이전에 대한민국 지도 스타일을 geoJson 파일을 활용하여 제작하였습니다.
지도 자체를 실제로 비율에 맞추어 그리는 방식이다보니 리얼한 모습의 기능이였습니다.
Html Korea map, Html 캔버스 대한민국 지도 제작(이벤트 포함)
우리나라의 위도와 경도값을 토대로 캔버스에 그려준 뒤에 이벤트를 부여하는 기능입니다. 우리나라 지도의 차트기능 만들 때 사용하였습니다. 우리나라의 위도경도 값은 구글링하면 쉽게 받
lts0606.tistory.com
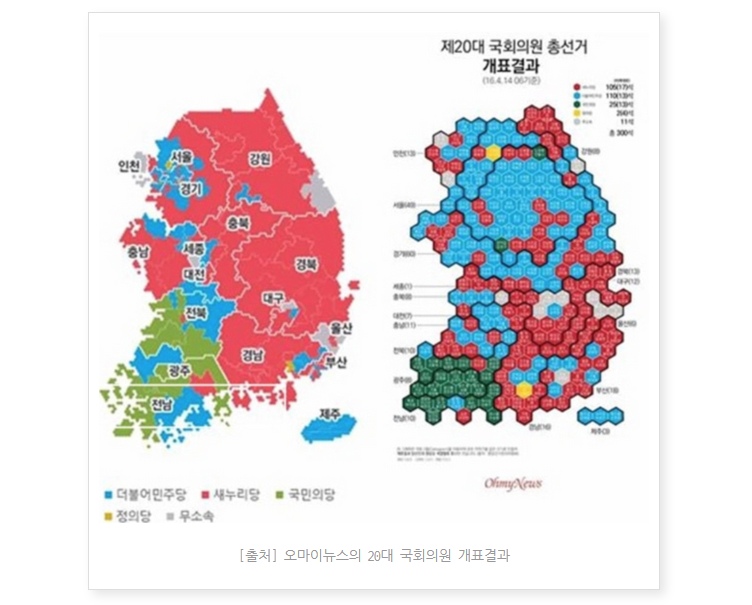
좀 더 심플하고 간단한 형태의 대한민국 지도를 제작하기 위해서 고민을 하던 때 아래와 같은 사진을 보게 되었습니다.

위 사진의 우측 모양처럼 무언가 도형으로 그림을 그리는건 어떤가 하여..
실제로 그림을 그려서 저러한 형태로 만들어 보기로 했습니다.
이를 구현하기 위한 방법 입니다.
1. 대한민국 지도를 찾는다.
