저번시간까지 우리는 수정기능에 대해서 살펴보았습니다.
이어서 수정기능과, 삭제기능에 대해서 살펴보겠습니다.
사실 앵귤러와 파이어스토어에서 수정기능은 아주 간단하게 구현 할 수 있습니다.
ask 서비스에 아주 간단하게 수정기능을 만들어 보겠습니다.
* 대상 : ask.service.ts
//..생략
updateData2(db_name: string, parameter : any, target_id : any){
this.collectionArray[db_name].doc(target_id).update(parameter);
}
//..생략
자세히 보면 doc로 시작하여 update를 호출하는 함수는 updateData함수에서 이미 사용하였던 함수입니다!
사실 updateData함수처럼 복잡하게 만들 필요는 없습니다.
구독과 발행자의 개념을 위해서 조금 어렵게 기능을 만들어 본 것 뿐입니다.
이제 경량화된 updateData2를 사용하면 쉽게 데이터를 수정 할 수 있게 되었습니다.
그러면 수정과 관련된 내용 1개를 더 살펴보겠습니다.
* 대상 : ask.service.ts
//..생략
updateData2(db_name: string, parameter : any, target_id : any){
this.collectionArray[db_name].doc(target_id).update(parameter);
}
updateData3(db_name: string, parameter : any, target_id : any){ //새로 추가한 수정함수
this.collectionArray[db_name].doc(target_id).set(parameter); //set..?
}
//..생략
set이라는 함수가 들어간 updateData3함수를 만들었습니다.
이해를 위해 한번 실행하여보겠습니다.
app컴포넌트의 내용을 수정하여 줍니다.
* 대상 : app.component.ts
import { Component } from '@angular/core';
import { AskService } from './ask.service';
@Component({
selector: 'app-root',
template : '<router-outlet></router-outlet>',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'thirdStudy';
constructor(private service : AskService) {
//1. 등록함수
//service.addItem("board",{number:6,hello:'hello',today:new Date()});
//2. 가져오는 함수
service.getItem("board").valueChanges({idField: 'idx'}).subscribe( arg => {
console.log(arg);
});
//3. 수정함수
//service.updateData('board',{number:10, new_text:'hello updater1'},'OHW97JhpZeCB6dEp7KXo');
//service.updateData('board',{number:10, new_text:'hello updater2'},'OHW97JhpZeCB6dEp7KXo');
//4. 수정함수 set 타입
service.updateData3('board',{new_text:'하이'},'OHW97JhpZeCB6dEp7KXo');
}
}
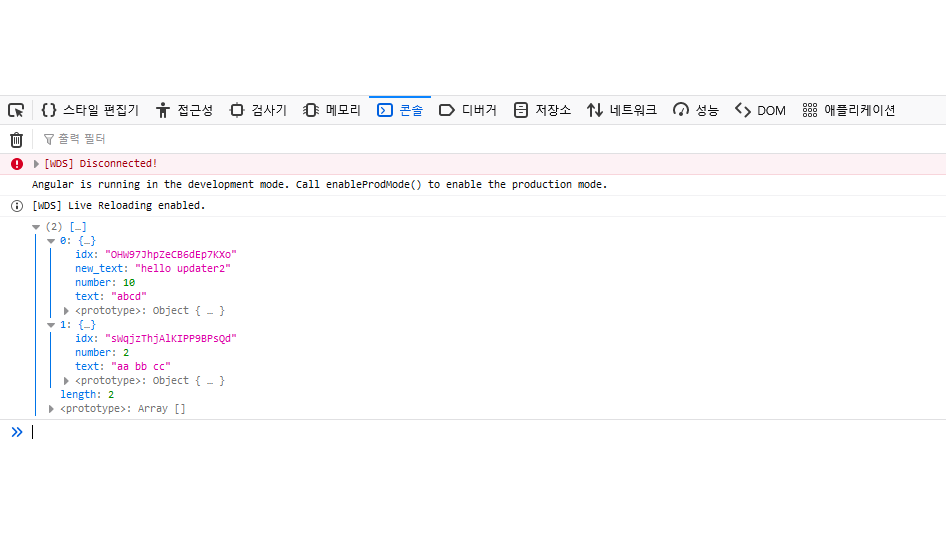
데이터를 수정하기 전 모습입니다.

