디렉토리 인덱싱 취약점은 서버내의 모든 디렉터리 및 파일에 대해 인덱싱이 가능하여 모든 파일에 대한 목록을 볼 수 있는 취약점을 의미 합니다.
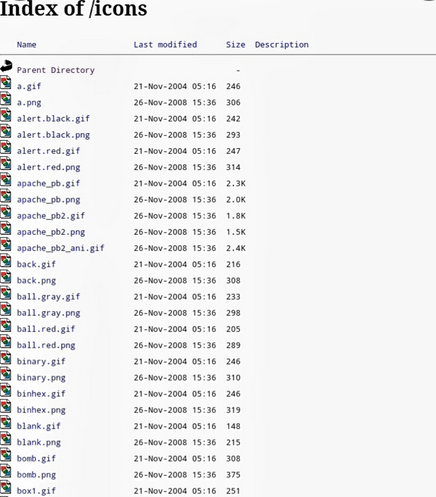
예를 들어 http://주소/css/ 또는 http://주소/js/ 등 스크립트나 css 파일등을 요청하는 주소에서 경로를 제거 한 뒤에 접속을 시도하면 아래 사진처럼 목록이 전부 나타나는 것을 의미 합니다.
물론 사용자에 의해 업로드된 저장된 파일 경로가 될 수도 있겠습니다.

해당 취약점을 대비하는 이유는, 서버내의 모든 디렉터리 및 파일에 대해 조건 없이 다운로드 및 접근이 가능하며, 웹 어플리케이션 및 서버의 주요 정보가 노출될수 있기 때문 입니다.
#방법1
이를 해결 하기 위해서는 각각의 어플리케이션 서버에서의 설정 방법을 통해서 방지 할 수 있습니다.
많이 사용되는 어플리케이션 서버인 톰캣을 예로 들면 web.xml 파일에서 listings 노드의 값을 false로 부여하면 리스팅 기능이 실행되지가 않습니다.
<servlet>
<init-param>
<param-name>listings</param-name>
<param-value>false</param-value>
</init-param>
</servlet>
디렉토리 인덱싱을 끄는 방법은 어렵지 않고 간단합니다.
톰캣, Jboss, web-logic, 아파치 등등 개발 환경에 알맞는 방법을 각각의 어플리케이션을 배포하는 홈페이지를 통해서 설정 방법을 통하여 취약점에 대비 하여야겠습니다.
이상으로 디렉토리 인덱싱(directory indexing)에 대해서 간단하게 살펴보았습니다.
궁금한점 또는 틀린 부분은 언제든 연락주세요! 👻
반응형
'웹 취약점(Web vulnerability)' 카테고리의 다른 글
| 10. 악성 콘텐츠(CS) (0) | 2021.12.02 |
|---|---|
| 9. 정보 누출(Information Leakage) (0) | 2021.11.29 |
| 7. Xpath 인젝션(XML Path Language) (0) | 2021.11.29 |
| 6. SSI 인젝션(Server Side Include) (0) | 2021.11.29 |
| 5. SQL 인젝션(OS Command Execution) (0) | 2021.11.29 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)


댓글