저번시간에는 데이터베이스 관리기능에 대해서 살펴보았습니다.
읽기, 쓰기, 수정 및 삭제까지 전반적인 기능에 대해서 설명 하였습니다.
이번시간에는 파이어베이스에 파일을 업로드 하는 방법에 대해서 살펴 보았습니다.
파일을 업로드 하기 위해서는 저장소가 필요합니다.
우리가 여태껏 사용한 곳은 "데이터베이스"의 개념인 파이어스토어 입니다.
파이어베이스에서 저장소는 Storage라는 곳에서 생성을 할 수 있습니다.
저장소 생성을 위해서 웹 파이어베이스 콘솔에 접속 합니다.
그리고 아래 사진처럼 Storage를 눌러줍니다.

"다음" 버튼을 눌러서 기본으로 진행하여 줍니다.
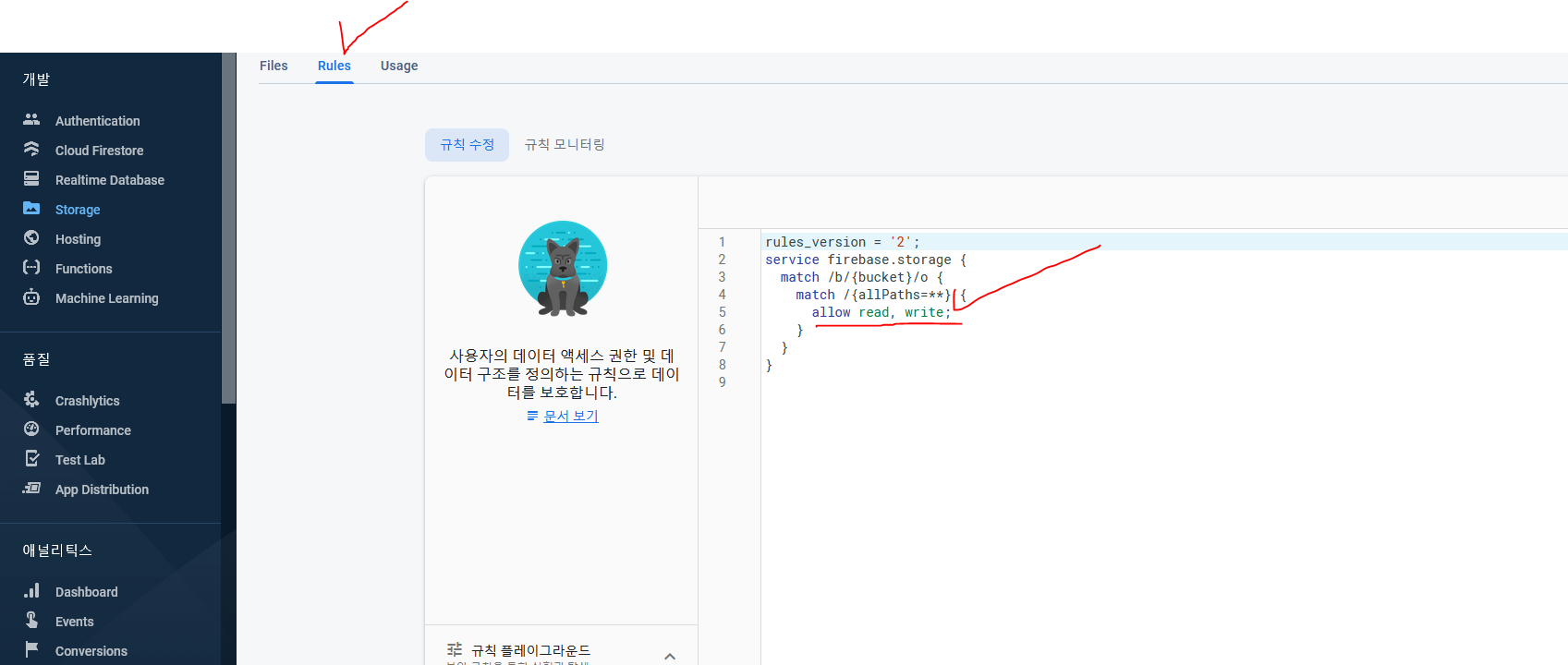
그리고 나서 다음으로 저장소에 대해서 권한수준을 잠시 낮추겠습니다.

