캔버스에서 이벤트를 제어하기 위해서는 그려진 데이터를 기준으로 사각형, 원, 다각형 등으로 구분하여 수학적인 계산 방법을 통하여 달아주고는 합니다.
사각형은 시작점과 종료점 사이에 클릭한 좌표값이 존재하는지를 확인하며
원은 클릭한 지점부터 원의 중심점의 반지름보다 작은지 큰지 등을 통하여 확인하고
다각형은 다각형 내부의 접점의 개수를 판별하여(홀수) 이벤트를 부여합니다.
이러한 계산방법이 어렵고 적용하기 힘든 경우에는 Path2D 객체를 사용하면 조금 더 쉽게 적용 할 수 있습니다.
Path2D의 기본 사용법은 어렵지 않습니다.
let canvas = document.getElementById('canvas') as HTMLCanvasElement;
const ctx = canvas.getContext('2d') as CanvasRenderingContext2D ;
const arc = new Path2D(); //객체 생성
arc.arc(250, 250, 90, 0, Math.PI * 365, false); //적용할 내용
//그리기
ctx.save();
ctx.lineWidth = 20;
ctx.strokeStyle = 'red';
ctx.fill(arc);
ctx.stroke(arc);
ctx.restore();
Path2D 객체를 생성한 뒤에 캔버스의 ctx 객체에 넣어 그림을 그려주는 모습입니다.
컨텍스트 객체인 ctx에서 주로 사용하는 lineTo, moveTo 및 rect, arc 등 그리는 함수를 동일하게 Path2D 객체에서도 지원을 합니다.
실제 동작여부를 살펴보기 위해 원을 그려주고 간단한 오버(hover)이벤트를 붙여 봅니다.
//생략..
canvas.addEventListener('mousemove', function(event) {
ctx.clearRect(0, 0, canvas.width, canvas.height); //초기화
ctx.save();
ctx.lineWidth = 20;
if (ctx.isPointInStroke(arc, event.offsetX, event.offsetY)) { //중요!
ctx.strokeStyle = 'blue';
}
else {
ctx.strokeStyle = 'red';
}
ctx.fill(arc);
ctx.stroke(arc);
ctx.restore();
}, false);
ctx객체에는 isPointInStroke라는 함수가 지원이 됩니다.
Path2D에 의해서 생성된 그림이 x좌표와 y좌표에 들어면 참을 반환하고 그렇지 않으면 거짓을 반환 합니다.
이걸 실행하면 아래와 같은 마우스 이벤트가 훌륭하고 쉽게 붙여진 것을 볼 수 있습니다.

Path2D 객체에 x좌표와 y좌표가 존재하는지 판단하여 주는 함수가 2가지가 있습니다.
1. 그려진 선(line)에 존재하는지 판단 : isPointInStroke
2. 그려진 그림에 존재하는지 판단 : isPointInPath
요 2가지를 사용하면 쉽게 이벤트를 붙일수가 있습니다.
선 굵기에 대해서 이벤트를 부여하는 방법은 조금 응용하면 그림의 크기조절(리사이즈)에 쉽게 이용 할 수 있을 것 같고, 그려진 그림에 존재하는지에 대한 방법은 일반적인 이벤트에 붙이면 좋을 것 같습니다.

위 내용에 사용된 샘플코드는 아래 제 깃허브에서 받아볼 수 있습니다.
https://github.com/TaeSeungRyu/sample/tree/main/HTML 캔버스 Path2D
GitHub - TaeSeungRyu/sample
Contribute to TaeSeungRyu/sample development by creating an account on GitHub.
github.com
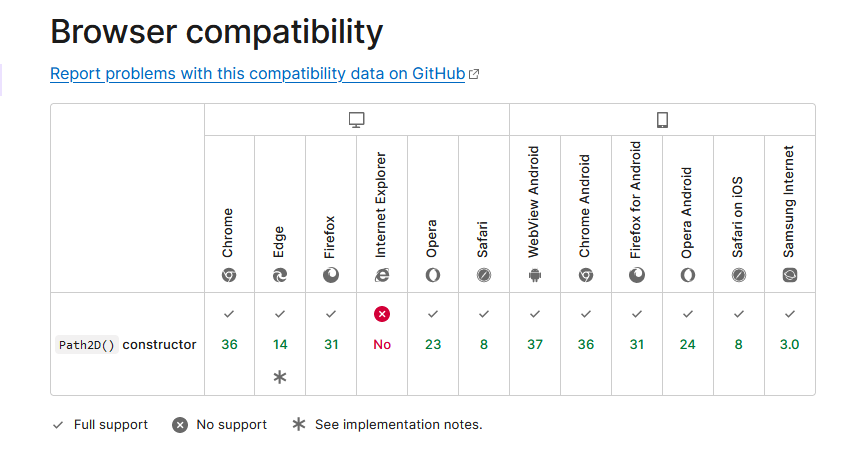
조금 주의해야되는 점은 Path2D나 isPoint로 시작하는 함수는 익스플로러에서 안된다는 점 입니다.
하루빨리 익스플로러가 사라져야 할텐데 말이죠..
22년 상반기에 아에 실행이 안되도록 막는다는 이야기가 들리는 것 같긴 합니다...^^;

위 모든 내용이 웹(web)에서 동작하는 캔버스(canvas)로 이루어진 내용 입니다.
* 플래쉬, 액션스크립트, 유니티 같은 응용 프로그램이 아닙니다~
이상으로 HTML Canvas Path2D에 대해서 살펴보았습니다.
문의사항이나 궁금한 점은 언제든 댓글 또는 메일로 연락주세요~ 👻
'Html 캔버스 > Html 캔버스 에니메이션' 카테고리의 다른 글
| HTML Canvas video webcam(캔버스 비디오 웹캠) (2) | 2022.04.15 |
|---|---|
| HTML Canvas 퍼즐(puzzle) (0) | 2022.03.30 |
| HTML Canvas 사다리 타기(ladder, ghost leg, Amidakuji) (7) | 2022.02.22 |
| HTML Canvas 복권 긁기 효과(scratch, lottery) (2) | 2022.02.16 |
| HTML Canvas 색상 선택기(color picker) (0) | 2022.02.08 |




댓글