하여 새로운 클래스로 변경하는 방법을 제공 합니다.
먼저 아래 코드를 살펴봅니다.
type 믹스인타입 = new (...args: any[]) => {};
위 선언된 타입은 생성자를 재 정의하는 믹스인 타입 입니다.
이렇게 선언된 타입을 사용하는 함수를 아래처럼 작성하였습니다.
type 믹스인타입 = new (...args: any[]) => {};
function 일반클래스를_고쳐주는함수<T extends 믹스인타입>(클래스명 : T) {
return class Scaling extends 클래스명 {
추가한변수 : number = 1;
추가한함수(arg : any){
console.log(arg);
}
};
}
파라미터는 T 타입을 가진 클래스 입니다(제네릭).
새로 정의가 필요한 클래스를 상속받아서 정의한 뒤 반환(return)하게 하였습니다.
반환 할 때의 제네릭에 위에 정의한 "믹스인타입"을 상속받게 합니다.
type 믹스인타입 = new (...args: any[]) => {};
function 일반클래스를_고쳐주는함수<T extends 믹스인타입>(클래스명 : T) {
return class Scaling extends 클래스명 {
추가한변수 : number = 1;
추가한함수(arg : any){
console.log(arg);
}
};
}
class 일반클래스 {
name = "";
number1 = 0;
number2 = 0;
constructor(name: string) {
this.name = name;
}
}
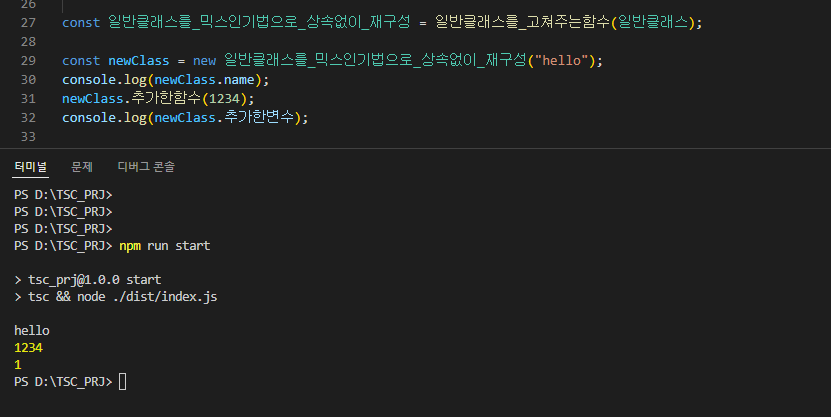
const 일반클래스를_믹스인기법으로_상속없이_재구성 = 일반클래스를_고쳐주는함수(일반클래스);
const newClass = new 일반클래스를_믹스인기법으로_상속없이_재구성("hello");
console.log(newClass.name); // 기존 "일반클래스"의 name 변수 입니다.
newClass.추가한함수(1234); //믹스인 방법을 통해 새로받은 함수 입니다.
console.log(newClass.추가한변수); //믹스인 방법을 통해 새로받은 변수 입니다.
일반클래스를 만든 뒤에 "일반클래스를_고쳐주는함수" 에 대입하도록 합니다.
그렇게 되면 이제 새로운 클래스형태가 만들어지게 되며, 해당 클래스를 new 연산자를 통해서 인스턴스화 한 뒤에 원래 가지고 있지 않았던 변수와 함수가 추가된 것을 볼 수 있습니다.

유의사항으로는 "함수명", 또는 "변수명"이 겹치는 경우에는 오버라이딩 효과가 발생한다는 것 입니다.
물론 재 정의되는 함수 또는 변수를 우선적으로 따라갑니다.
이러한 "믹스인" 이라는 방법은 타입스크립트에서 제공되는 고유의 기술은 아닙니다.
자바스크립트에서도 위 내용과 비슷한 방법 또는 프로토타입을 확인하여 추가하는 방법 등으로 사용되고 있습니다.
클래스간 다중 상속이 필요한 경우에는 위 내용처럼 클래스를 재 정의하는 방법을 고려해 보는 것도 좋을 것 같습니다.
이상으로 타입스크립트 믹스인(Typescript mixin)에 대해서 살펴보았습니다.
궁금한점 또는 틀린부분은 언제든 연락주세요! 👻
'TypeScript' 카테고리의 다른 글
| #3. 타입스크립트 임포트, 익스포트(Typescript import export) (0) | 2022.05.30 |
|---|---|
| #2. 타입스크립트 제네릭, 타입(Typescript generics, type) (0) | 2022.05.19 |
| 타입스크립트 데코레이터(Typescript Decorator) (2) | 2021.07.05 |
| 파셀 환경에서의 타입스크립트 적용(parcel with typescript) (0) | 2020.12.21 |
| Typescript init, ES5 & ES6 그리고 상태변경 (0) | 2019.04.26 |




댓글