위 내용처럼 규칙을 수정하여줍니다.
규칙을 수정하지 않을경우에는 인증과 관련된 오류메시지가 계속 나타나게 됩니다.
아니면 권한이 없음으로 나오면서 파일 업로드가 진행되지가 않습니다.
여기까지가 기본적인 저장소 설정 방법입니다.
파이어베이스 저장소에 대한 기능을 사용하기 위해서는 마찬가지로 외부 라이브러리(모듈)가 필요합니다.
app모듈에서 저장소와 관련된 내용을 추가하여줍니다.
* 대상 : app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
import { BoardComponent } from './board/board.component';
import { RouterModule,Routes} from '@angular/router'; //라우터
import { AuthGuard } from './auth.guard';
import { AskService } from './ask.service';
import { FormsModule } from '@angular/forms';
import { AngularFireModule } from '@angular/fire';
import { AngularFirestoreModule } from '@angular/fire/firestore';
import { AngularFireStorageModule } from '@angular/fire/storage'; //저장소 모듈
import { BUCKET } from '@angular/fire/storage'; //저장소 관련 버킷
const fireEnvironment = {
production: true,
firebase: {
/** 설 정 값***/
}
}
const router : Routes = [ //라우팅
{path : 'login' , component : LoginComponent},
{path : 'board' , component : BoardComponent, canActivate:[AuthGuard]}, //가드 추가
{path : '', redirectTo : '/login', pathMatch : 'full'}
]
@NgModule({
declarations: [
AppComponent,
LoginComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(router,{enableTracing:false}),
FormsModule,
AngularFireModule.initializeApp(fireEnvironment.firebase, '/'), //파이어 베이스 모듈 사용
AngularFirestoreModule, //파이어베이스 데이터베이스와 관련된 모듈 사용
AngularFireStorageModule //파일 저장소 관련된 객체
],
providers: [
AskService,
{ provide: BUCKET, useValue: fireEnvironment.firebase.storageBucket } //버킷을 등록 합니다.
],
bootstrap: [AppComponent]
})
export class AppModule { }
먼저 AngularFireStorageModule모듈을 import하여 주었습니다. 그리고 providers에 BUCKET이라는 내용을 공급하여 주었습니다.
버킷에 들어가는 useValue의 값은 우리가 파이어베이스를 만들어 줄 때 생성된 내용입니다.
여기까지가 환경 구성입니다.
이해를 위해서 파일을 한번 등록해 보는 것이 좋겠습니다.
파일을 가져오는 화면을 구성하기 위해서 이번에는 app컴포넌트가 아니라 board컴포넌트로 이동해서 진행하여 보겠습니다.
먼저 board컴포넌트의 html파일을 아래와 같이 수정하여 줍니다.
* 대상 : board.component.html
<p>board works!</p>
<input type="file" (change)="uploadFile($event)">
<input type="button" (click)="send()" value='전송'>
change라는 속성이 사용 되었습니다. 이름부터 매우 직관적입니다.
다음으로 board컴포넌트를 수정하여 줍니다.
* 대상 : board.component.ts
import { Component, OnInit } from '@angular/core';
import { AngularFireStorage } from '@angular/fire/storage';
@Component({
selector: 'app-board',
templateUrl: './board.component.html',
styleUrls: ['./board.component.css']
})
export class BoardComponent implements OnInit {
private file;
private path = "good"; //경로
constructor(private storage: AngularFireStorage) { }
ngOnInit(): void {
}
uploadFile(event) {
this.file = event.target.files[0];
}
send(){
const ref = this.storage.upload(this.path + this.file.name, this.file);
console.log(ref);
}
}
먼저 생성자를 통해서 모듈으로부터 AngularFireStorage객체를 공급 받았습니다.
그리고 input type file에서의 변화가 생기면 해당 변화된 데이터를 file이라는 변수에 담았습니다.
저장하는 함수인 send의 내용은 매우 단순합니다.
저장할 파일경로+이름, 저장할 파일데이터를 storage객체에서 upload라는 함수를 호출하면 끝 입니다.
path는 저장을 하기위한 경로입니다.
