저번시간에 이어서 모듈과 라우터에 대해서 살펴 보겠습니다.
저번시간에는 app모듈에서 라우터 설정이 존재하는 모듈 2개를 추가하여 사용하였습니다.
app-routing모듈, routing2모듈 각각 1개씩 추가하여 사용자의 요청에 대해서 동작하게 하였습니다.
앵귤러는 싱글 어플리케이션, SPA(Single Page Application)라고 합니다.
우리는 작업을 하면서 여러개의 클래스를 만들고, 모듈 또는 컴포넌트를 만들어 기능을 완성합니다.
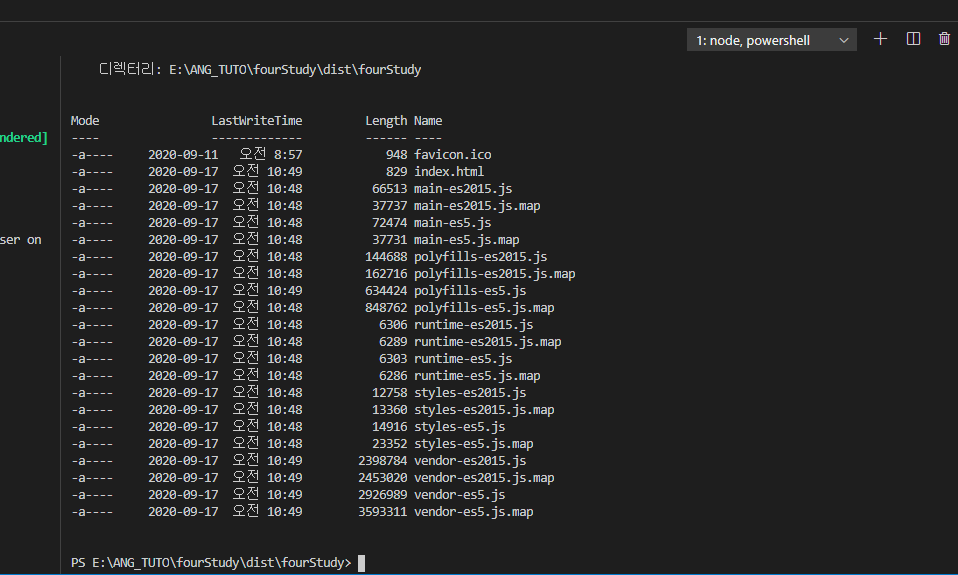
그런데 앵귤러를 실제 컴파일하여 Javascript로 구성을 하면 1개의 index.html파일에 여러개의 Javascript파일이 생성됩니다.

앵귤러는 사용자가 최초 접속을 하면 모든 파일의 내용을 읽어서 사용자의 행위에 대비합니다.
만약 100개의 페이지, 1000개의 페이지가 존재하는 앱이면 마찬가지로 100개, 1000개의 관련된 내용을 전부 읽어서 사용자의 요청에 준비를 합니다.
그러므로 앵귤러는 통상 최초 접속시 로딩속도는 느리지만, 그 이후의 동작속도는 매우 빠르다고 할 수 있습니다.
그런데 사용자가 접속해서 사용하는 페이지가 1~3개 이내인 경우에는 많이 불편 할 수 있습니다.
이를 대비하기 위해 늦은 초기화(lazy-loading) 방법을 사용하여 이러한 문제점을 보완 할 수 있습니다.
먼저 app모듈에서 app-routing을 imports한 부분을 주석처리 하여 줍니다.
* 대상 : app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
//import { Routing2Module } from './routing2/routing2.module';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
AppRoutingModule,
//Routing2Module
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
다음으로 app-routing모듈에서 routing2모듈을 등록하여줍니다.
이때 재미있는 점은 app-routing모듈이 부모 라우터, routing2모듈이 자식 라우터 역할을 하도록 바꾸어 주는 것 입니다.
어렵지 않습니다.
* 대상 : app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { GoodComponent } from './good/good.component';
const routes: Routes = [
{ path: 'good', component: GoodComponent }, //good요청은 컴포넌트를 불러서 처리합니다.
{ path: 'bad', loadChildren: () => import('./routing2/routing2.module').then(m => m.Routing2Module) }, //bad요청은 자식 라우터에게 전달합니다.
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
good요청은 app-routing모듈이 good컴포넌트를 통해서 화면을 보여주고 있습니다.
기존과 동일한 기능입니다.
bad요청은 import를 통해서 가져온 routing2모듈이 처리하도록 바꾸었습니다.
loadChildren이라는 키 값에 화살표 함수를 통해서 콜백 행위를 지정하였습니다.
이렇게 하면 app-routing모듈이 마치 부모라우터가 되고, routing2모듈이 자식 라우터 역할을 하는 모습으로 기능이 적용 됩니다.
그러면 이제 routing2모듈도 자식라우터 역할을 하도록 수정하여 보겠습니다.
* 대상 : routing2.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { BadComponent } from '../bad/bad.component';
const routes: Routes = [
{ path: '', component: BadComponent }, //앞선 부모가 bad로 전달하였으므로 path값은 비어있습니다.
{ path: 'hello', component: BadComponent } //path값이 채워지면 2중패스가 됩니다. ex) path : 'hello' -> /bad/hello
];
@NgModule({
declarations: [],
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class Routing2Module { }
자세히 보면 imports부분에서 forRoot가 forChild가 된 것을 볼 수 있습니다.
부모 라우터가 forRoot함수를 사용하였다면 받는 역할을 하는 자식라우터는 forChild함수를 사용합니다.
그리고 자식 라우터에서 path 값이 채워지면 2중패스가 됩니다.

이렇게 라우터를 부모 - 자식 처럼 나누게 되면 자식라우터는 사용자의 요청이 있는경우에서 동작을 하게 됩니다.
이제 최초 로딩시간을 줄이고 사용자가 요청하는 페이지에 대해서만 로딩하는 기능으로 변경을 완료하였습니다.
1개의 라우터를 사용하는 방식은 소규모 페이지에서 적합합니다.
또한, 여러 개의 라우터가 부모-자식 간의 관계를 갖지않는 방식도 마찬가지로 소규모 페이지에서 적합합니다.
그러나 개발해야되는 페이지의 갯수가 많은 경우에는 위 방식처럼 부모-자식 간의 모습처럼 라우터를 변경해 주어야 합니다.
이번시간에는 모듈과 라우터에 대해서 조금 더 살펴보았습니다.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(new)' 카테고리의 다른 글
| 앵귤러 튜토리얼(Angular tutorial) - 31 : 디렉티브 활용 (0) | 2020.09.28 |
|---|---|
| 앵귤러 튜토리얼(Angular tutorial) - 30 : 모듈 활용 (0) | 2020.09.22 |
| 앵귤러 튜토리얼(Angular tutorial) - 28 : 모듈과 라우터 심화1 (0) | 2020.09.11 |
| 앵귤러 튜토리얼(Angular tutorial) - 27, with FireBase : 권한, 파일 (0) | 2020.09.10 |
| 앵귤러 튜토리얼(Angular tutorial) - 26, with FireBase : 파일 (0) | 2020.09.09 |





댓글