2. 지도를 배경으로 한 뒤에 도형을 그리면서 모양을 맞추어준다.
3. 도형을 그린 뒤에 각 도형별로 지역을 나누어 준다.
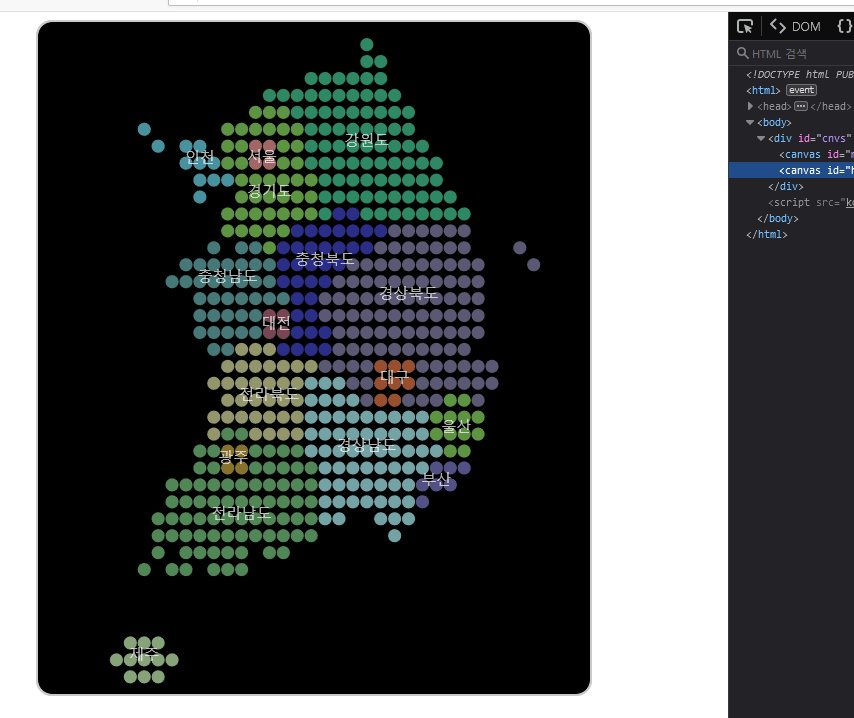
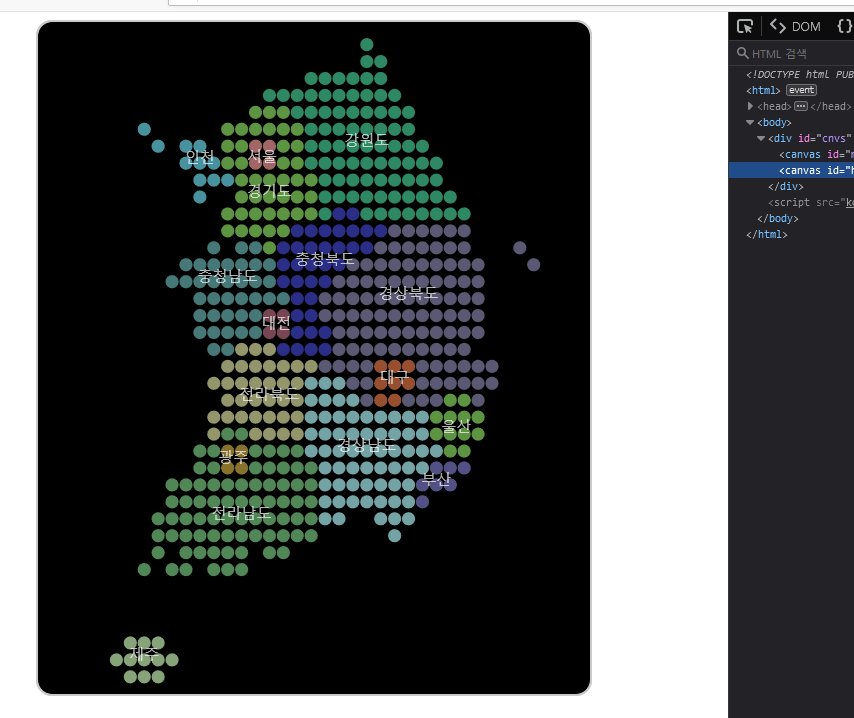
여기서 지도를 동그라미 형태로 채우기로 한 뒤에 방법을 고민하였습니다.
아무리 생각해도 해결 할 방법이 떠오르지 않아서..지도 데이터를 입력하는 방법은 노가다(?)를 조금 하였습니다.
먼저 캔버스의 넖이와 높이를 기록합니다.
그리고 난 뒤에 비율에 맞추워 원을 그려 줍니다.
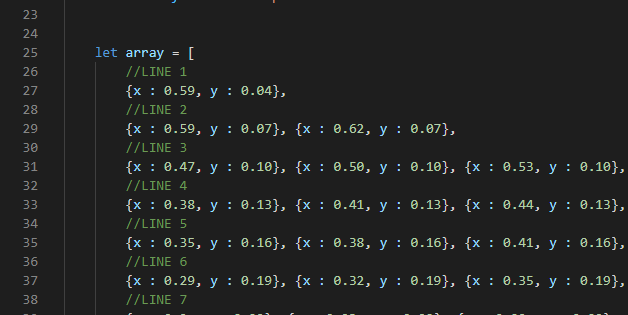
원을 그리는 함수는 간단하게 데이터가 담긴 배열에 대해서 반복문을 동작하게 하였습니다.
아래 사진은 노가다로 탄생한 배열의 모습 입니다.

노가다가 아쉽긴 해도 생각보다 시간이 오래 걸리지는 않았습니다.
대략 지도 형태의 모양을 만드는데 30분정도(?) 걸렸던 것 같습니다.