파이어베이스의 기본 저장소 구조는 리눅스나 맥처럼 루트("/")로 부터 시작되도록 되어있습니다.

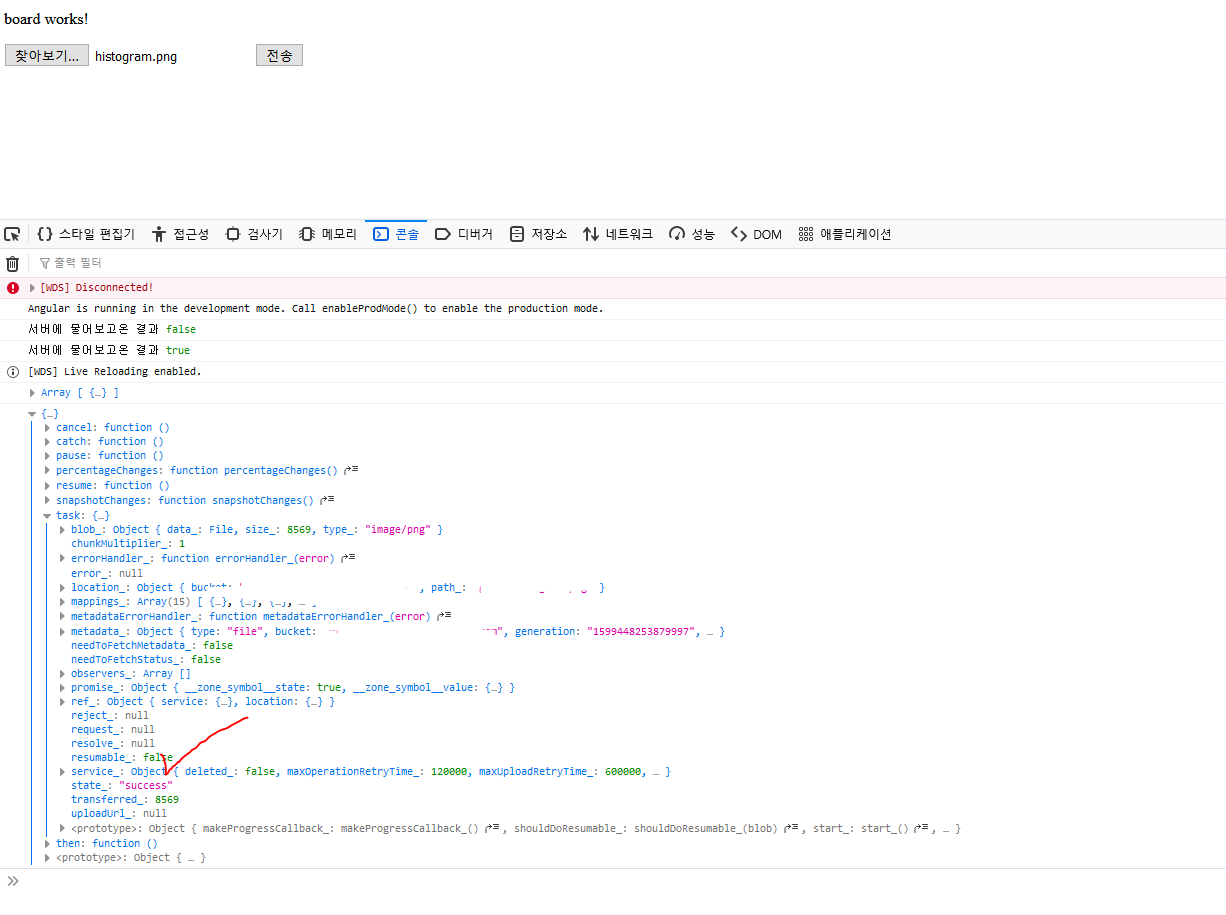
해당함수를 호출하고 나니 파일이 등록된 것 같습니다.
