정보노출이란 서버의 정보가 외부로부터 노출되는 것을 의미 합니다.
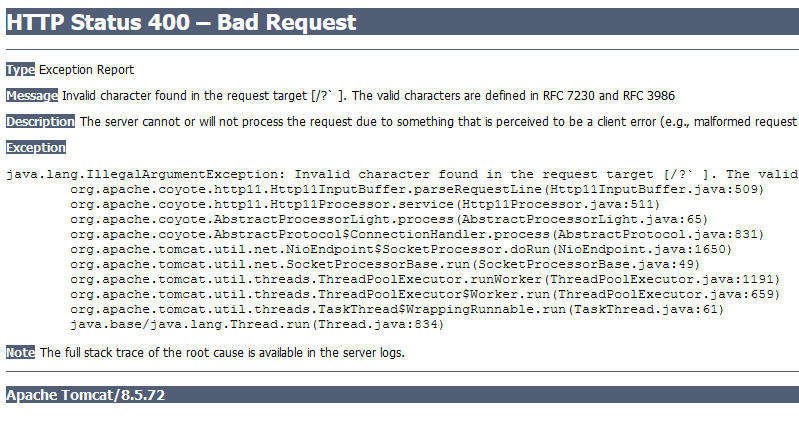
서버의 정보는 오류인 경우 오류 메시지와 함께 노출되는 경우와,
서버의 응답헤더에 서버이름이 있는 경우 2가지가 존재 합니다.
해당 취약점을 대비하는 이유는, 동작하는 어플리케이션 서버 정보를 해커에게 제공함으로서 침투할 방법을 좀 더 용이하게 할 수 있기 때문 입니다.
#방법1
정보누출을 원천적으로 차단하기 위해서는 각각의 어플리케이션 서버의 설정을 통해서 가능 합니다.
헤더에서 Server 정보를 제거하여 해당 서버가 어떠한 프로그램의 기반으로 만들어 졌는지, 어떠한 이름을 가지고 있는지 제거 해 주도록 합니다.

#방법2
오류 페이지가 서버 자체의 화면으로 가게 하는 것이 아니라 사용자가 만든 화면으로 가도록 하는 것이 필수 입니다.
400, 401, 402, 404, 500에러 등등 기본 어플리케이션의 오류 페이지 화면은 반드시 제거가 되어야 합니다.

마찬가지로 각각의 어플리케이션 환경 설정을 통해서 가능 합니다.
이러한 방법에서의 중요한 점은 어플리케이션 서버에서 먼저 오류에대한 정의가 처리 되어버려 내가만든 앱(App)에 도달하기 전에 오류처리가 끝날 수도 있다는 점 입니다.
예를 들어, 자주 사용되는 톰캣 같은 경우에는 버전이 8.5 이상부터는 400과 관련된 에러를 앱(App)에서의 오류처리에 도달하기 전에 먼저 오류 페이지를 나타내도록 되어 있습니다.
그래서 설정이 되지 않아서 조금 불편한 경우가 발생하기도 합니다.
이러한 경우에는 사용자가 지정한 오류페이지로 동작을 위해서는 아래처럼 부수적인 설정을 하기도 합니다.
* 톰캣의 server.xml 의 모습 입니다. 이렇게 부수적인 옵션을 주어 오류를 내가 만든 앱(App) 까지 전달 하도록 합니다.
<Service name="Catalina">
<Connector connectionTimeout="20000" port="80"
protocol="HTTP/1.1" redirectPort="18723" relaxedPathChars="[]|"
relaxedQueryChars="[]|{}^\`"<>" />
</Service>
nginx, apache, jboss 등등 어플리케이션 서버에서의 오류처리 방법, 헤더에서의 Server 정보를 제거하는 방법을 통해서 서버의 정보가 노출되지 않도록 설정을 해 주어야 하겠습니다.
이상으로 정보 누출(Information Leakage)에 대해서 간단하게 살펴보았습니다.
궁금한점 또는 틀린 부분은 언제든 연락주세요! 👻
'웹 취약점(Web vulnerability)' 카테고리의 다른 글
| 11. 크로스 사이트 스크립팅(XS, XSS, Cross Site Scripting) (0) | 2021.12.02 |
|---|---|
| 10. 악성 콘텐츠(CS) (0) | 2021.12.02 |
| 8. 디렉토리 인덱싱(directory indexing) (0) | 2021.11.29 |
| 7. Xpath 인젝션(XML Path Language) (0) | 2021.11.29 |
| 6. SSI 인젝션(Server Side Include) (0) | 2021.11.29 |


댓글