그리고 지역을 묶어주기 위해서 그려진 원을 클릭하면 색깔과 배열의 인덱스 값을 반환하는 함수를 만들었습니다.
canvas2.addEventListener('mousedown', function (event) { //이벤트 감지
let x1 = event.clientX - canvas2.parentElement.offsetLeft;
let y1 = event.clientY - canvas2.parentElement.offsetTop;
var inn = isInsideArc(x1, y1);
drawing(inn) //그리는 함수
})
function isInsideArc(x1, y1){ //내부에 들어왔는지 유무
let result = false;
let index = -1;
let circle_len = radius;
array.forEach( item => {
let x = item.x - x1;
let y = item.y - y1;
let my_len = Math.sqrt(Math.abs(x * x) + Math.abs(y * y));
if(circle_len >= my_len){
result = true;
index = item.idx
}
});
return { result : result, index : index };
}
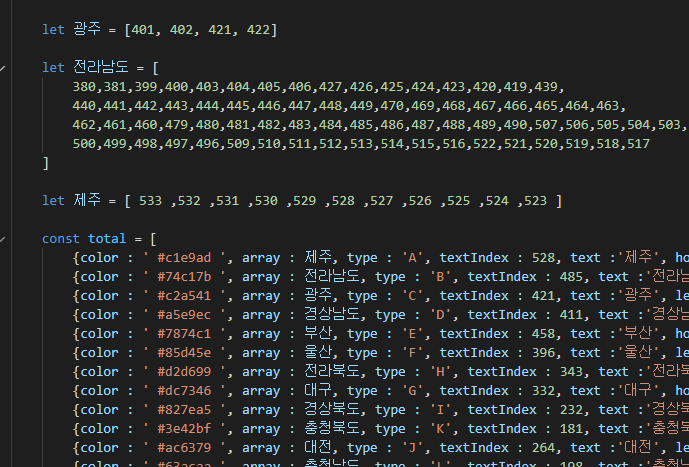