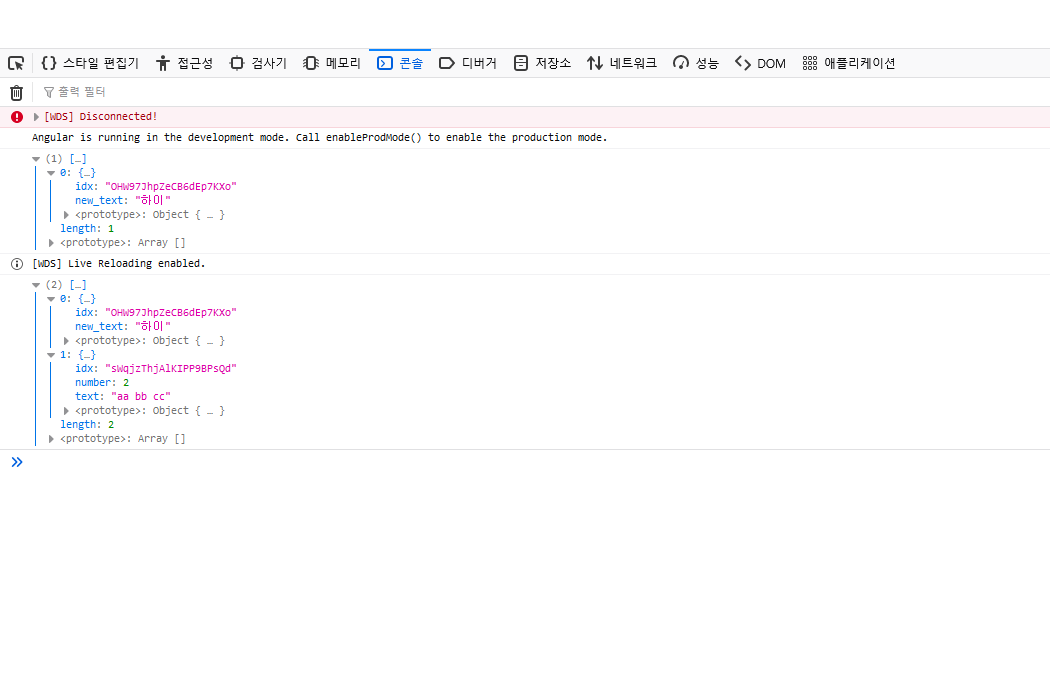
updateData3 함수를 동작시키고 난 수정된 데이터의 모습 입니다.

동작을 시키고나니 수정대상 데이터에서 number와 text항목이 사라져 버렸습니다.
그 이유는, set함수는 데이터를 전부 바꾸어버리는 기능입니다.
기존에 존재하였던 내용을 부정하고 key값을 토대로 그냥 덮어씌우기를 해 버립니다.
set함수를 사용하는 경우에는 이러한 현상이 발생합니다.
조회하는 키 값을 대상으로 데이터를 전부 교체할 때는 set을 사용하면 됩니다.
마지막으로 삭제기능도 살펴보겠습니다.
눈치가 빠르신 분들은 이미 만드셨을 것 같습니다.
* 대상 : ask.service.ts
//생략..
deleteData(db_name: string, target_id : any){ //삭제기능 입니다.
this.collectionArray[db_name].doc(target_id).delete();
}
//생략..
네 맞습니다. 저게 끝 입니다.
단순하게 delete를 호출하므로써 데이터가 삭제되는 것을 볼 수 있습니다.
여기까지 우리는 앵귤러와 파이어베이스의 파이어스토어의 데이터 처리방법에 대해서 살펴보았습니다.
파이어베이스에는 리얼타임 데이터베이스도 존재합니다.
해당 기능도 파이어스토어에서 사용한 방법과 거의 유사한 방법으로 데이터를 처리할 수 있습니다.
다음시간에는 파이어베이스에 파일을 업로드 하는 방법에 대해서 살펴 보겠습니다.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(new)' 카테고리의 다른 글
| 앵귤러 튜토리얼(Angular tutorial) - 27, with FireBase : 권한, 파일 (0) | 2020.09.10 |
|---|---|
| 앵귤러 튜토리얼(Angular tutorial) - 26, with FireBase : 파일 (0) | 2020.09.09 |
| 앵귤러 튜토리얼(Angular tutorial) - 24, with FireBase : alter 심화 (0) | 2020.08.31 |
| 앵귤러 튜토리얼(Angular tutorial) - 23, with FireBase : alter (0) | 2020.08.28 |
| 앵귤러 튜토리얼(Angular tutorial) - 22, with FireBase : 서비스 분리 (0) | 2020.08.28 |





댓글