HTTP 프로토콜은 웹 브라우저에서 사용하는 프로토콜입니다.
HTTP 프로토콜은 브라우저를 실행해서 접속할 웹 주소를 입력하고, 해당 주소의 서버와 서로 데이터를 주고받기 위한 데이터 전송 규칙을 의미 합니다.
이러한 HTTP프로토콜은 1996년도에 탄생하여, HTTP 1.0버전으로 출발하였습니다.
1990년대에는 웹 브라우저에서 표현 해야되는 내용이 단순한 텍스트 위주였기 때문에 큰 문제는 없었습니다.

위 사진과 같이 예전 브라우저에서 표현해야될 데이터는 100kb 이내 였습니다.
이미지가 있다 하더라도 매우 작은 용량이였습니다.
HTTP 1.0 버전에서는 요청(Request)을 보낼 때마다 연결(Connection)을 새로 생성하였습니다.
그러나 시간이 지날수록 웹 브라우저의 성능이 증가되고, 사용자가 단순한 텍스트 위주의 화면보다 이미지, 행위 등에 대하여 요구사항이 높아지게 되었습니다.
그러므로 HTTP 1.0에서의 방식으로는 속도가 너무 느려서 사용하기가 어려워지게 되었습니다.
이에 느린 속도를 개선하고자 HTTP프로토콜은 1999년도에 HTTP1.1이 나오게 되었습니다.
HTTP1.1에서는 지속 커넥션(Persistent connection)이라는 개념과 HTTP 파이프라이닝(Pipelining)이라는 개념이 적용되어 있습니다.
커넥션을 재사용할 수 있고, Request를 미리 여러개 서버에 요청 할 수 있게 되었습니다.
그런데 이러한 개선에도 불구하고, 요청(Request)을 보낸 순서대로 응답(Response)을 받을 수 있다는 단점이 존재 하였습니다.
처음 요청(Request)이 문제가 발생하면 그 다음 요청이 같이 늦어지게 되는점이 여전히 존재 하였습니다.

HTTP2는 2015년 05월에 공개 되었습니다.
HTTP2으로 버전업이 될 때까지 대략적으로 10여년이라는 시간이 걸렸습니다.
HTTP2로 바뀌면서 좋아진 장점 입니다.
1. HTTP2에서 바뀐것은 동시에 여러 리소스를 받도록 바뀌게 되었습니다.
HTTP2에서는 스트림 하나가 다수개의 요청과 응답을 처리할 수 있게 된 것 입니다.

2. 기존의 HTTP 1버전에서의 데이터가 단순한 텍스트 형식으로 구성되어 있다면, HTTP2에서는 바이너리로 인코딩하여 전송하게 되었습니다.
바이너리로 인코딩하여 전송하므로 크기도 작아지고, 보안성도 좋아졌습니다.
헤더와 데이터의 영역이 프레임(Frame)이라는 단위로 바이너리화 되는 것이 특징 입니다.

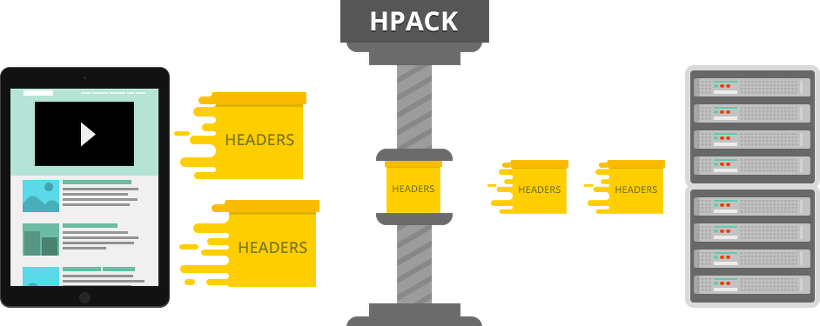
3. 헤더 압축을 통한 전송 속도 성능이 개선되었습니다.
HTTP프로토콜에서의 헤더는 각종 정보를 담고 있습니다.
헤더에 담는 정보가 다양해짐에 따라 크기가 커지게 되는데, 이러한 헤더를 HPACK이라는 Header압축방식(Huffman Coding을 사용)을 통해서 최대 80% 까지 압축해서 전송이 가능하여 졌습니다.

이러한 HTTP2는 기본적으로 TLS기반으로 동작하므로 반드시 TSL / SSH 인증서가 필요 합니다(HTTPS)
마찬가지로 웹 서버에서도 HTTP2를 지원 하는지 하지 않는지 사용시 반드시 확인 하여야 합니다.
HTTP2에 대해서 간단하게 정리한 내용을 마치겠습니다.
* 틀린부분이나 잘못된 부분은 언제든 피드백하여주세요!
'기타' 카테고리의 다른 글
| vs code maven 개발 환경 구성(vs코드 메이븐 개발 환경 구성) (0) | 2020.10.29 |
|---|---|
| vs code java 개발 환경 구성(vs코드 자바 개발 환경 구성) (0) | 2020.10.29 |
| 해상도 및 영상규격 간단 정리 (0) | 2020.10.07 |
| winscp를 활용한 sftp 자동 동기화 (0) | 2020.10.05 |
| 젠킨스 실행 오류, Jenkins not working (0) | 2020.09.24 |




댓글