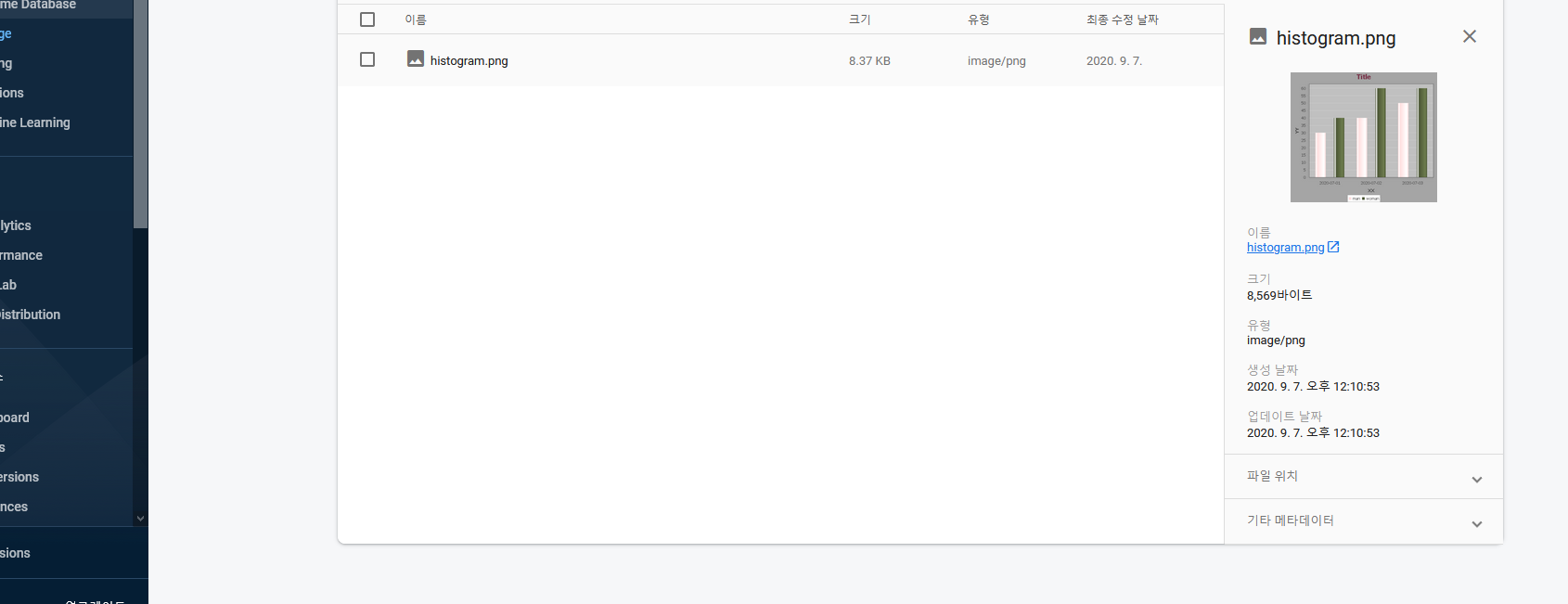
확인을 위해서 파이어베이스 웹 콘솔로 이동하여 봅니다.

파일이 good경로에 업로드 되어있는 것을 볼 수 있습니다.
여기까지가 파일을 업로드 하는 방법 입니다.
위 내용처럼 파이어베이스의 저장소는 단순히 파일을 저장하는 역할만 합니다.
그러므로 파이어스토어와 연동을 해서 파일을 기록한다면, 저장되는 경로와 파일명칭을 파이어스토어에 저장해야 합니다.
이번시간은 그렇게 어렵지 않은 내용이였던 것 같습니다!
다음시간에도 이어서 같은내용에 대해서 살펴 보겠습니다.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(new)' 카테고리의 다른 글
| 앵귤러 튜토리얼(Angular tutorial) - 28 : 모듈과 라우터 심화1 (0) | 2020.09.11 |
|---|---|
| 앵귤러 튜토리얼(Angular tutorial) - 27, with FireBase : 권한, 파일 (0) | 2020.09.10 |
| 앵귤러 튜토리얼(Angular tutorial) - 25, with FireBase : alter 정리 (0) | 2020.09.04 |
| 앵귤러 튜토리얼(Angular tutorial) - 24, with FireBase : alter 심화 (0) | 2020.08.31 |
| 앵귤러 튜토리얼(Angular tutorial) - 23, with FireBase : alter (0) | 2020.08.28 |





댓글