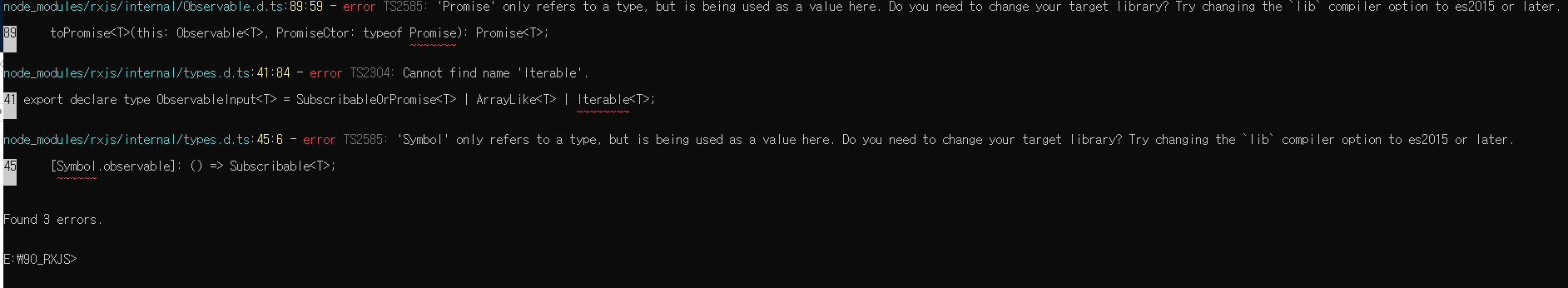
타입스크립트로 작업하다보면 간혹 만날 수 있는 오류가 있는데..바로 ES6, ES5관련된 오류이다.
해당오류는 여러 라이브러리를 받아서 사용하다보면 해당 라이브러라기 ES6기준으로 만들어져있어서 타입스크립트의 기본 컴파일 스타일인 ES5로 컴파일 할 때 발생하는 오류이다.
Rxjs 모듈을 다운받아서 사용할 때 간간히 만나는 오류이다..
구글링을 열심히 하다보면 타입스크립트가..아직 인기가 없어서인지 한글로된 자료는 거의 없는데다가..외국에서의 자료조차도 전문용어로 쓰여있어서 찾기 힘든데..

아무튼 해당오류를 해결하기 위해서는 타입스크립트의 config파일이 필요하다.
해당 파일은 앵귤러js같은경우에 프로젝트를 생성하면 자동으로 만들어주는데,
앵귤러가 아닌 일반 프로젝트에서는 init이라는 명령어로 쉽게 만들 수 있다.
tsc --init
해당 명령을 실행하면 tsconfig.json이라는 파일이 만들어지며, 해당 파일에서 target 부분의 es5를 es6으로 변경하면 타입스크립트를 컴파일 하는 경우 es6문법을 따르게 된다.
컴파일 명령은 기존대로 "tsc 대상.ts" 로 하면 해당 설정파일을 읽어올 수 없으므로, 아래 명령어를 실행한다.
tsc --project tsconfig.json
--project 옵션은 타입스크립트를 컴파일 할 때 옵션 뒤의 json형식 파일을 읽어와서 해당 설정을 적용시키는 옵션이다.
그리고, 매번 tsc 명령어를 사용하면서 컴파일 하기 귀찮은 경우에는 w 옵션을 사용하면 타입스크립트 상태가 변경되는 경우 자동으로 컴파일하여 js 파일로 만들어준다.
tsc 대상 -w
정리하여보면,
1. es6관련 오류가 발생하면 설정파일(json형식)을 만들어야한다.
2. json 파일은 init 옵션을 활용하면 만들 수 있다.
- 명령어 : tsc --init
3. config파일을 타입스크립트가 참고해서 컴파일시키려면 project 옵션을 사용한다.
- 명령어 : tsc --project 설정파일.json
4. 원하는 디렉토리의 타입스크립트의 변경상태를 감시하여 지속적으로 js파일로 컴파일 시키는 옵션은 w이다.
- 명령어 : tsc 원하는대상파일명 -w
* 3번과 4번을 합치면? -> tsc --project 설정파일.json -w
'TypeScript' 카테고리의 다른 글
| 타입스크립트 데코레이터(Typescript Decorator) (2) | 2021.07.05 |
|---|---|
| 파셀 환경에서의 타입스크립트 적용(parcel with typescript) (0) | 2020.12.21 |
| Typescript 네임스페이스 그리고 Import (2) | 2019.04.26 |
| Typescript 제네릭 그리고 any (0) | 2019.04.26 |
| Typescript 클래스 (5) | 2019.04.26 |



댓글