이렇게 하고 난 뒤에 2차 노가다를 하여 줍니다.
인덱스 번호를 일일이 기록한 뒤에 원하는 지역으로 묶는 작업을 하였습니다.

뭐..500여개의 원이므로 시간은 그리 오래 걸리지 않았습니다.
이것 역시 30분 내외였으니까요.
이렇게 만들어진 데이터를 1개의 배열에 그룹하여 담아줍니다.

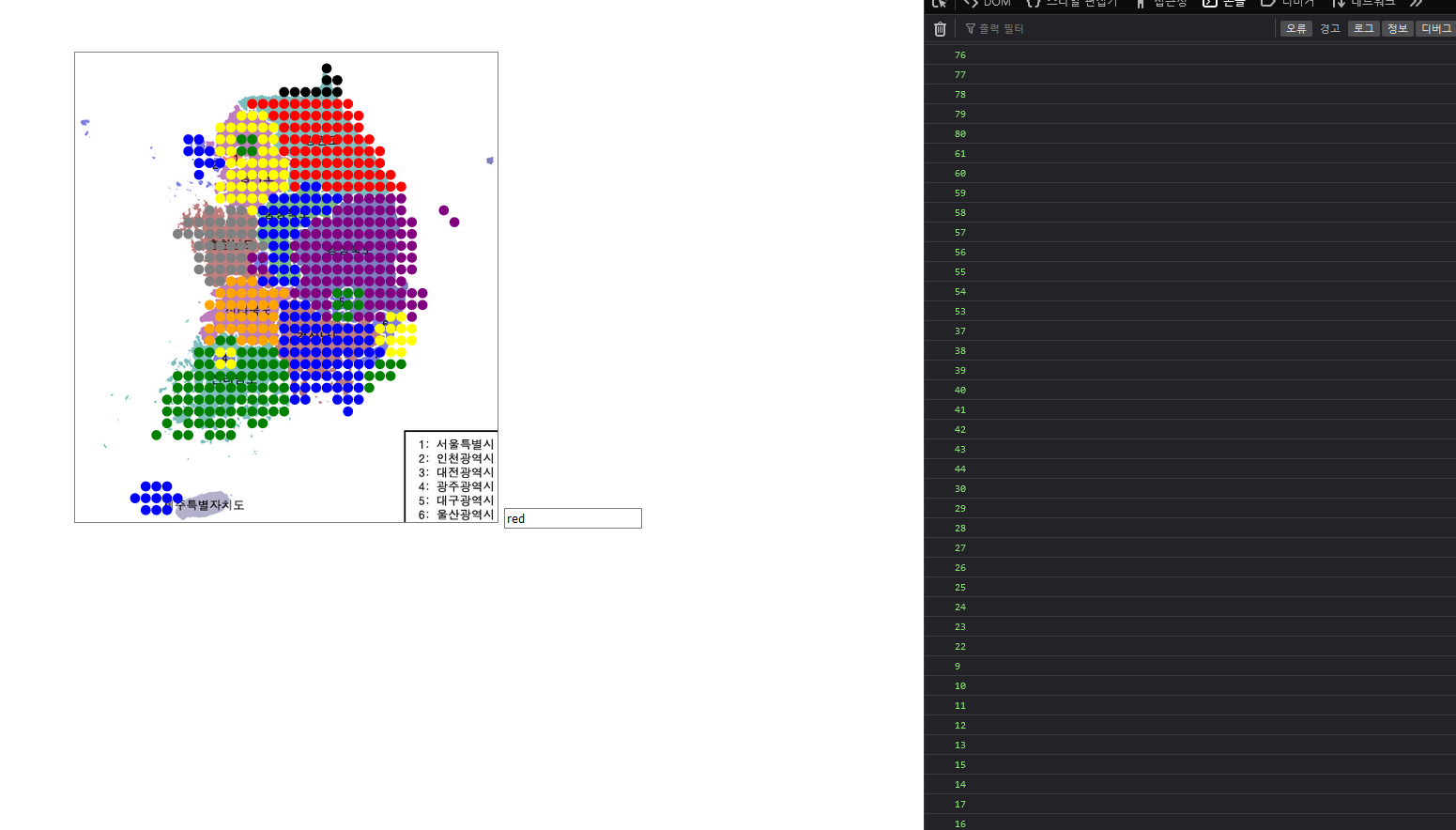
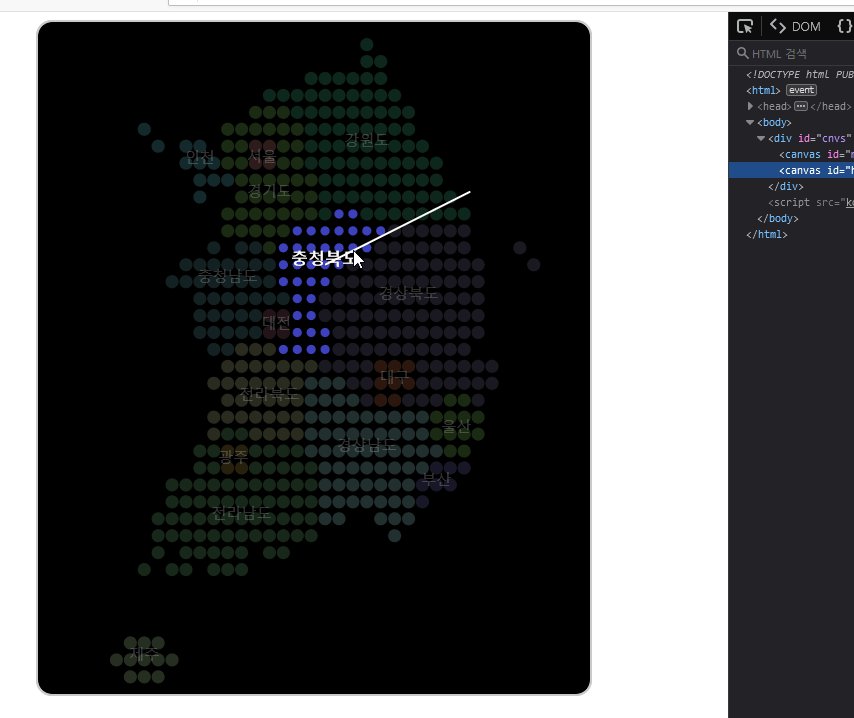
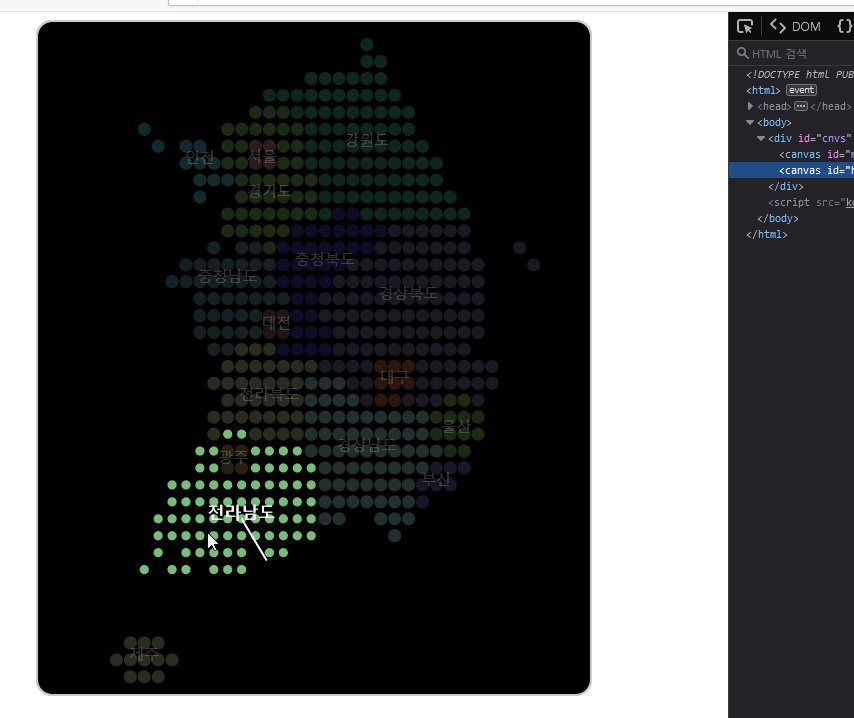
어떠한 기능을 만들지 감이 오지 않아서 간단하게 마우스로 클릭하면 글씨가 표출되도록 기능을 손 보았습니다.
영역이 선택되면 같은 구역의 데이터가 선명해지고, 나머지 데이터는 투명해 지도록 기능을 붙였습니다.
조금 더 역동적인 효과를 위해 선택된 영역의 원은 작아지게 하였습니다.
이러한 기능을 캔버스는 1개로 사용하는 것 보다 2개를 사용해서 밑그림이 계속해서 지워지지 않도록 하였습니다.
1개로 하는 경우에는 전체 영역에 대해서 다시 그려야 하는 불필요한 행위가 지속되야 하기 때문 입니다.
그러므로 이벤트를 분리해서 캔버스 2개로 하면 관리하기가 쉽습니다.

뭔가 기능이 조금 아쉽긴 한데..딱히 어떠한 기능을 붙여야 하는지 아이디어가 떠오르지 않았습니다.
실제 동작하는 모습을 살펴보시려면 아래 깃허브 주소를 통해 확인하여 보세요. :)
https://taeseungryu.github.io/sample/sampleView/koreaMap/korea.html
Canvas
taeseungryu.github.io
위 모든 내용이 웹(web)에서 동작하는 캔버스(canvas)로 이루어진 내용 입니다.
* 플래쉬, 액션스크립트, 유니티 같은 응용 프로그램이 아닙니다~
이상으로 Html 캔버스를 활용한 대한민국 지도(동그라미)에 대해서 정리하여 보았습니다.
해당 포스팅은 코드를 전부 공개하지 않고 개념만 정리한 내용입니다.
문의사항이나 궁금한 점은 언제든 댓글 또는 메일로 연락주세요~ :)
'Html 캔버스 > Html 캔버스 에니메이션' 카테고리의 다른 글
| Html Canvas 이미지 글씨 입력 후 사진으로 출력 (4) | 2021.04.19 |
|---|---|
| Html Canvas에 대한민국 지도 쉽계 계산하여 표현 하기 (0) | 2021.04.08 |
| Html canvas 그리는 좌표 저장 기능(x, y position) (3) | 2021.03.04 |
| Html Canvas circle agenda, Html 캔버스 원형 시간표(circle schedule, 방학 시간표) 제작기 (0) | 2021.02.15 |
| Html Korea map, Html 캔버스 대한민국 지도 제작(이벤트 포함) (0) | 2020.10.21 |





댓글